
印刷用CSSの作成と確認方法
公開日:2017年03月24日
印刷専用のCSSファイル読み込み
<link href="print.css" rel="stylesheet" type="text/css" media="print">
link要素に印刷専用CSSを意味する「media=”print”」属性を記述
CSSファイル内に印刷用CSSを記述
/* 印刷用 */
@media print {
セレクタ {
プロパティ: 値;
}
}
CSSファイル内に「@media print {}」を記述し{}の中に印刷用CSSを記述
印刷時改ページ指定方法
指定要素の前で改ページ
セレクタ {
page-break-before: always;
}
指定要素の後で改ページ
セレクタ {
page-break-after: always;
}
指定要素内で改ページさせない
セレクタ {
page-break-inside: avoid;
}
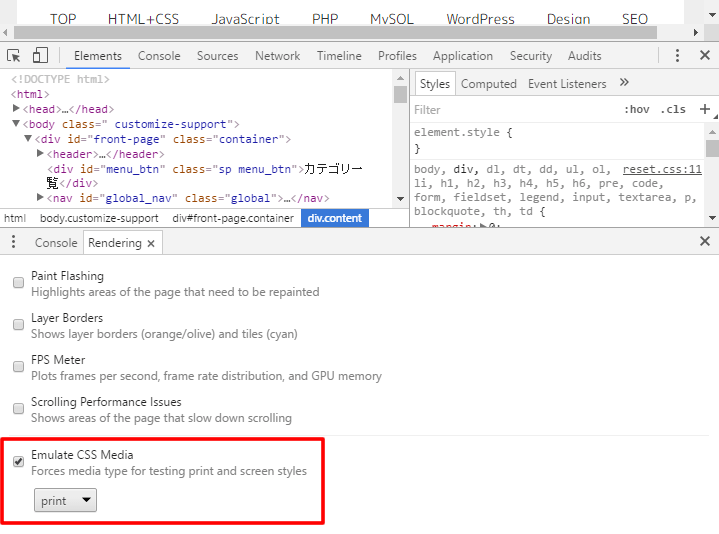
Chromeで印刷用CSSの表示を確認する
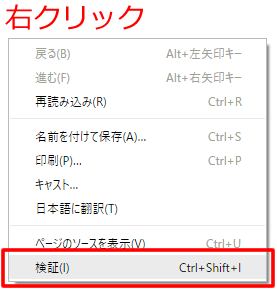
Chromeの画面上で「右クリック」>「検証」

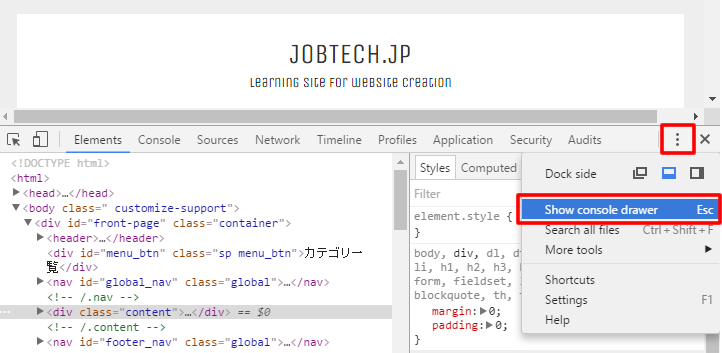
Chromeの検証画面右側「 」>「Show console drawer」

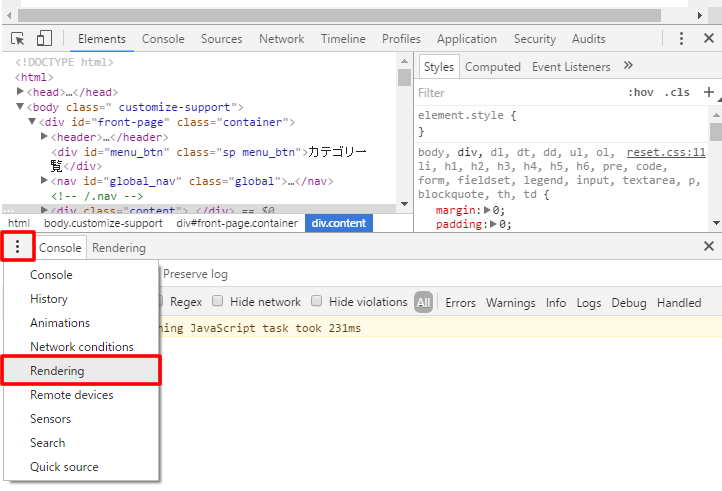
Consoleの左側「 」>「Rendering」

「Emulate CSS Media」にチェック
セレクトボックスが「print」になっていることを確認
検証が終わったら「Emulate CSS Media」のチェックをはずす

同じカテゴリーのコンテンツ







