
SublimeText3でSass(SCSS)を使う
公開日:2017年04月19日
Sass(SCSS)を利用するための環境構築
まずはSass(SCSS)を利用するための環境構築をしてから。こちらで解説しています。
SublimeText3にSass(SCSS)・Compassのパッケージをインストール
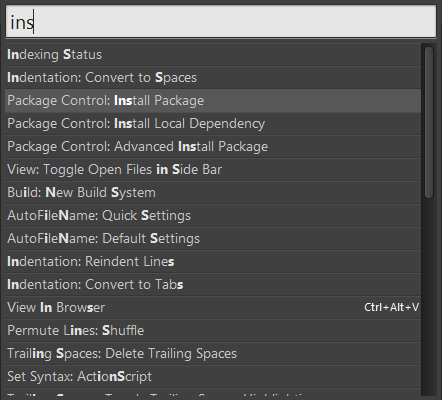
パッケージインストール画面呼び出し
Windows:「Ctrl」+「Shift」+「p」
「ins」と入力して「Package Control: Install Package」を選択して「Enter」

インストールするパッケージ
- Sass
- SASS Build
- SCSS
- SCSS Snippets
- SublimeOnSaveBuild(保存時に自動コンパイルする場合)
- Compass
テスト用フォルダ構成
test_sassフォルダ
┣ config.rb
┗ style.scss
config.rb
Compass用設定ファイル
require 'compass/import-once/activate'
# Compassプラグイン利用時に記述
# プロジェクトディレクトリの設定
http_path = "/" #サイトディレクトリ
css_dir = "/" #CSS書き出しディレクトリ
sass_dir = "/" #SASSファイル配置ディレクトリ
images_dir = "images" #画像用ディレクトリ
javascripts_dir = "js" #JavaScriptファイル用ディレクトリ
# アウトプットスタイル(デフォルト:expanded)
# output_style = :expanded #一般的なCSS記述スタイル
# output_style = :nested #Sassなどのネストを継承したスタイル
output_style = :compact #1つのCSS設定が1行になるスタイル
# output_style = :compressed #コメント完全削除+圧縮するスタイル
# Compass拡張関数で使うURLを絶対パスか相対パスかで指定(デフォルト:false[絶対パス])
relative_assets = true
# デバッグ用のコメント出力(デフォルト:true[出力する])
line_comments = false
# SCSS記法とSass記法の切り替え(Sass記法利用時、コメント外す)
preferred_syntax = :sass
style.scss
拡張子「.scss」で作成したSassファイル
Sassの記述ルールに従って記述
今回は以下のソースコード
@charset "utf-8";
/*! Sass Test */
$link_color: blue;
$text_color: #111;
$fonts: "Hiragino Kaku Gothic ProN",Meiryo,sans-serif;
body {
font-family: $fonts;
}
#main {
margin: 10px;
p{
color: $text_color;
}
a{
color: $link_color;
text-decoration: none;
}
img{
border: 1px solid #eee;
}
}
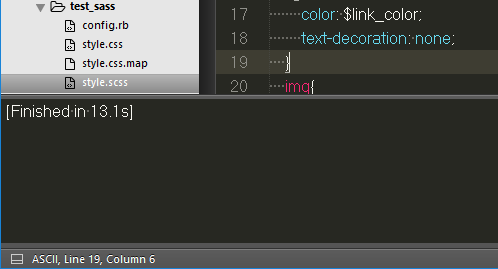
SublimeText3でSassファイルをコンパイル
「ツール」>「Build System」>「Compass」を選択

「style.scss」をコンパイルするタイミングで「Ctrl」+「B」を押下
「SublimeOnSaveBuild」パッケージインストールしている場合は保存時自動コンパイル

「Finished in 13.1s」と表示され「Style.css」が生成されていることを確認(13.1秒…長い)
「output_style = :compact」を指定しているので1CSSセレクタが1行で生成されている
style.css
/*! Sass Test */
body { font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; }
#main { margin: 10px; }
#main p { color: #111; }
#main a { color: blue; text-decoration: none; }
#main img { border: 1px solid #eee; }
同じタグのコンテンツ
同じカテゴリーのコンテンツ