Sublime Text 3 のパッケージインストール:Mac
Package Control のインストール
Sublime Text 3 はパッケージをインストールすることで様々な便利機能を実装できます。
パッケージをインストールするために必要な Package Control をインストールします。
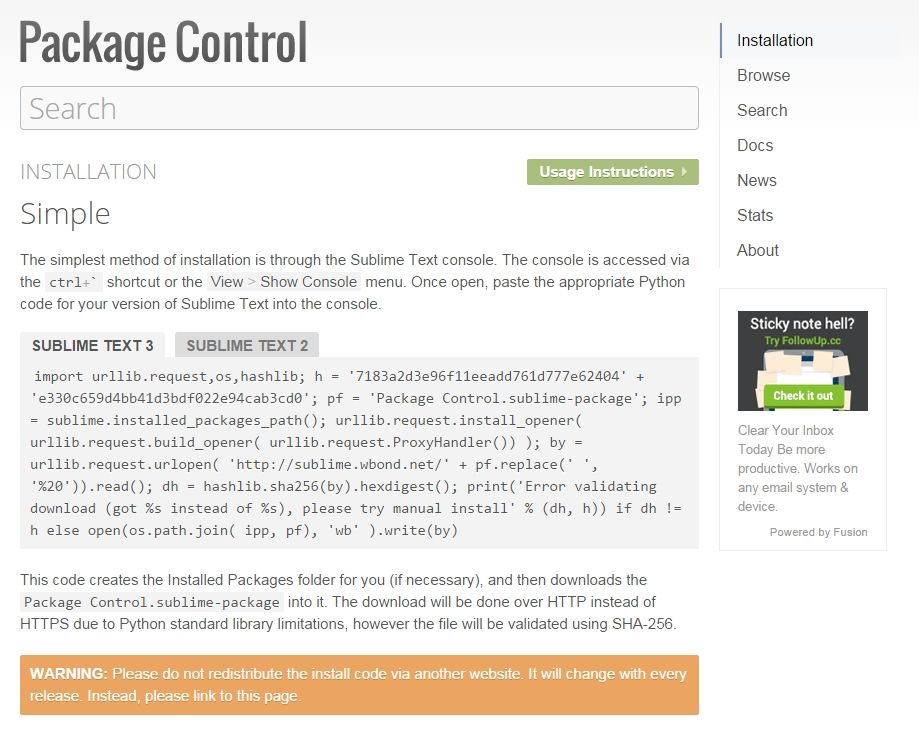
https://sublime.wbond.net/installation
上記サイトからSublime Text 3 用のインストールコードをコピー。

import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
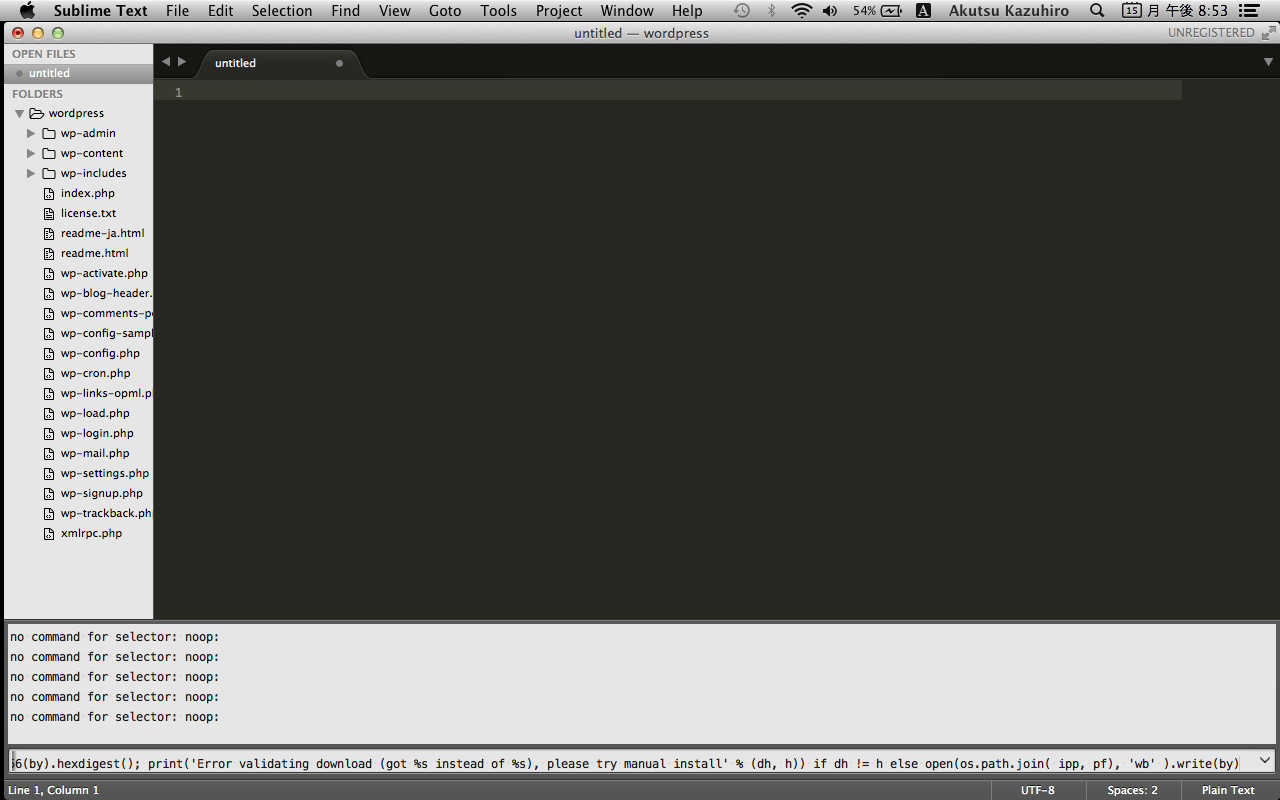
メニューバー[View]→[Show Console]でコンソールを表示します。
画面下部に表示されたコンソールに先程コピーしたコードをペーストしEnterを押します。
画面下部左側に表示される[ = ]の動きが止まったら(少し時間掛かります)Sublime Text 3 を再起動。
※Sublime Text 3 を再起動は Sublime Text 3 を終了させてから、もう一度起動しなおす

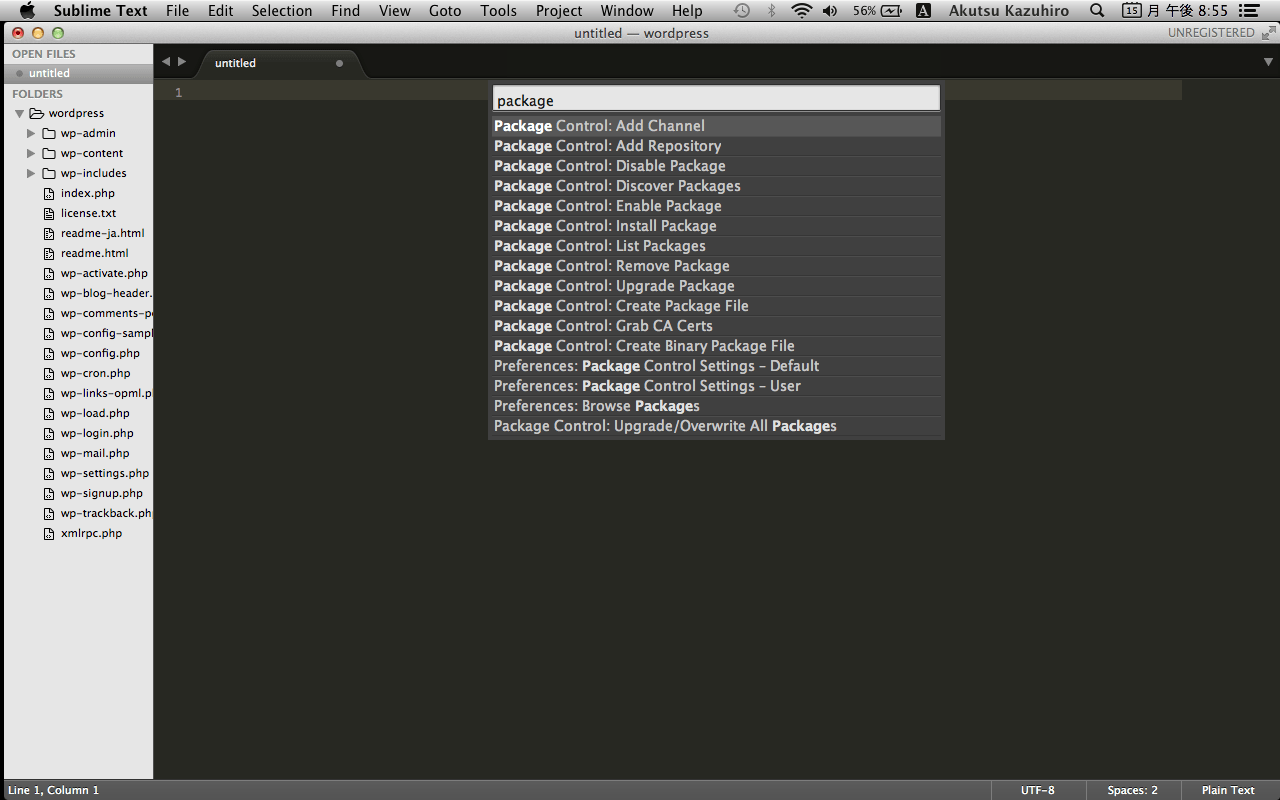
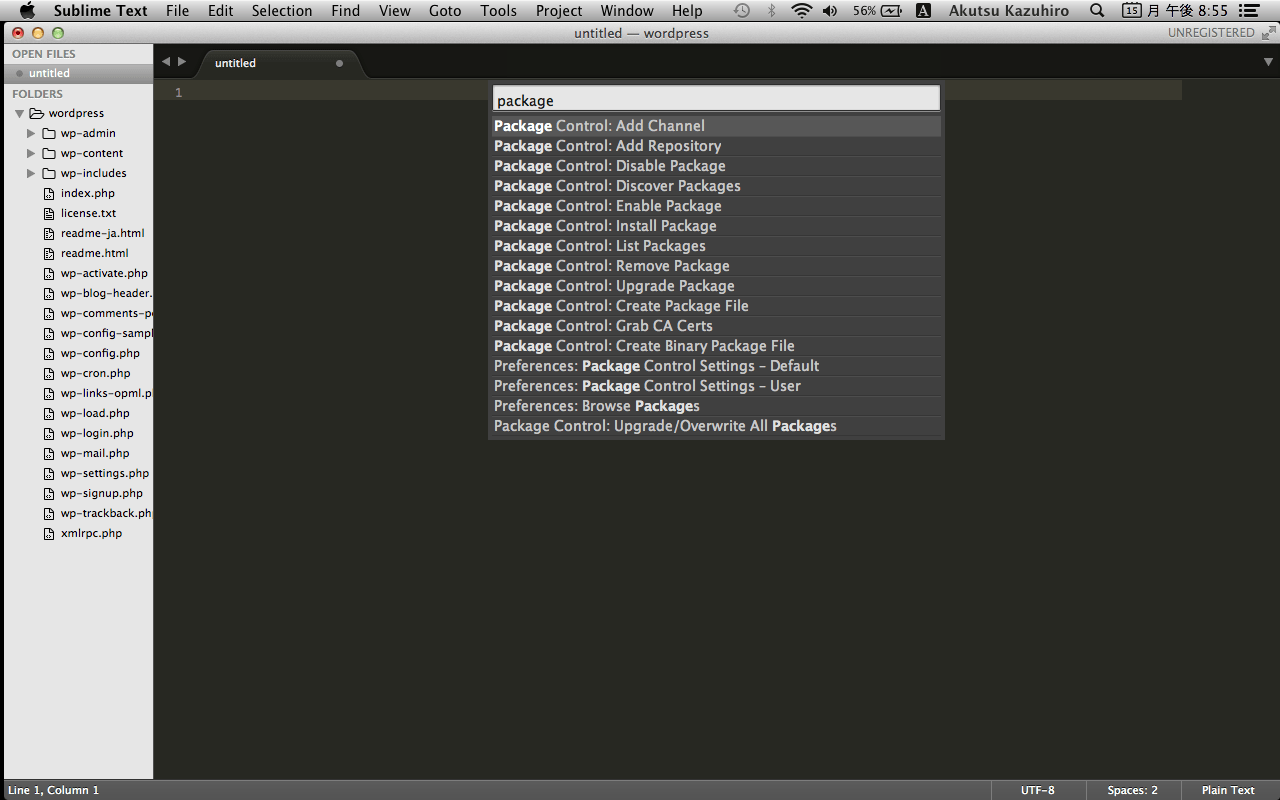
Cmd+Shift+Pでコマンドパレット画面を表示します。
入力欄に「package」と打って「Package Control: Install Package」が表示されていれば Package Control のインストール完了。
※Escでコマンドパレット画面非表示

パッケージのインストール
Cmd+Shift+Pでコマンドパレット画面を表示します。
入力欄に「package」と打って表示される「Package Control: Install Package」を選択します。
※Escでコマンドパレット画面非表示

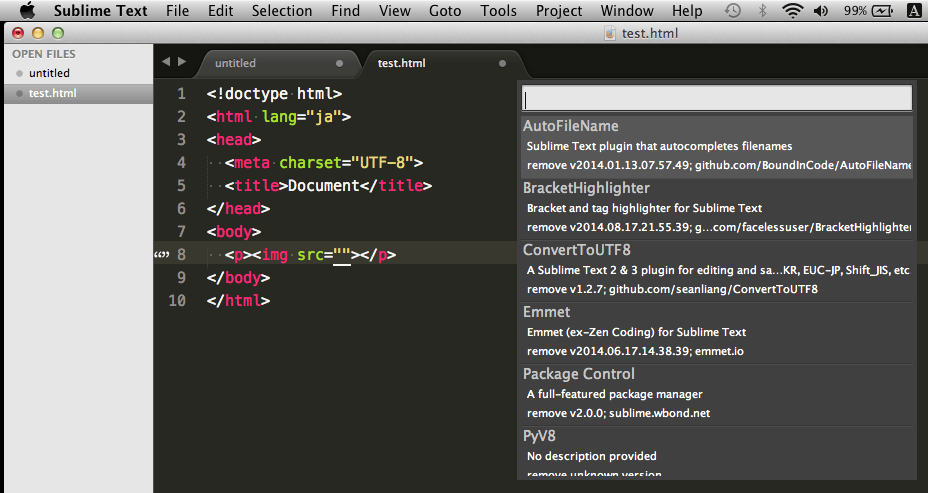
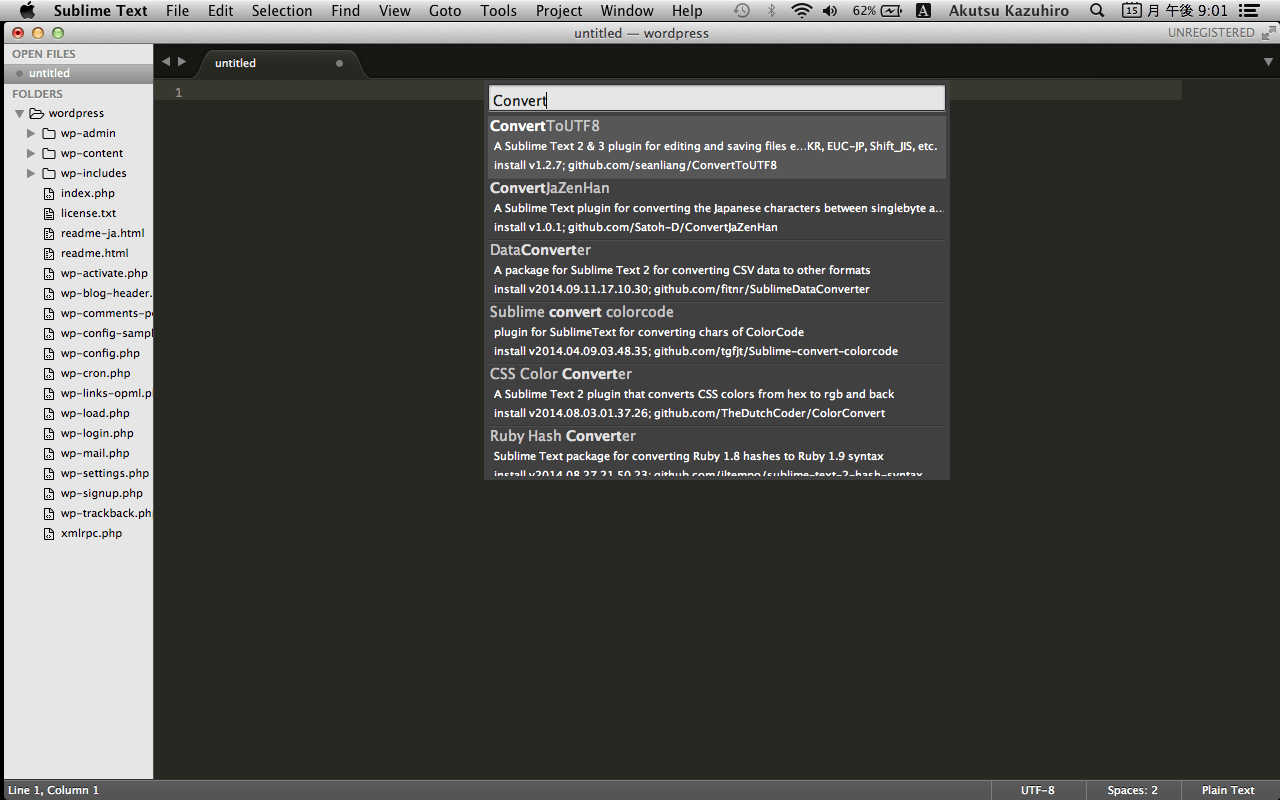
パッケージ検索画面が表示されるのでインストールしたいパッケージ名を入力します。
今回はUTF-8以外の文字コード(Shift-JIS等)を扱えるようにする「ConvertToUTF8」をインストールしてみます。
入力欄に「Convert」と打つと表示される「ConvertToUTF8」を選択してEnterを押します。
※Escでパッケージ検索画面非表示

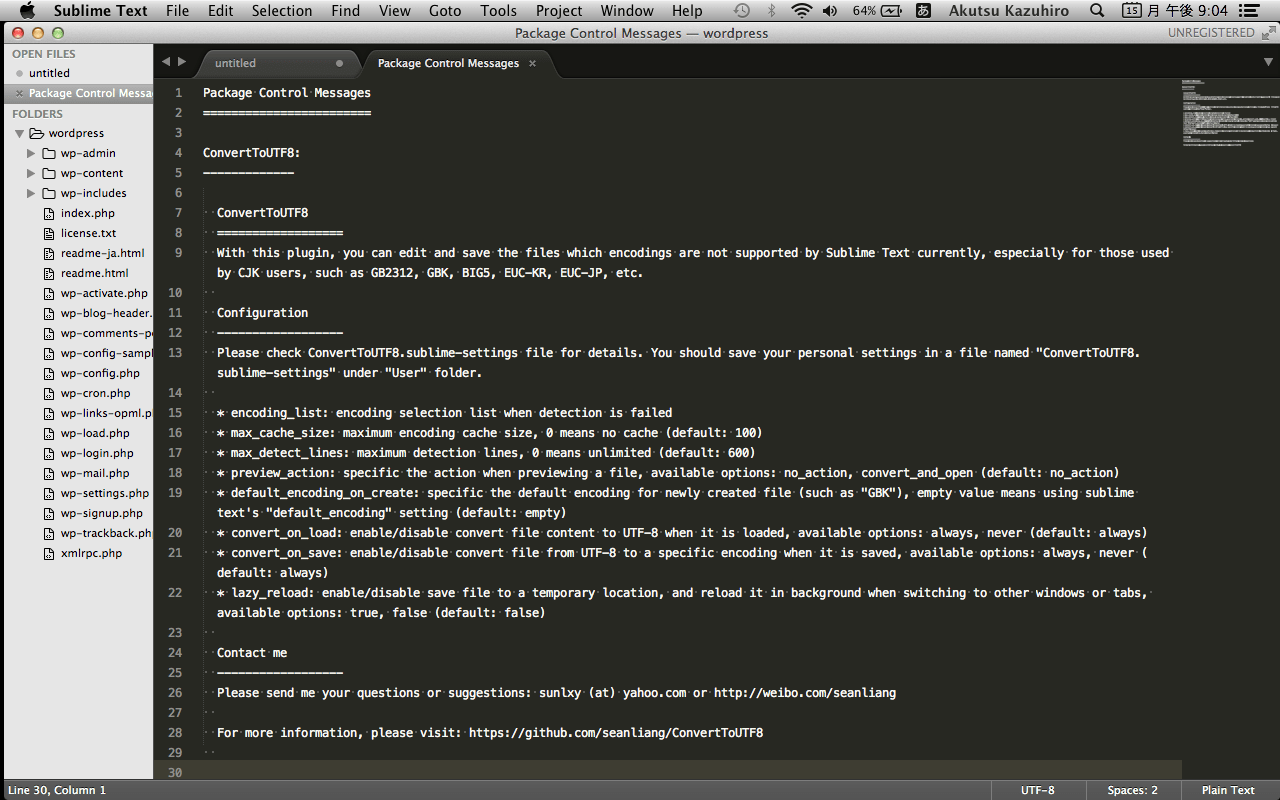
メッセージが表示されればパッケージのインストール完了です。

おすすめのパッケージ
TrailingSpaces
全角スペースをハイライトする
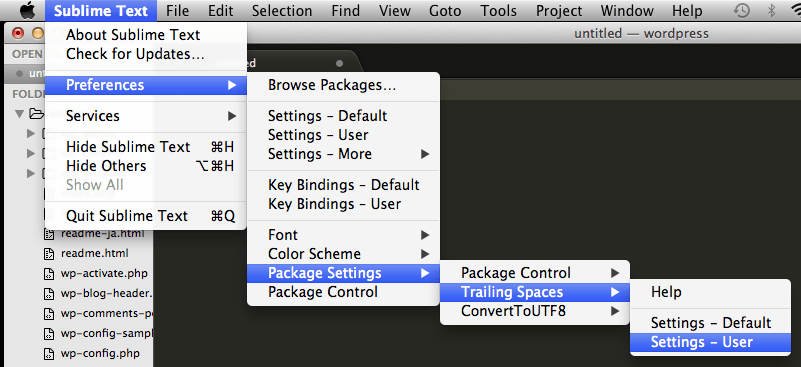
メニューバー「Sublime Text」→「Preferances」→「Package Settings」→「Trailing Spaces」→「Settings – User」を選択します。

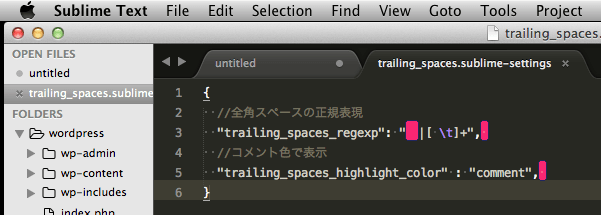
全角スペースをコメント色で表示する設定をJSON形式で記述します。
記述した後、保存してSublime Test 3 を再起動します。

{
//全角スペースの正規表現
"trailing_spaces_regexp": " |[ t]+",
//コメント色で表示
"trailing_spaces_highlight_color" : "comment",
}
ConvertToUTF8
Shift-JISを使用できるようにする
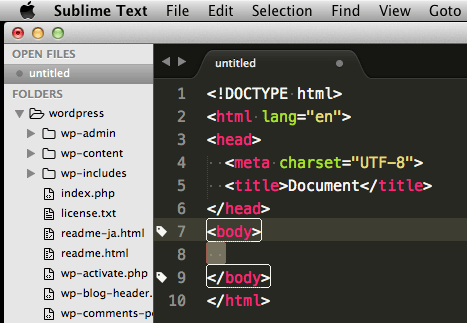
BracketHighlighter
ブラケットの開始と終了をハイライトする

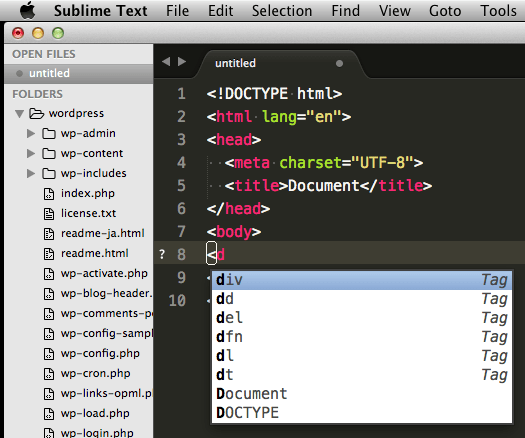
SublimeCodeIntel
コード入力補完機能(Ctrl+space)の強化

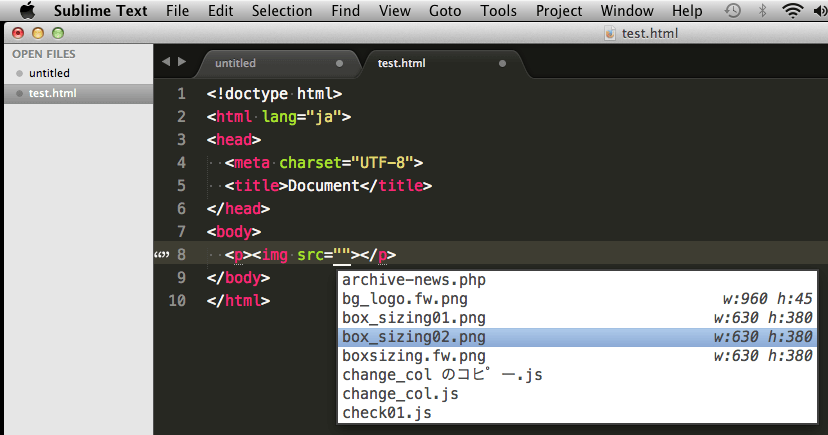
AutoFileName
コード入力補完に対象ファイル名を取得して表示する

Emmet
HTMLやCSSの記述を簡単にする「Zen-Codingプラグイン」の次期バージョン
SideBarEnhancements
サイドバーを右クリックした時に表示される機能を増やす
パッケージのアンインストール
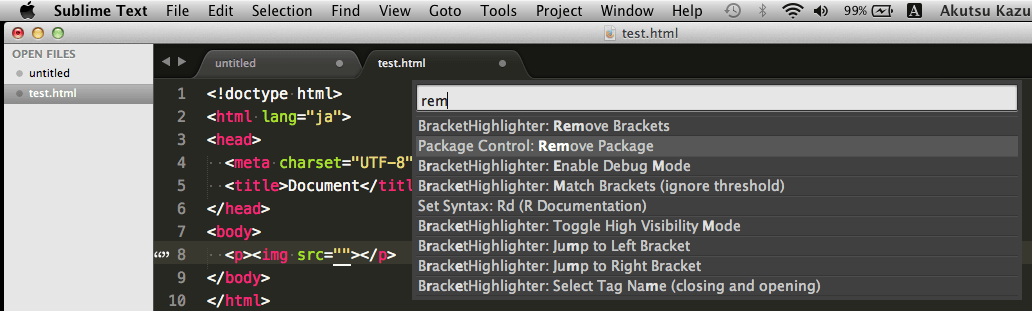
Cmd+Shift+pでコマンドパレット画面を表示します。
入力欄に「rem」と打って「Package Control: Remove Package」を選択します。
※Escでコマンドパレット画面非表示

インストールされているパッケージが表示されるので、削除したいパッケージを選択します。
※Escでパッケージ選択画面非表示