slickを使ってみる
公開日:2018年01月28日
更新日:2022年01月04日
公式サイト:http://kenwheeler.github.io/slick/
jQueryプラグインの実装方法
- HTMLで対象の文章構造を作成
- CSSファイルでデザイン定義
- JSで動きを定義
- jQuery本体の読み込み
- jQueryプラグインの読み込み
- jQueryプラグイン実行コードを記述
- セッティング
slickの使い方を確認
「usage」をクリックして使い方を確認します。
1.HTMLで対象の文章構造を作成

画像を配置
親要素にslick用のid名もしくはclass名をつける。
今回はid名「slick01」で名前をつけている。一瞬縦並びになるのを回避するためにクラス名「slick」も併せて記述。
<div id="slick01" class="slick">
<div><a href="#content01"><img src="images/eyecatch01.png" alt="アイキャッチ画像01"></a></div>
<div><a href="#content02"><img src="images/eyecatch02.png" alt="アイキャッチ画像02"></a></div>
<div><a href="#content03"><img src="images/eyecatch03.png" alt="アイキャッチ画像03"></a></div>
<div><a href="#content04"><img src="images/eyecatch04.png" alt="アイキャッチ画像04"></a></div>
</div>
2.CSSファイルでデザイン定義

必要なCSSファイルとJSファイルを上から順に読み込む
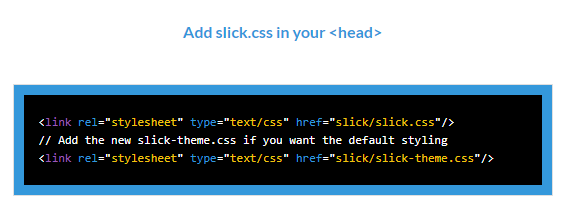
headタグ内
slick.min.css:slick の基本デザイン
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css">
slick-theme.min.css:slick のテーマ用デザイン
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css">
一瞬画像が縦並びになってしまう場合の対処法
自前で用意したCSSファイルに以下を記述
※slick適用要素にクラス名「slick」を付与した場合の記述
.slick {
display: none;
opacity: 0;
transition: opacity .3s linear;
}
.slick.slick-initialized {
display: block;
opacity: 1;
}
3.JSで動きを定義

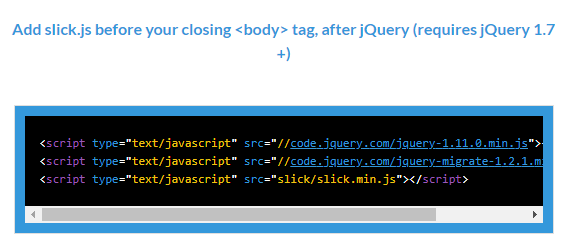
jQuery本体の読み込み
jquery.min.js:jQuery 本体
「jquery-migrate」はjQuery 1.9.0で廃止になった機能を補完するjQueryプラグインです。
現在は旧ブラウザに対応させる必要がないため読み込みません。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
jQueryプラグインの読み込み
slick.min.js:slick 本体
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
jQueryプラグイン実行コードを記述

HTMLファイル内のどの要素に対してslickを適用するか実行コードを記述します。
基本
$(document).ready(function(){
$('#slick01').slick();
});
$(function(){
$('#slick01').slick();
});
上記の2つの書き方はどちらで記述しても問題ありません。慣れた記述法を使いましょう。
オプション指定
オプションはslickメソッドの引数にオブジェクト形式で指定。
$(function(){
$('#slick01').slick({
オプション名: 値,
オプション名: 値,
:
});
});
オプション指定の例
$('#slick01').slick({
accessibility: true,
adaptiveHeight: false,
autoplay: true,
autoplaySpeed: 3000,
arrows: true,
prevArrow: '<img class="slick-prev" src="img/prev.png">',
nextArrow: '<img class="slick-next" src="img/next.png">',
centerMode: false,
centerPadding: '50px',
cssEase: 'ease-in',
dots: true,
draggable: true,
fade: false,
slidesToShow: 1, //fade:false時のみ
easing: 'linear',
infinite: true,
edgeFriction: 0.15,
initialSlide: 0,
lazyLoad: 'ondemand',
mobileFirst: false,
pauseOnFocus: true,
pauseOnHover: true,
pauseOnDotsHover: true,
slidesToShow: 1,
slidesToScroll: 1,
speed: 300,
swipe: true,
touchMove: true,
variableWidth: false,
vertical: false,
verticalSwiping: false,
rtl: false,
zIndex: 1000,
});
4.セッティング

オプション
よく使うオプションの解説
詳細は公式サイト: https://kenwheeler.github.io/slick/#settings
自動再生関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| autoplay | true もしくは false | false | 自動再生させるか |
| autoplaySpeed | 数値(ミリ秒) | 3000 | 画像を表示している時間 |
| speed | 数値(ミリ秒) | 300 | 切り替え時の時間 |
画像切り替え時間とエフェクト関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| speed | 数値(ミリ秒) | 300 | 切り替え時の時間 |
| cssEase | 文字列 | ‘ease’ | 画像切り替え時のイージングを CSS3 Animation Easing で指定 ‘linear’ ‘ease-in’ ‘ease-out’ ‘ease-in-out’ ‘cubic-bezier(x1, y1, x2, y2, ・・・ )’ ※3次ベジエ曲線の座標を指定 ※http://cubic-bezier.com/ |
| fade | true もしくは false | false | 画像を切り替えをフェードイン・フェードアウトにさせるか |
| easing | 文字列 | ‘linear’ | イージングを指定 |
縦方向移動関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| vertical | true もしくは false | false | 画像を縦方向に移動させる ※表示画像すべての高さが揃っていないと表示開始位置がずれるので注意 |
| verticalSwiping | true もしくは false | false | スマホ使用時、縦方向スワイプに対応させる |
表示画像関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| slidesToShow | 数値 | 1 | 表示する画像の数 |
| slidesToScroll | 数値 | 1 | 移動させる画像の数 |
| variableWidth | true もしくは false | false | 通常カルーセル表示領域の幅より表示画像幅が狭いと白い余白が生まれるが、 true 指定時は次の画像が余白なしに表示される centerMode オプションと合わせて中央表示左右チラ見せさせることが多い |
| centerMode | true もしくは false | false | 画像を中央表示させ centerMode オプションで前後の画像をチラ見させる カルーセル表示領域の幅が表示画像より広い場合は左に centerMode オプションで指定した余白が表示され左寄せになる そのためカルーセル表示領域の幅を可変させている時は variableWidth を有効にする |
| centerPadding | 文字列 | ’50px’ | centerMode オプション有効時にどれくらいチラ見させるか(px もしくは %) |
スライド開始・終了関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| edgeFriction | integer | 0.15(秒数) | 無限スライドしない場合に端のスライドから更に進もうとした場合のバウンド処理の動作秒数 |
| infinite | true もしくは false | true | 最後のスライドの次に最初のスライドを表示するか false指定時は最後まで進むと逆戻りする |
| initialSlide | integer | 0 | 最初の表示画像の位置 ※0からカウントしているので注意 |
ページ下部ドット関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| dots | true もしくは false | false | カルーセル下にドットを表示させるか |
| dotsClass | 文字列 | ‘slick-dots’ | カルーセル下のドット用リストのclass名を指定 |
一時停止関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| pauseOnHover | true もしくは false | true | 自動再生時、カルーセル上にマウスがある時に一時停止するか |
| pauseOnDotsHover | true もしくは false | false | 自動再生時、下部ドットにマウスがある時に一時停止するか |
| pauseOnFocus | true もしくは false | true | 自動再生時、カルーセルにフォーカスがある時に一時停止するか |
画像遅延読み込み関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| lazyLoad | ‘ondemand’または’progressive’ | ‘ondemand’ | 画像の遅延表示 img要素src属性に小さな透明画像を指定しdata-lazy属性に画像パスを記述する ※下記例では「images/brank.png」が小さな透明画像 例)<img data-lazy=”images/eyecatch01.png” src=”images/brank.png” alt=”アイキャッチ画像01″> ‘ondemand’は画像が表示されるタイミングでload処理 ‘progressive’はバックグラウンドでload処理 |
画像の高さ関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| adaptiveHeight | true もしくは false | false | カルーセルの高さを画像の高さに合わせて可変させる |
複数行関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| rows | int | 1 | 1以上に設定すると複数行で画像が表示される slidesPerRow オプションで各行に表示する画像数を設定 |
| slidesPerRow | 数値 | 1 | rows オプションがtrue時有効 各行に表示する画像数を設定 |
キーボード・マウス操作関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| accessibility | true もしくは false | true | キーボード左右ボタンで画像の切り替えをさせる |
| draggable | true もしくは false | true | ドラッグが可能か否か |
左右矢印関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| arrows | true もしくは false | true | 左右に「進む」「戻る」ボタンを表示させるか |
| prevArrow | 文字列(文字もしくはHTMLタグ) | <button type=”button” class=”slick-prev”>Previous</button> | 「戻る」ボタンの変更 |
| nextArrow | 文字列(文字もしくはHTMLタグ) | <button type=”button” class=”slick-next”>Next</button> | 「次へ」ボタンの変更 |
同じタグのコンテンツ
同じカテゴリーのコンテンツ