
WordPressにFacebookのいいねボタン
公開日:2015年03月26日
WordPressにFacebookのいいねボタンを表示する。
コピペで対応したい時用
<body>の直後に記述するコード
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
ボタンを表示したいところに記述するコード(WordPressのページURLを自動取得して対応してくれる変更済み)
<div class="fb-like" expr:data-href="data:post.url"data-layout="box_count" data-action="like" data-show-faces="true" data-share="false"></div>
詳しく知りたい時の解説
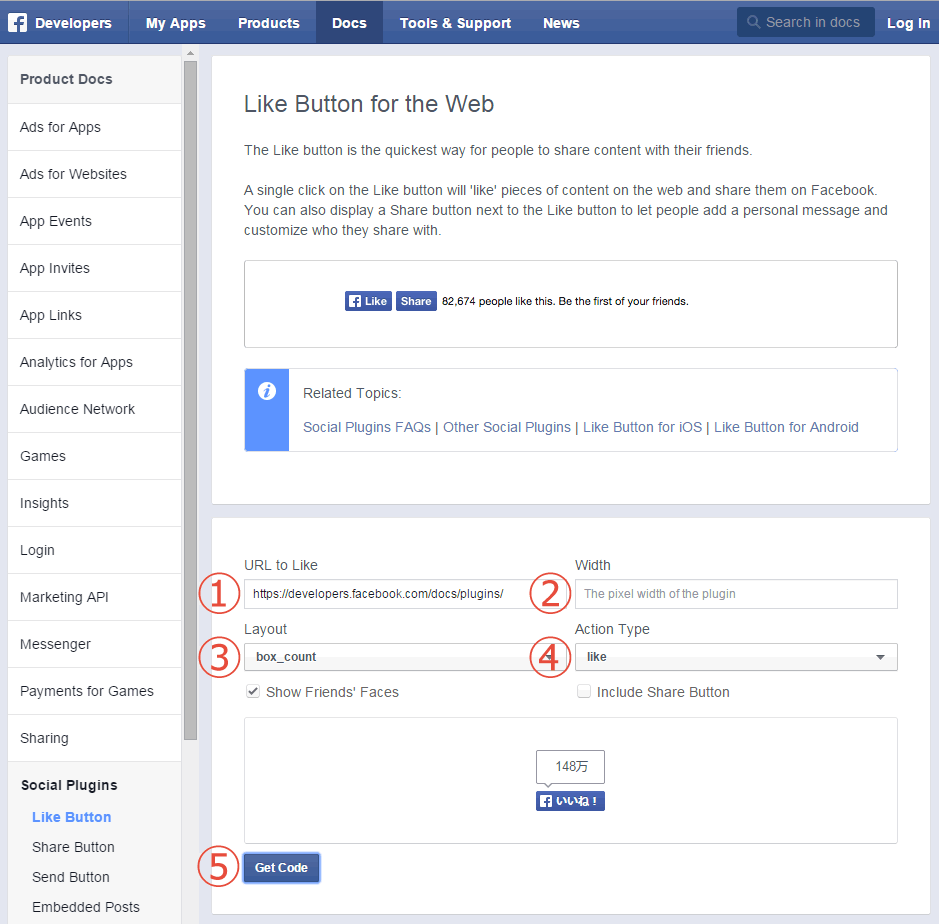
Facebookいいねボタンのコードを取得
https://developers.facebook.com/docs/plugins/like-button

- URL to Like:そのままで作成(あとで変更)
- Width:特に記述しない
- Layout:ボタンの形状を選択
- standard

- box_count

- button_count

- button

- standard
- Action Type:「いいね」と「おすすめ」の選択
- like

- recommend

-
- チェックあり

- チェックなし

- チェックあり
- like
- Get Codeボタンでコード取得
取得したコードを記述する
<body>の直後に記述するコード
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
ボタンを表示したいところに記述するコード
<div class="fb-like"
data-href="https://developers.facebook.com/docs/plugins/"
data-layout="box_count"
data-action="like"
data-show-faces="true"
data-share="false"></div>
上記のコードをWordpress用に変更してから記述
<div class="fb-like"
expr:data-href="data:post.url"
data-layout="box_count"
data-action="like"
data-show-faces="true"
data-share="false"></div>
expr:data-href=”data:post.url“
同じタグのコンテンツ
同じカテゴリーのコンテンツ



