mix-blend-modeが効かないのはなぜ?
「mix-blend-mode」を指定したが、画像同士が交じり合わないことがあったので検証しました。
position「fixed」が入れ子になっている場合に問題が発生していたので注意しましょう。
親子のmix-blend-mode
HTML
<div class="box">
<div class="content">
mix-blend-modeなし
</div>
</div>
CSS
.box {
background-image: url(https://jobtech.jp/wp-content/uploads/bg_star.jpg);
padding: 40px;
margin: 20px 0;
min-height: 300px;
}
.content {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
width: 200px;
height: 200px;
mix-blend-mode: screen;
}
2つの要素の背景画像が「mix-blend-mode」によって混ざり合っています。

先祖関係のmix-blend-mode
HTML
<div class="box">
<div class="other">
<div class="content content2">
mix-blend-modeあり
</div>
</div>
</div>
CSS
.box {
background-image: url(https://jobtech.jp/wp-content/uploads/bg_star.jpg);
padding: 40px;
margin: 20px 0;
min-height: 300px;
}
.content {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
width: 200px;
height: 200px;
mix-blend-mode: screen;
}
.other {
width: 300px;
height: 300px;
}
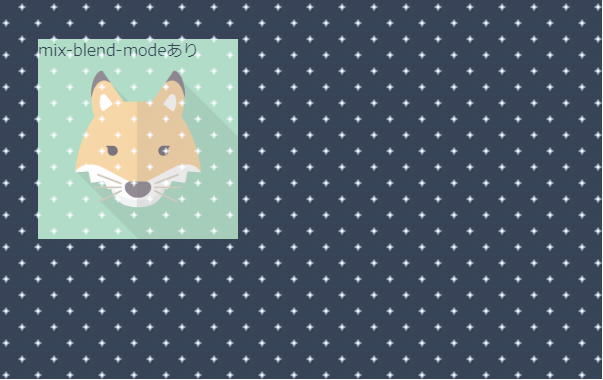
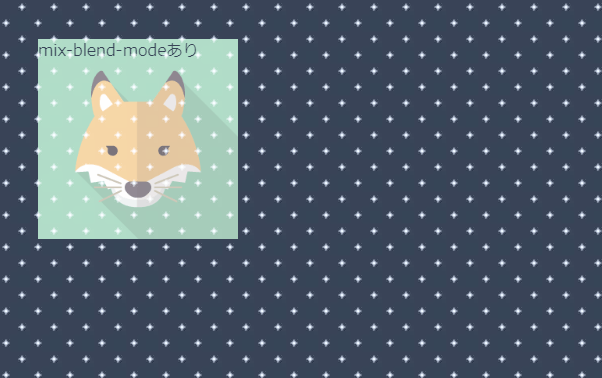
クラス名「box」とクラス名「content」の間にクラス名「other(背景色・背景画像なし)」が入っても、クラス名「box」とクラス名「content」の背景画像が「mix-blend-mode」によって混ざり合っています。

複数要素のmix-blend-mode
HTML
<div class="box">
<div class="other -smallBg">
<div class="content">
mix-blend-modeあり
</div>
</div>
</div>
CSS
.box {
background-image: url(https://jobtech.jp/wp-content/uploads/bg_star.jpg);
padding: 40px;
margin: 20px 0;
min-height: 300px;
}
.content {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
width: 200px;
height: 200px;
mix-blend-mode: screen;
}
.other {
width: 300px;
height: 300px;
}
.-smallBg {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 100px;
background-repeat: no-repeat;
}
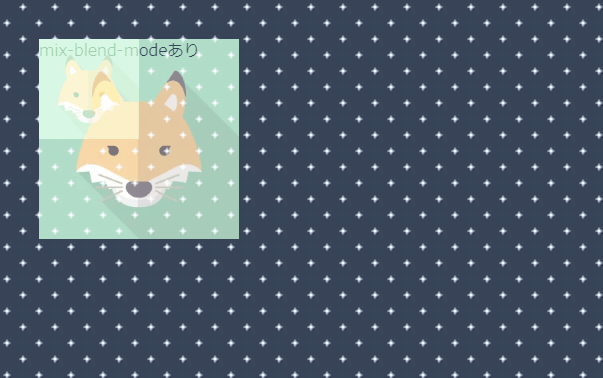
クラス名「box」とクラス名「content」の間にクラス名「other(背景画像あり)」が入ると、クラス名「other」の背景画像とクラス名「content」の背景画像が「mix-blend-mode」によって混ざり合っています。
クラス名「other」の背景画像が表示されていない部分のみクラス名「box」と混ざり合っています。

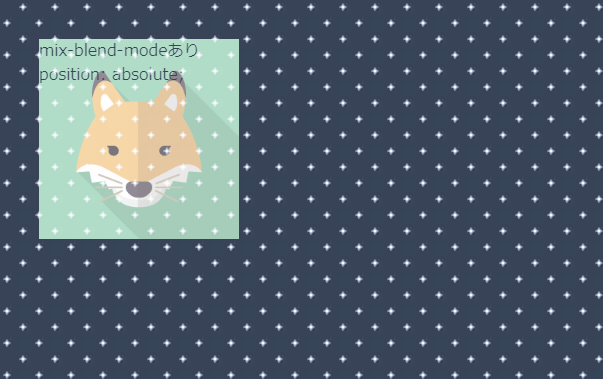
position「absolute」とmix-blend-mode
HTML
<div class="box -relative">
<div class="content -absolute">
mix-blend-modeあり<br>
position: absolute;
</div>
</div>
CSS
.box {
position: relative;
background-image: url(https://jobtech.jp/wp-content/uploads/bg_star.jpg);
padding: 40px;
margin: 20px 0;
min-height: 300px;
}
.content {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
width: 200px;
height: 200px;
mix-blend-mode: screen;
}
.-relative {
position: relative;
}
.-absolute {
position: absolute;
top: 40px;
left: 40px;
mix-blend-mode: screen;
}
positionを指定しても2つの要素の背景画像が「mix-blend-mode」によって混ざり合っています。

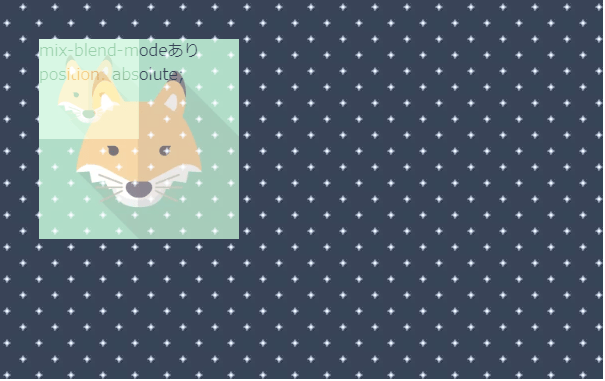
position「absolute」と複数画像
HTML
<div class="box -relative">
<div class="other -smallBg">
<div class="content -absolute">
mix-blend-modeあり<br>
position: absolute;
</div>
</div>
</div>
CSS
.box {
position: relative;
background-image: url(https://jobtech.jp/wp-content/uploads/bg_star.jpg);
padding: 40px;
margin: 20px 0;
min-height: 300px;
}
.content {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
width: 200px;
height: 200px;
mix-blend-mode: screen;
}
.other {
width: 300px;
height: 300px;
}
.-smallBg {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 100px;
background-repeat: no-repeat;
}
.-relative {
position: relative;
}
.-absolute {
position: absolute;
top: 40px;
left: 40px;
mix-blend-mode: screen;
}
positionを指定しても、複数の要素の背景画像が「mix-blend-mode」によって混ざり合っています。

position「fixed」のmix-blend-mode
HTML
<div class="content -fixedRight">
mix-blend-modeあり<br>
position: fixed;<br>
右に配置
</div>
CSS
.content {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
width: 200px;
height: 200px;
mix-blend-mode: screen;
}
.-fixedRight {
position: fixed;
right: 0;
bottom: 0;
z-index: 10;
}
position「fixed」を使用した要素と要素下を通過する画像が「mix-blend-mode」によって混ざり合っています。

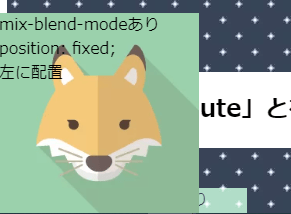
position「fixed」が入れ子になった場合
HTML
<div class="other -fixedLeft">
<div class="content -fixedLeft">
mix-blend-modeあり<br>
position: fixed;<br>
左に配置
</div>
</div>
CSS
.content {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
width: 200px;
height: 200px;
mix-blend-mode: screen;
}
.other {
width: 300px;
height: 300px;
}
.-fixedLeft {
position: fixed;
left: 0;
bottom: 0;
z-index: 10;
}
position「fixed」が入れ子になった場合は要素下を通過する画像が「mix-blend-mode」によって混ざり合わなくなります。
position「fixed」を入れ子にするケースはそんなに多くないですが気をつけましょう。

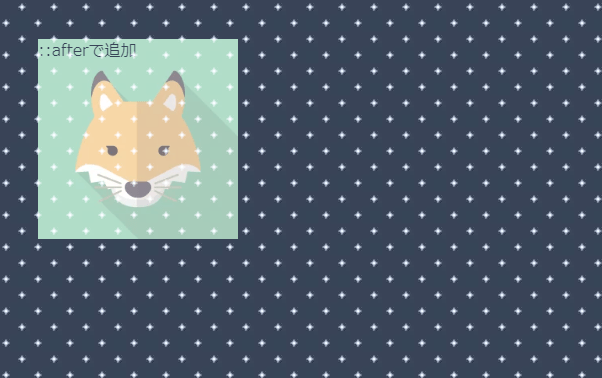
擬似要素とmix-blend-mode
HTML
<div class="box">
<div class="-add">
</div>
</div>
CSS
.box {
position: relative;
background-image: url(https://jobtech.jp/wp-content/uploads/bg_star.jpg);
padding: 40px;
margin: 20px 0;
min-height: 300px;
}
.-add::after {
content: "::afterで追加";
display: block;
width: 200px;
height: 200px;
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
mix-blend-mode: screen;
}
擬似要素で作成した背景画像も「mix-blend-mode」によって混ざり合っています。

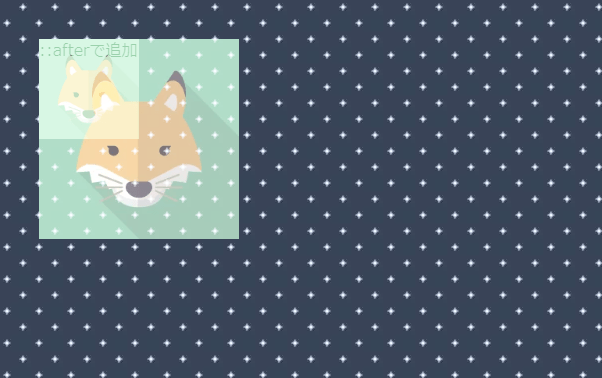
擬似要素と複数画像
HTML
<div class="box">
<div class="-add -smallBg">
</div>
</div>
CSS
.box {
position: relative;
background-image: url(https://jobtech.jp/wp-content/uploads/bg_star.jpg);
padding: 40px;
margin: 20px 0;
min-height: 300px;
}
.-smallBg {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 100px;
background-repeat: no-repeat;
}
.-add::after {
content: "::afterで追加";
display: block;
width: 200px;
height: 200px;
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
mix-blend-mode: screen;
}
複数画像になっても「mix-blend-mode」によって混ざり合っています。

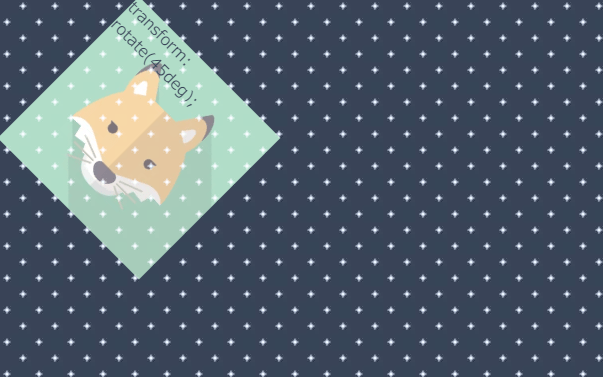
変形とmix-blend-mode
HTML
<div class="box">
<div class="content -rotate">
transform: rotate(45deg);
</div>
</div>
CSS
.box {
position: relative;
background-image: url(https://jobtech.jp/wp-content/uploads/bg_star.jpg);
padding: 40px;
margin: 20px 0;
min-height: 300px;
}
.content {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
width: 200px;
height: 200px;
mix-blend-mode: screen;
}
.-rotate {
transform: rotate(45deg);
}
変形しても「mix-blend-mode」によって混ざり合っています。

まとめ
今回検証した結果、position「fixed」が入れ子になった時以外は問題なさそうでした。
検証用ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mix-blend-modeの検証</title>
<style>
.box {
background-image: url(https://jobtech.jp/wp-content/uploads/bg_star.jpg);
padding: 40px;
margin: 20px 0;
min-height: 300px;
}
.content {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
width: 200px;
height: 200px;
mix-blend-mode: screen;
}
.other {
width: 300px;
height: 300px;
}
.-smallBg {
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 100px;
background-repeat: no-repeat;
}
.-relative {
position: relative;
}
.-absolute {
position: absolute;
top: 40px;
left: 40px;
mix-blend-mode: screen;
}
.-fixedLeft {
position: fixed;
left: 0;
bottom: 0;
z-index: 10;
}
.-fixedRight {
position: fixed;
right: 0;
bottom: 0;
z-index: 10;
}
.-add::after {
content: "::afterで追加";
display: block;
width: 200px;
height: 200px;
background-image: url(https://jobtech.jp/wp-content/uploads/fox.png);
background-size: auto 200px;
background-position: center;
mix-blend-mode: screen;
}
.-rotate {
transform: rotate(45deg);
}
</style>
</head>
<body>
<h1>mix-blend-modeの検証</h1>
<p>背景画像を使ったmix-blend-modeの検証</p>
<h2>親子のmix-blend-mode</h2>
<div class="box">
<div class="content">
mix-blend-modeあり
</div>
</div>
<h2>先祖関係のmix-blend-mode</h2>
<div class="box">
<div class="other">
<div class="content">
mix-blend-modeあり
</div>
</div>
</div>
<h2>複数要素のmix-blend-mode</h2>
<div class="box">
<div class="other -smallBg">
<div class="content">
mix-blend-modeあり
</div>
</div>
</div>
<h2>position「absolute」とmix-blend-mode</h2>
<div class="box -relative">
<div class="content -absolute">
mix-blend-modeあり<br>
position: absolute;
</div>
</div>
<h2>position「absolute」と複数画像</h2>
<div class="box -relative">
<div class="other -smallBg">
<div class="content -absolute">
mix-blend-modeあり<br>
position: absolute;
</div>
</div>
</div>
<h2>position「fixed」のmix-blend-mode</h2>
<div class="content -fixedRight">
mix-blend-modeあり<br>
position: fixed;<br>
右に配置
</div>
<h2>position「fixed」が入れ子になった場合</h2>
<div class="other -fixedLeft">
<div class="content -fixedLeft">
mix-blend-modeあり<br>
position: fixed;<br>
左に配置
</div>
</div>
<h2>擬似要素とmix-blend-mode</h2>
<div class="box">
<div class="-add">
</div>
</div>
<h2>擬似要素と複数画像</h2>
<div class="box">
<div class="-add -smallBg">
</div>
</div>
<h2>変形とmix-blend-mode</h2>
<div class="box">
<div class="content -rotate">
transform: rotate(45deg);
</div>
</div>
</body>
</html>