XD:画像書き出し「2x」指定で画像サイズが半分になってしまう
公開日:2020年09月25日
更新日:2021年08月18日
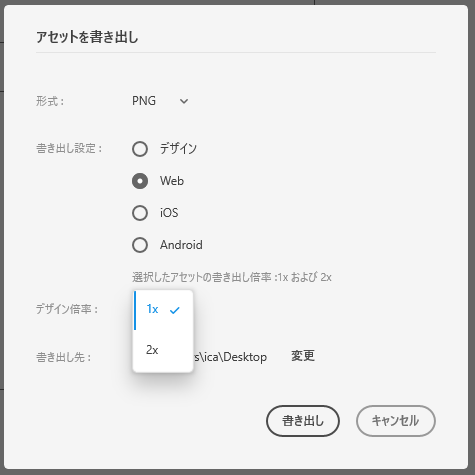
AdobeXDで画像を書き出す際に下記画面が表示されます。

「書き出し設定」で「Web」を選択すると「デザイン倍率」から「1x」「2x」を選択できます。
この「1x」「2x」はXDでデザインしているアートボードを等倍(1x)で作成しているか、Ratinaを念頭に2倍サイズで作成しているかの指定になります。
XDのアートボードは基本的に等倍なので「1x」を選択して書き出します。
間違いやすい点
Ratina対応なので「2x」と思って選択すると、「1x」用の画像が実際に使用するサイズの半分で書き出されてしまうので注意です。
例)幅200px 高さ200pxの画像を書き出した場合
デザイン倍率:1x を選択
◇形式:PNG 書き出し設定:Web デザイン倍率:1x(通常モニタを基準に等倍でデザインを作成している場合)
通常モニタ用画像
〇〇.png:幅200px 高さ200px で書き出される
Retinaモニタ用画像
〇〇@2x.png:幅400px 高さ400px で書き出される
(スマホ用画像はRetina対応させるため2倍サイズで書き出される)
デザイン倍率:2x を選択
◇形式:PNG 書き出し設定:Web デザイン倍率:2x(Retinaモニタを基準に2倍サイズでデザインを作成している場合)
通常モニタ用画像
〇〇.png:幅100px 高さ100px で書き出される
(通常モニタ用画像はRetinaサイズの半分で書き出される)
Retinaモニタ用画像
〇〇@2x.png:幅200px 高さ200px で書き出される
同じカテゴリーのコンテンツ