
p05:カスタムフィールド作成「Advanced Custom Fields」
「Advanced Custom Fields」をカスタムフィールドを作成します。

「Advanced Custom Fields」をインストールし有効化します。

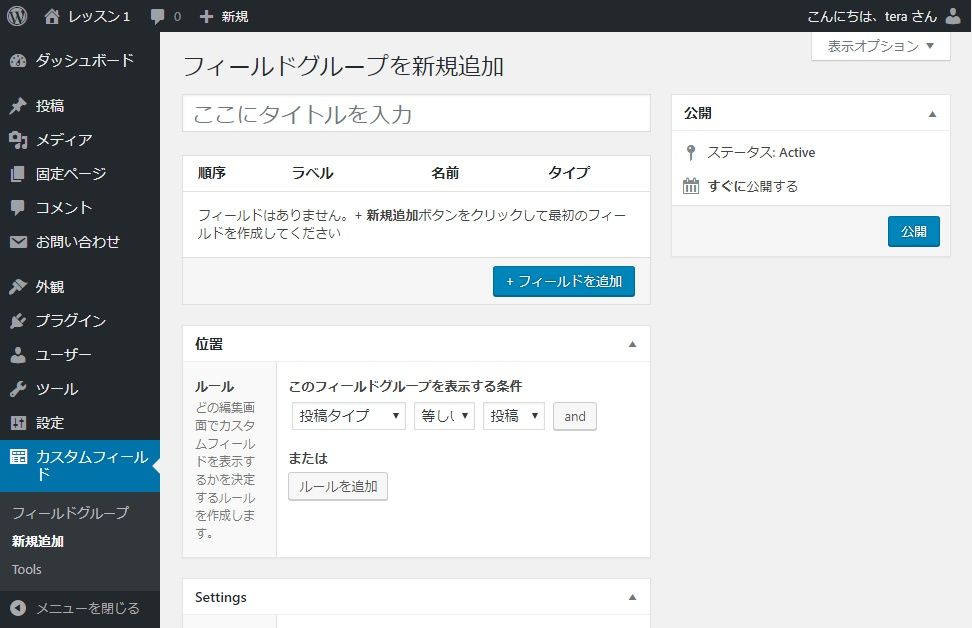
管理画面に「カスタムフィールド」項目が追加されます。

商品情報カテゴリー作成
今回作成した商品情報入力欄を表示するカテゴリーを作成します。
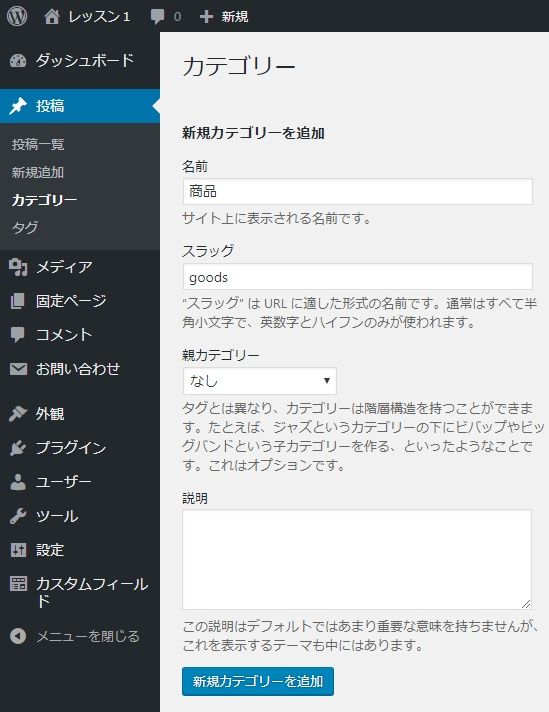
管理画面「投稿」>「カテゴリー」をクリックして「商品」カテゴリーを作成します。

カスタムフィールド作成
今回は商品情報入力欄をカスタムフィールドで作成します。
テキストボックスで「商品名」「商品価格」、ラジオボタンで「配送料設定」、配送料設定が「あり」の時だけ入力できるテキストボックス「配送料」の4項目を作成します。
管理画面「カスタムフィールド」>「新規追加」をクリックします。

フィールドグループ名に「商品情報」と入力し「+フィールドを追加」ボタンをクリックします。

商品名
1つ目の入力項目であるテキストボックスの「商品名」を作成します。

| フィールドラベル | 管理画面に表示される名前 | 商品名 | |
|---|---|---|---|
| フィールド名 | テンプレートで値を取得する時の名前 | item_name | |
| フィールドタイプ | 入力項目の種類 | テキスト | |
| 説明 | 管理画面に表示される説明文 | 商品名を20文字以内で入力 | |
| 必須か? | 必須項目か | はい | |
| デフォルト値 | 入力欄に最初から入っている値 | ||
| プレースホルダーのテキスト | 入力欄に表示されるテキスト | 例)便利バッグ | |
| 先頭に追加 | 入力欄の前に表示される文字列 | ||
| 末尾に追加 | 入力欄の後に表示される文字列 | ||
| 制限文字数 | 制限文字数 | 20 | |
| 条件判定 | この入力欄を表示する条件の有無 | いいえ | |
| ラッパーの属性 | width | 入力欄の幅 | |
| class | 入力欄のクラス名 | item-name | |
| id | 入力欄のID名 | ||
表示される入力欄

商品価格
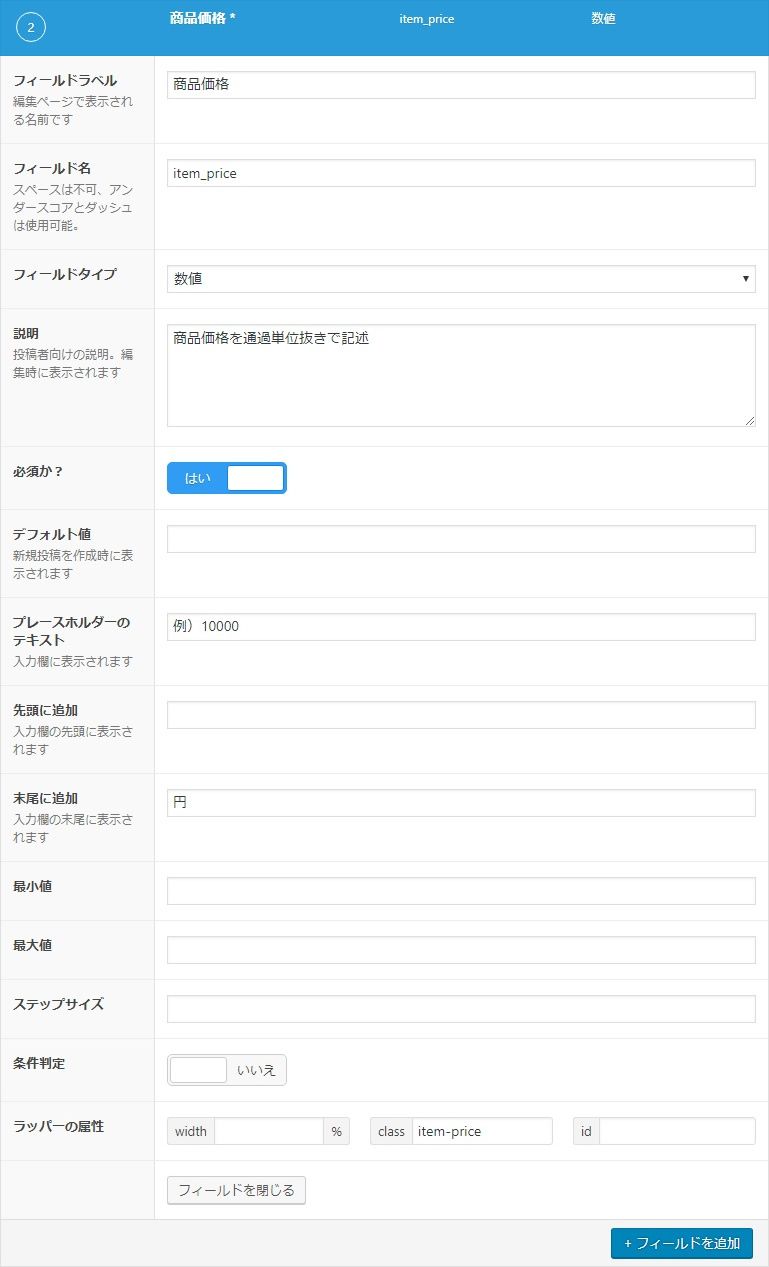
2つ目の入力項目であるテキストボックスの「商品価格」を作成します。

| フィールドラベル | 管理画面に表示される名前 | 商品価格 | |
|---|---|---|---|
| フィールド名 | テンプレートで値を取得する時の名前 | item_price | |
| フィールドタイプ | 入力項目の種類 | 数値 | |
| 説明 | 管理画面に表示される説明文 | 商品価格を通貨単位抜き数値で記述 | |
| 必須か? | 必須項目か | はい | |
| デフォルト値 | 入力欄に最初から入っている値 | ||
| プレースホルダーのテキスト | 入力欄に表示されるテキスト | 例)10000 | |
| 先頭に追加 | 入力欄の前に表示される文字列 | ||
| 末尾に追加 | 入力欄の後に表示される文字列 | 円 | |
| 最小値 | 入力できる最小値 | ||
| 最大値 | 入力できる最大値 | ||
| ステップサイズ | ステップサイズで増減させる値 | ||
| 条件判定 | この入力欄を表示する条件の有無 | いいえ | |
| ラッパーの属性 | width | 入力欄の幅 | |
| class | 入力欄のクラス名 | item-price | |
| id | 入力欄のID名 | ||
表示される入力欄

配送料設定
3つ目の入力項目であるラジオボタンの「配送料設定」を作成します。

| フィールドラベル | 管理画面に表示される名前 | 配送料設定 | |
|---|---|---|---|
| フィールド名 | テンプレートで値を取得する時の名前 | item_shipping | |
| フィールドタイプ | 入力項目の種類 | ラジオボタン | |
| 説明 | 管理画面に表示される説明文 | 配送料の有無を選択 | |
| 必須か? | 必須項目か | はい | |
| 選択肢 | ラジオボタンの選択肢 | 1 : あり 0 : なし ※「:」の前後に半角スペースを入れること |
|
| 空の値を許可するか? | 選択しないことを許可するか | はい | |
| その他 | 選択肢「その他」を追加するか | いいえ | |
| デフォルト値 | 最初に選択されている値 | ||
| レイアウト | ラジオボタンの表示方法 | 水平 | |
| 返り値 | テンプレートで取得する値 | Value | |
| 条件判定 | この入力欄を表示する条件の有無 | いいえ | |
| ラッパーの属性 | width | 入力欄の幅 | |
| class | 入力欄のクラス名 | item-shipping | |
| id | 入力欄のID名 | ||
表示されるラジオボタン

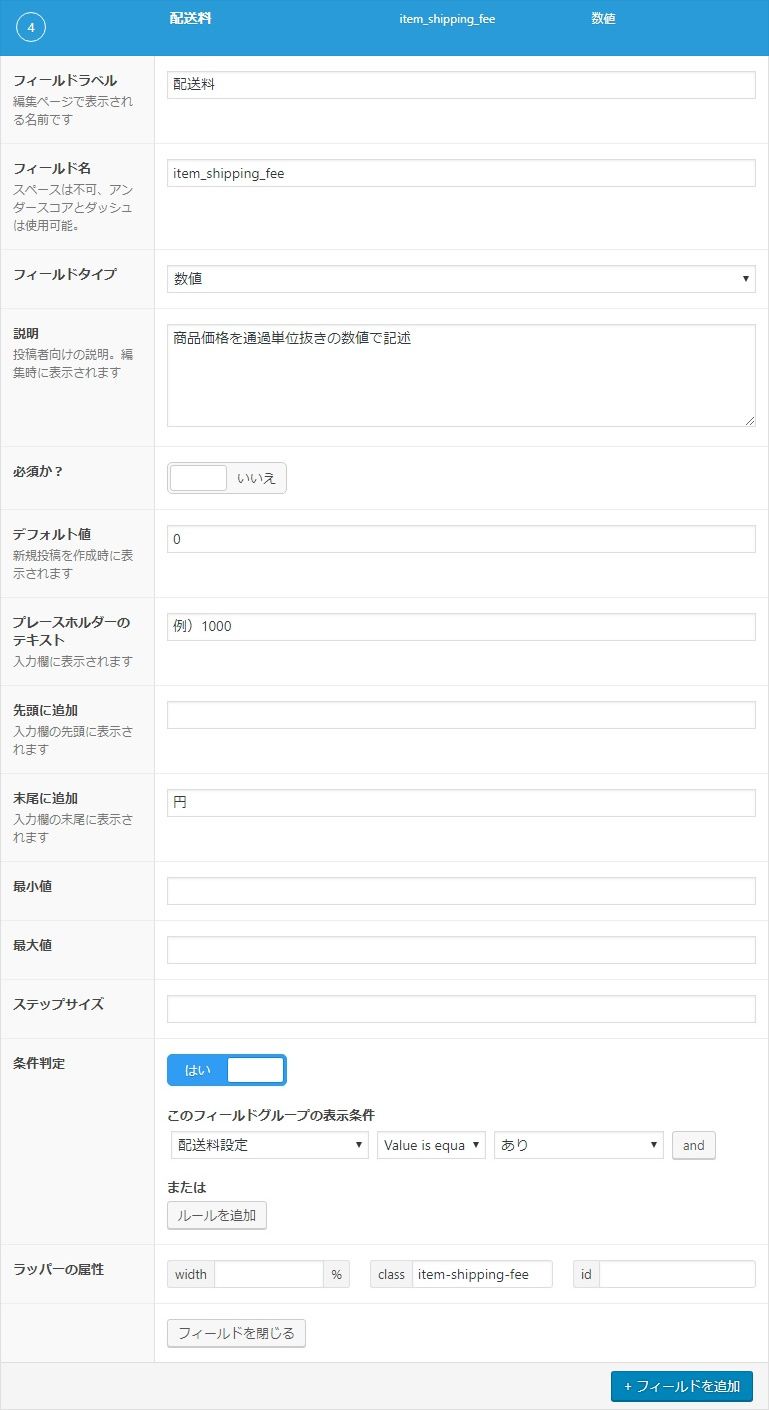
配送料
4つ目の入力項目であるテキストボックスの「配送料」を作成します。

| フィールドラベル | 管理画面に表示される名前 | 配送料 | |
|---|---|---|---|
| フィールド名 | テンプレートで値を取得する時の名前 | item_shipping_fee | |
| フィールドタイプ | 入力項目の種類 | 数値 | |
| 説明 | 管理画面に表示される説明文 | 商品価格を通過単位抜きの数値で記述 | |
| 必須か? | 必須項目か | いいえ | |
| デフォルト値 | 入力欄に最初から入っている値 | 0 | |
| プレースホルダーのテキスト | 入力欄に表示されるテキスト | 例)1000 | |
| 先頭に追加 | 入力欄の前に表示される文字列 | ||
| 末尾に追加 | 入力欄の後に表示される文字列 | 円 | |
| 最小値 | 入力できる最小値 | ||
| 最大値 | 入力できる最大値 | ||
| ステップサイズ | ステップサイズで増減させる値 | ||
| 条件判定 | この入力欄を表示する条件の有無 | はい | |
| このフィールドグループの表示条件 | この入力欄を表示する条件 | 「配送料設定」「Value」「あり」 | |
| ラッパーの属性 | width | 入力欄の幅 | |
| class | 入力欄のクラス名 | item-shipping-fee | |
| id | 入力欄のID名 | ||
表示される入力欄

設定
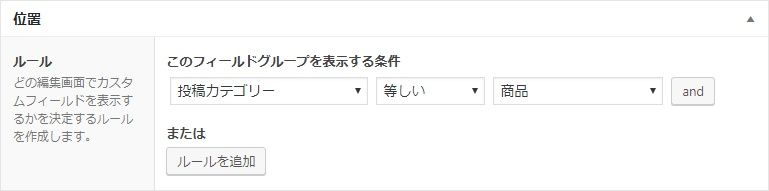
位置
今回は先程作成した投稿カテゴリー「商品」を選択した時のみカスタムフィールドを表示させます。

Settings
カスタムフィールドの表示方法を設定します。

各種設定が終わったら「公開パネル」の「公開」ボタンをクリックして確定させます。

作成したカスタムフィールドの修正
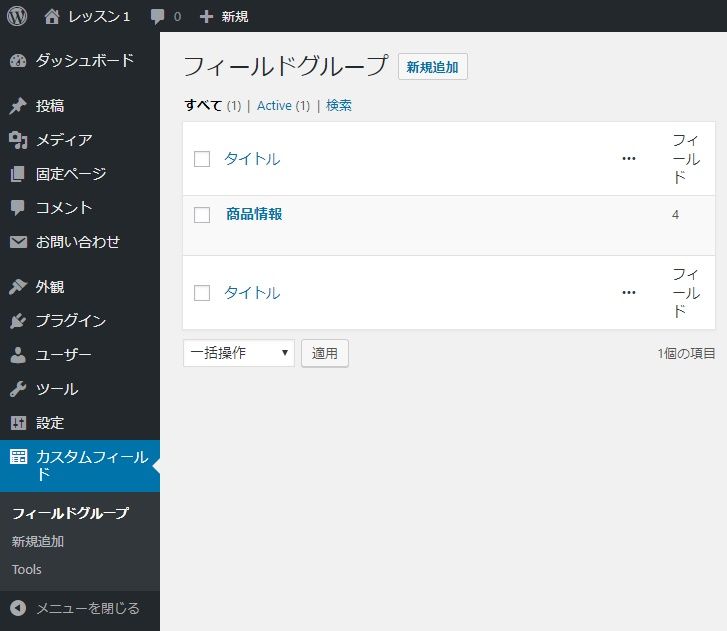
管理画面「カスタムフィールド」をクリックしてフィールドグループ一覧を表示します。
修正したいフィールドグループ「商品情報」がクリックします。

「商品情報」カスタムフィールドが表示されます。

修正する場合はカスタムフィールドの上にカーソルを合わせて「編集」をクリックします。

カスタムフィールドの値を出力
フィールド名は名前で指定した値
the_field(‘フィールド名’)
※基本表示ループ内で呼び出し
カスタムフィールドの値を取得
フィールド名は名前で指定した値
get_field(‘フィールド名’)
※基本表示ループ内で呼び出し
調べてみよう
「Advanced Custom Fields」では様々なカスタムフィールドを作成することができます。どのような項目があるのか調べてみましょう。



