Facebookのリンクで表示されるOGP画像を設定
公開日:2014年04月06日
更新日:2014年04月08日
OGPとは
Facebookでリンクを貼付けると下のようなサイト情報と画像が表示される。これはOGP(Open Graph Protocol)によるもの。

OGPの設定
OGPはHTMLのheadタグ内にメタタグを使って記述。
<meta property="og:title" content="ページのタイトル" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:description" content="ページの内容" /> <meta property="og:type" content="ページの種類:例)article,blog,website等" /> <meta property="og:url" content="ページのURL" /> <meta property="og:image" content="表示させる画像のパス" />
画像のサイズ
Facebookの場合、推奨サイズが横1200px、縦630px以上。結構デカい!
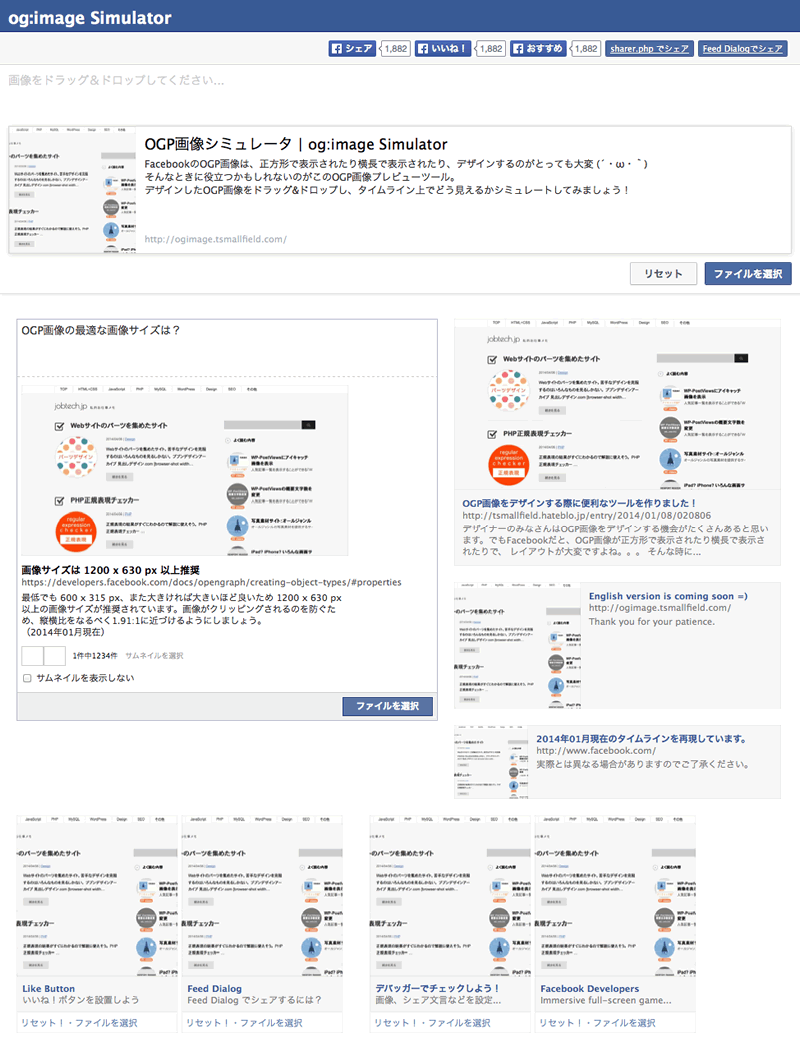
OGP画像シミュレータ
作った画像がFacebook上でどのように表示されるか確認できるサービス「OGP画像シミュレータ」。
いろんなシチュエーションでの表示状況を確認できるのですごい便利。
ちなみにこのサイト用に作った画像を読み込ませるとこんな感じ。

OGP用Wordpressプラグイン「Open Graph Pro」
WordPressの場合はheader.phpにpostからデータを取得してメタタグを記述してもいいけど、「Open Graph Pro」プラグインを使うと楽。記事内の内容をもとにメタタグを自動生成してくれる。
しかも、記事内のアイキャッチ画像(アイキャッチ画像がなければ記事内の画像)を自動で指定。
「Open Graph Pro」のOGP画像を専用画像に
ちなみにこのサイトではアイキャッチ画像を横200px、縦200pxで作っている。
そのまま使うとあまりよくなかったので専用のOGP画像を用意して指定してみた。
管理画面の[設定] > [Open Graph Pro]に進み「Replace Header Image with」に作った専用画像のパスを指定。

「Use Header Image only」のチェックを入れて完了。
![]()
Facebookのリンクに画像が設定されてるとクリックしたくなる時あるから地味に重要かも。
同じカテゴリーのコンテンツ