Chromeで変更したCSSが反映されない
公開日:2018年11月26日
Chromeが変更前CSSをキャッシュでもっているため、変更したはずのCSSが反映されないことがあります。
その場合はキャッシュをクリアします。
方法1:その場限りのキャッシュクリア
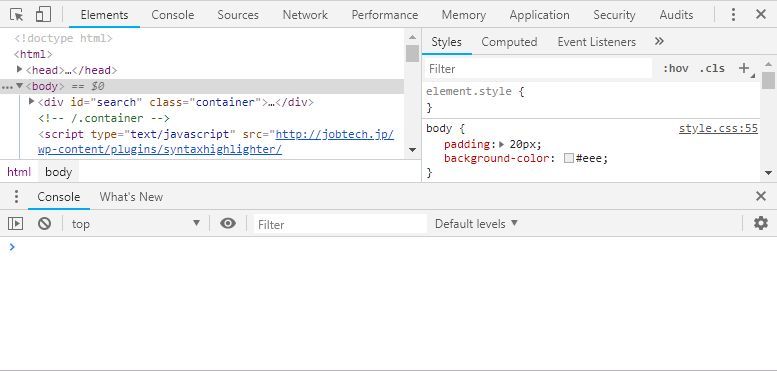
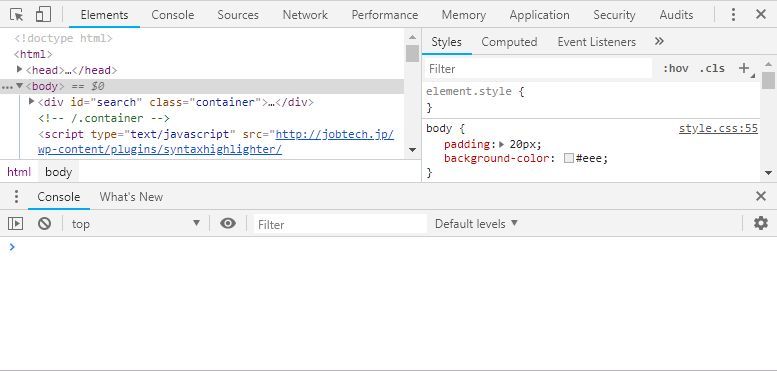
「F12」を押して検証ツールを表示します。

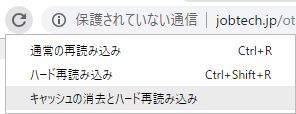
検証ツールを表示後、ブラウザの更新ボタンを長押しして「キャッシュの消去とハード再読み込み」を選択します。

方法2:検証ツール表示時は常にキャッシュクリア
「F12」を押して検証ツールを表示します。

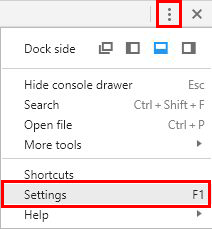
検証ツール右上の「…」をクリックし「Settings」を選択します。

Settings画面が表示されるので左メニューから「Preferences」選択し、「Network」項目の「Disable cache (while DevTools is open)」にチェックをいれます。

これで検証ツールを表示している時は常にキャッシュをクリアして表示します。
同じカテゴリーのコンテンツ