
14:カテゴリーを表示する
公開日:2018年11月04日
更新日:2018年11月06日
投稿は必ず1つ以上のカテゴリを持っています。カテゴリを表示させましょう。
カテゴリー表示用関数はページ内容表示用ループ内で使用します。
カテゴリー表示は「投稿」に設定できる機能なので「投稿一覧」と「投稿詳細」で使用します。
リンクつきカテゴリー表示簡易版
WordPress関数にリンクつきカテゴリー表示関数が用意されています。
<?php // カテゴリ文字列 ?> <h3 class="category-title">カテゴリ:</h3> <?php the_category(); ?>
HTML出力結果
<h3 class="category-title">カテゴリ:</h3>
<ul class="post-categories">
<li>
<a href="http://localhost/lesson1/category/%e6%9c%aa%e5%88%86%e9%a1%9e/" rel="category tag">
未分類
</a>
</li>
</ul>
リンクつきカテゴリー表示詳細版
HTMLの構成を変えたりする場合は詳細版を使用します。
<?php // カテゴリ文字列 ?>
<h3 class="category-title">カテゴリ:</h3>
<ul class="category-list">
<?php
$category_list = get_the_category();
for ($i=0; $i < count($category_list); $i++) :
$catID = $category_list[$i]->term_id;
$catName = $category_list[$i]->name;
?>
<li class="cat-id<?php echo $catID; ?>">
<a href="<?php echo get_category_link($catID); ?>">
<?php echo $catName; ?>
</a>
</li>
<?php endfor; ?>
</ul>
HTML出力結果
<h3 class="category-title">カテゴリ:</h3>
<ul class="category-list">
<li class="cat-id1">
<a href="http://localhost/lesson1/category/%e6%9c%aa%e5%88%86%e9%a1%9e/">未分類</a>
</li>
</ul>
リンクなしカテゴリー表示
投稿一覧ページではリンクがかぶらないようリンクなしカテゴリを使用します。
<?php // カテゴリ文字列 ?>
<h3 class="category-title">カテゴリ:</h3>
<ul class="category-list">
<?php
$category_list = get_the_category();
for ($i=0; $i < count($category_list); $i++) :
$catID = $category_list[$i]->term_id;
$catName = $category_list[$i]->name;
?>
<li class="cat-id<?php echo $catID; ?>">
<?php echo $catName; ?>
</li>
<?php endfor; ?>
</ul>
HTML出力結果
<h3 class="category-title">カテゴリ:</h3>
<ul class="category-list">
<li class="cat-id1">
未分類
</li>
</ul>
調べてみよう
カテゴリー管理オブジェクトの内容を表示してみよう。
管理画面を使ってカテゴリの背景色を変更する
カテゴリー管理オブジェクトの情報を元にカスタマイズしてみます。
<?php // カテゴリ文字列 ?>
<h3 class="category-title">カテゴリ:</h3>
<ul class="category-list">
<?php
$category_list = get_the_category();
for ($i=0; $i < count($category_list); $i++) :
$catID = $category_list[$i]->term_id;
$catName = $category_list[$i]->name;
$catDescription = $category_list[$i]->description;
$catColor = '';
if($catDescription) {
$catColor = ' style="background-color:'.$catDescription.';"';
}
?>
<li class="cat-id<?php echo $catID; ?>"<?php echo $catColor; ?>>
<?php echo $catName; ?>
</li>
<?php endfor; ?>
</ul>
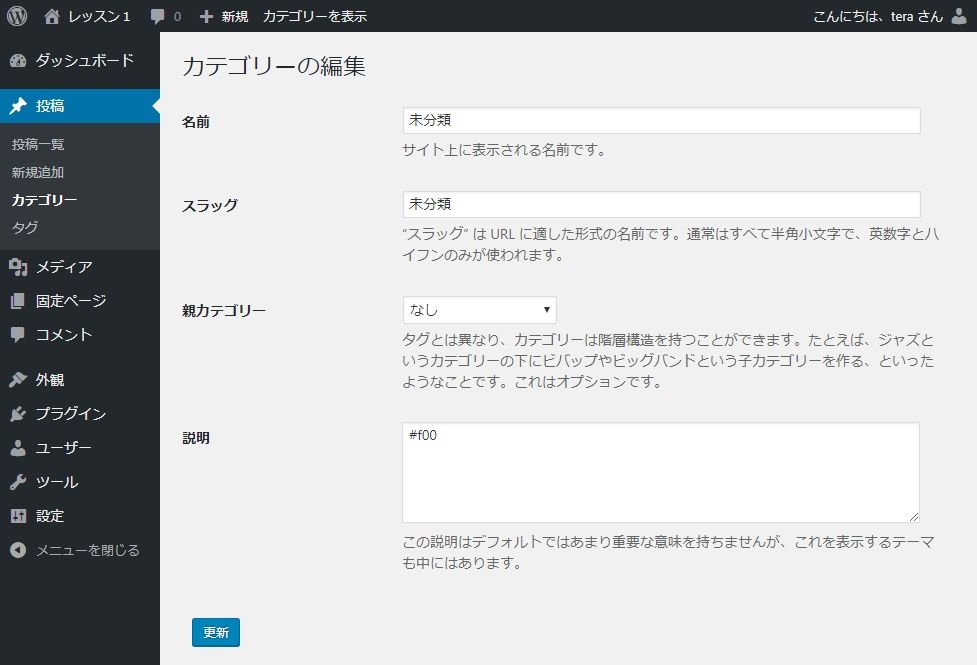
管理画面からカテゴリ説明文に色番号を記述してみる
管理画面の「投稿」>「カテゴリー」をクリックしカテゴリーの編集画面を表示します。
「説明」に色番号を記述して「更新」ボタンを押します。
※説明には色番号のみ記述

公開サイトを確認すると対象カテゴリーの背景色が表示されています。

テンプレート記述位置
index.html
ハイライト部分を追記
<?php get_header(); ?>
<div class="content">
<div class="main">
<div class="main-loop">
<div class="inner">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<?php $id = get_the_ID(); ?>
<?php // リンク ?>
<a class="post-link <?php echo 'post-id'.$id; ?>" href="<?php the_permalink(); ?>">
<?php // タイトル ?>
<h2 class="title"><?php the_title(); ?></h2>
<?php // カテゴリ文字列 ?>
<h3 class="category-title">カテゴリ:</h3>
<ul class="category-list">
<?php
$category_list = get_the_category();
for ($i=0; $i < count($category_list); $i++) :
$catID = $category_list[$i]->term_id;
$catName = $category_list[$i]->name;
$catDescription = $category_list[$i]->description;
$catColor = '';
if($catDescription) {
$catColor = ' style="background-color:'.$catDescription.';"';
}
?>
<li class="cat-id<?php echo $catID; ?>"<?php echo $catColor; ?>>
<?php echo $catName; ?>
</li>
<?php endfor; ?>
</ul>
<?php // 抜粋文 ?>
<div class="excerpt"><?php the_excerpt(); ?></div>
<?php // 公開日時 ?>
<div class="release-date">公開日時:<?php the_time('Y年m月d日'); ?></div>
<?php // 最終更新日時 ?>
<div class="modified-date">最終更新日時:<?php the_modified_date('Y年m月d日'); ?></div>
</a>
<?php endwhile; ?>
<?php else: ?>
<div class="no-post">
<div class="inner">
<p>記事が存在しません</p>
</div><!-- /.inner -->
</div><!-- /.no-post -->
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div><!-- /.inner -->
</div><!-- /.main-loop -->
</div><!-- /.main -->
<?php get_sidebar(); ?>
</div><!-- /.content -->
<?php
get_footer();
このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
the_category()
get_the_category()
get_category_link()
欠席者対応:wireframe05
同じタグのコンテンツ
同じカテゴリーのコンテンツ



