GoogleMapでマイマップ作成
Googleアカウントにログイン
Googleアカウントにログインして「マップ」を選択します。

マイマップを新規作成
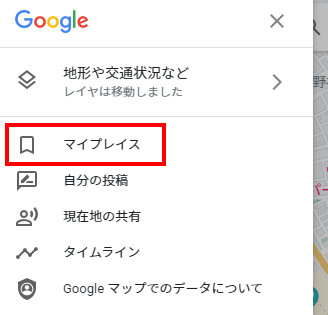
画面左上「メニュー」をクリックします。

「マイプレイス」をクリックします。

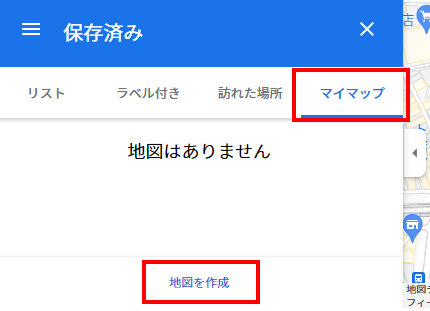
「マイマップ」を選択して「地図を作成」をクリックします。

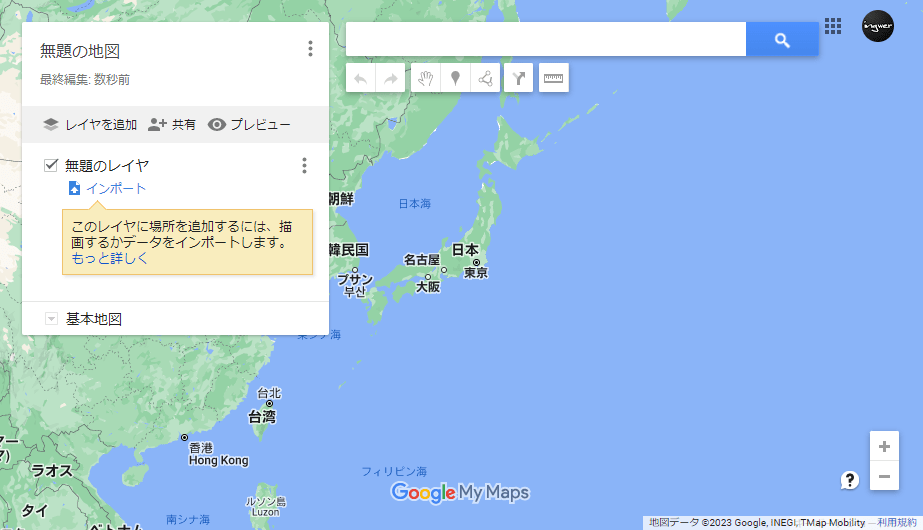
新しいタブに「マイマップ」が表示されます。

マイマップに地図タイトルと説明を設定
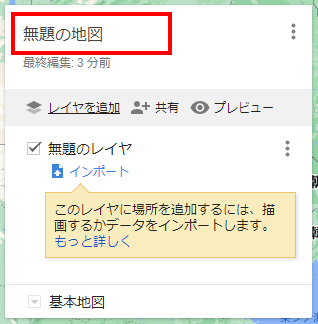
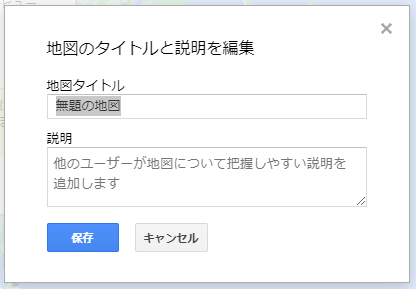
「無題の地図」をクリックします。

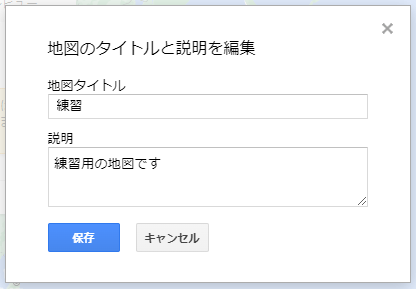
「地図タイトル」と「説明」を入力して「保存」をクリックします。

今回は地図タイトルに「練習」、説明に「練習用の地図です」と入力して「保存」します。

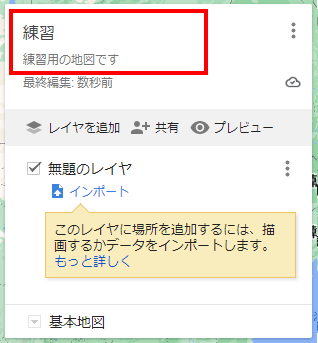
「地図タイトル」と「説明」が表示されます。

レイヤ
登録した場所は「レイヤ」という単位でグループ化されます。
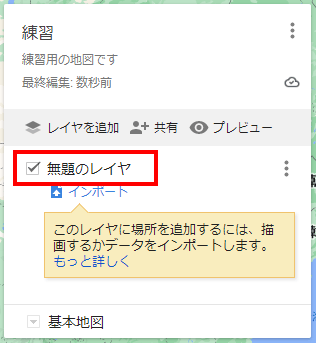
初期レイヤとして「無題のレイヤ」が用意されているので名前を変えて利用します。
レイヤの名前を変更
レイヤ名をクリックして、レイヤの名前を変更します。
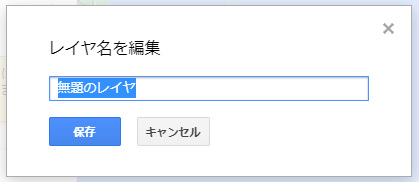
今回は「無題のレイヤ」をクリックします。

レイヤ名を編集する画面が表示されます。

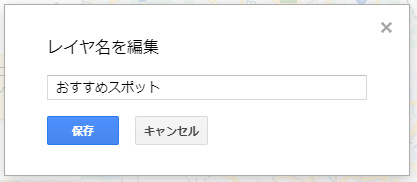
今回は「無題のレイヤ」を「おすすめスポット」に変更して「保存」します。

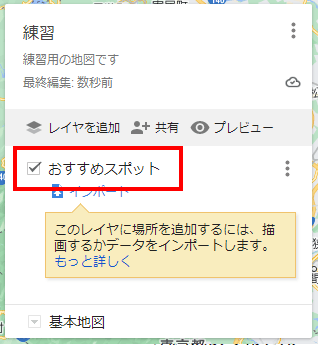
レイヤ名が「おすすめスポット」に変わります。

検索してレイヤに場所を登録
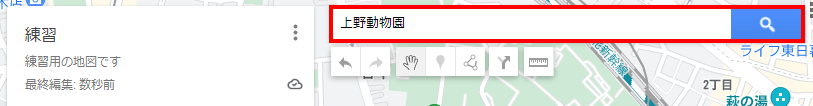
検索ウィンドウを使って登録したい場所を検索します。
今回は「上野動物園」を検索します。

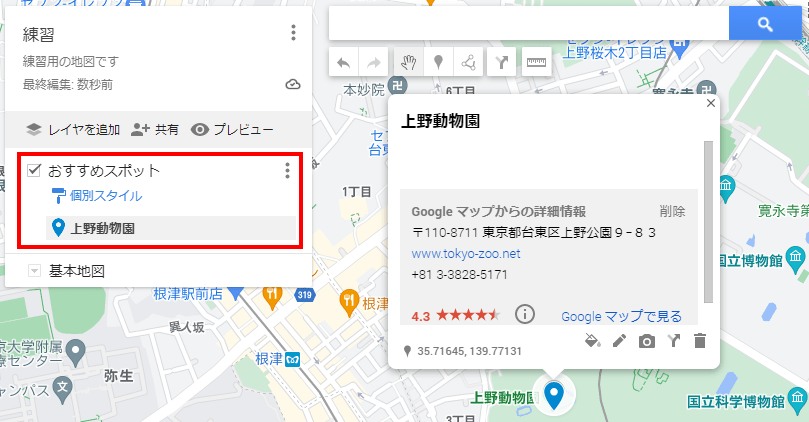
画面左「上野動物園」にカーソルを乗せ「+」をクリックしてレイヤに場所を登録します。

「おすすめスポット」レイヤに「上野動物園」が登録されました。

上記手順でレイヤに場所を登録していきます。

レイヤを追加
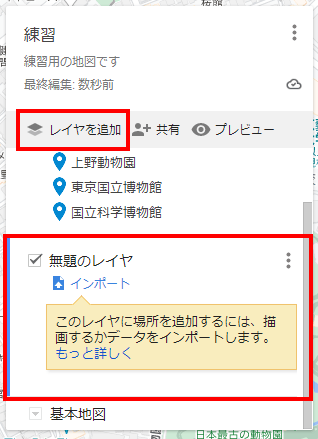
「レイヤを追加」をクリックすると新しいレイヤを追加できます。

「無題のレイヤ」をクリックしてレイヤ名を変更し、場所を登録できます。

マーカーを置いてレイヤに場所を登録
検索した結果に場所がない場合、自分でマーカーを追加して登録します。
今回は「駅」という新しいレイヤを追加して作業します。
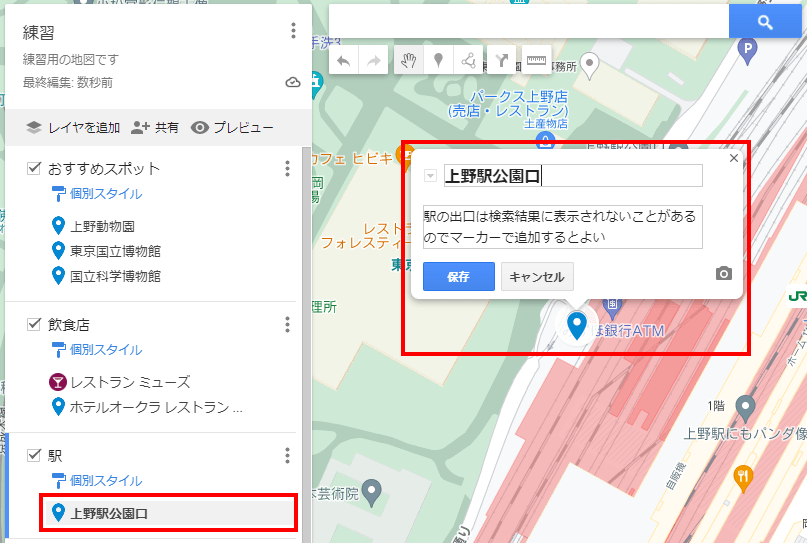
画面上部の「マーカーを追加」アイコンをクリックします。

登録したい地点をクリックして名前や説明文を入力して「保存」します。

レイヤのデザインを変更
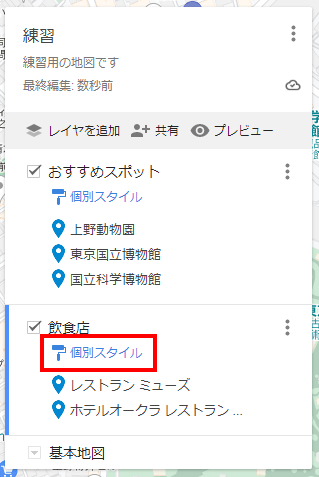
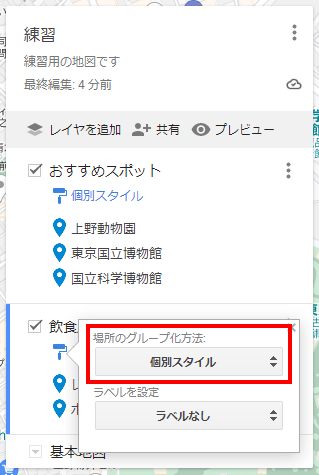
レイヤ内の「個別スタイル」をクリックします。

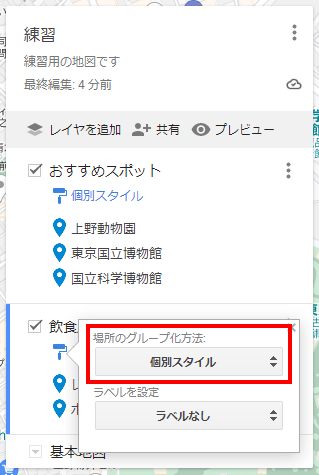
場所のグループ化方法「個別スタイル」をクリックします。

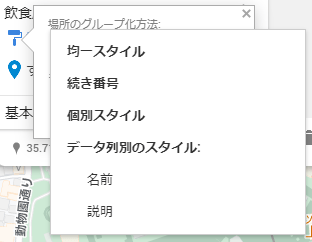
場所のグループ化方法を以下の項目から選択できます。
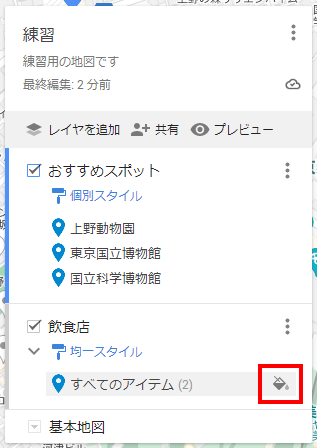
- 均一スタイル
- 続き番号
- 個別スタイル
- データ列別のスタイル

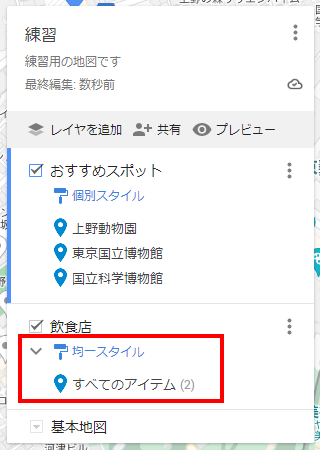
均一スタイル:レイヤに属するアイコンデザインを一括変更
登録した場所が「すべてのアイテム(数値)」に変わります。

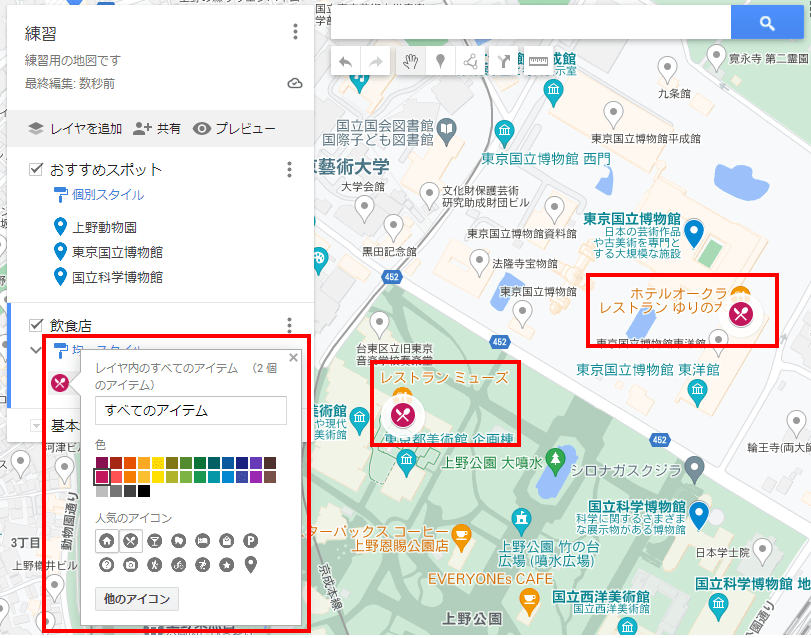
「すべてのアイテム(数値)」の上にカーソルを乗せ「カラーピッカーアイコン」をクリックします。

アイコンの色や種類を一括変更できます。

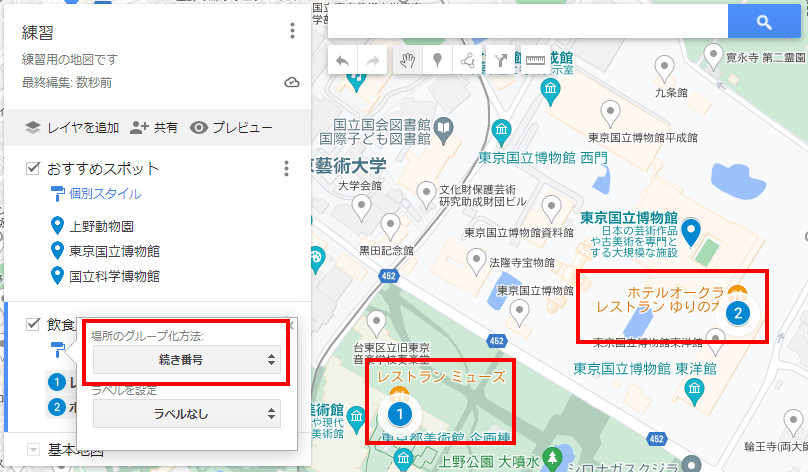
続き番号:レイヤに属するアイコンに連番を振ってデザイン変更
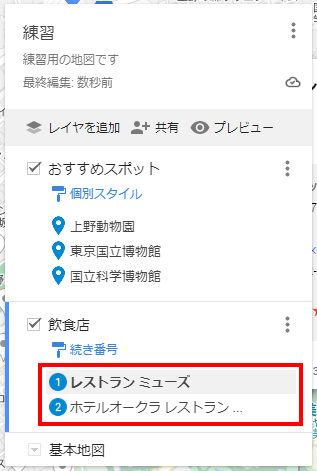
「続き番号」を選択するとアイコンが連番になります。

場所をドラッグ&ドロップすることで順番を変更できます。

「場所」の上にカーソルを乗せ「カラーピッカーアイコン」をクリックします。

アイコンの色を変更できます。

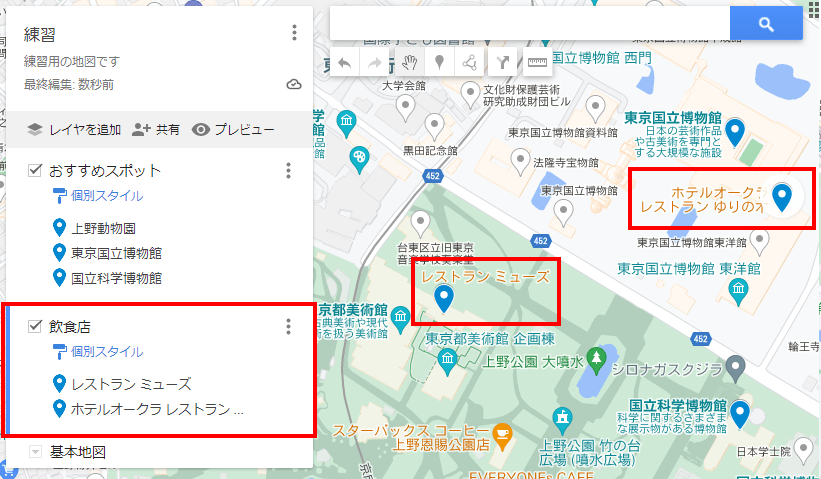
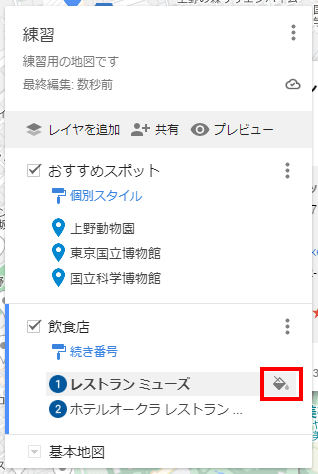
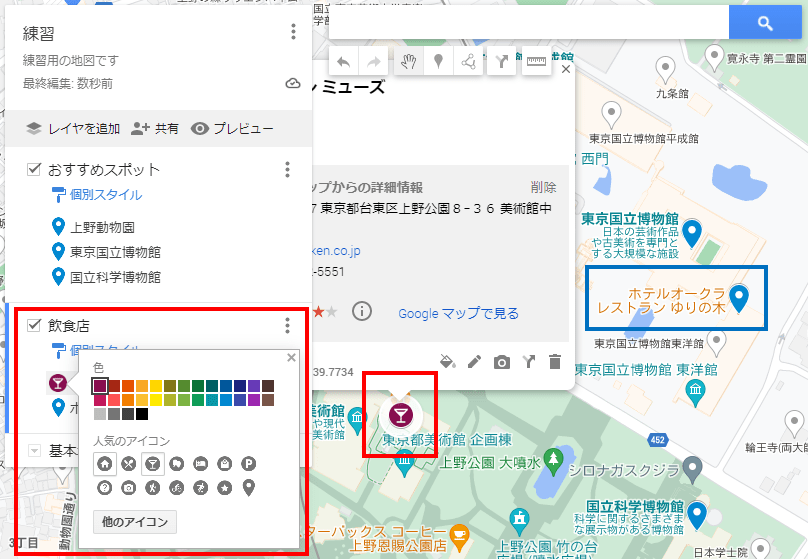
個別スタイル:レイヤ内のアイコンデザインを個別に変更
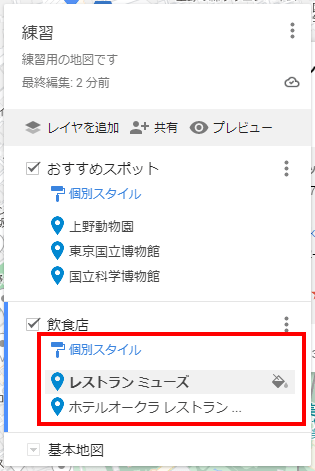
「個別スタイル」を選択すると場所ごとにアイコンデザインを変更できます。

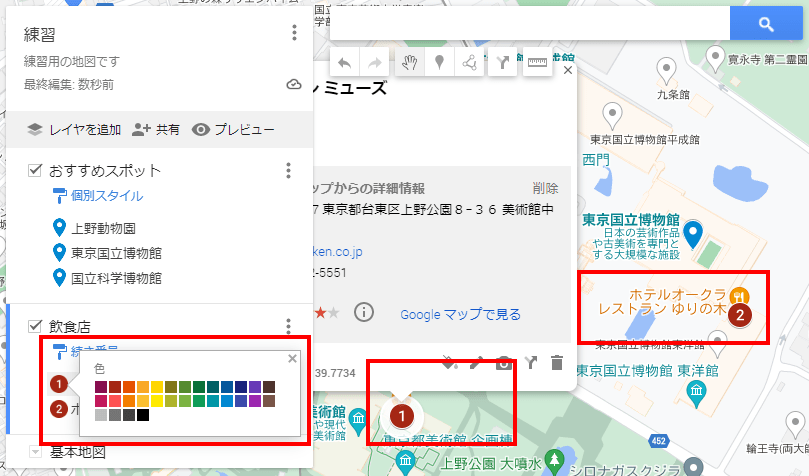
「場所」の上にカーソルを乗せ「カラーピッカーアイコン」をクリックします。

選択した場所のアイコンのみデザインが変わります。

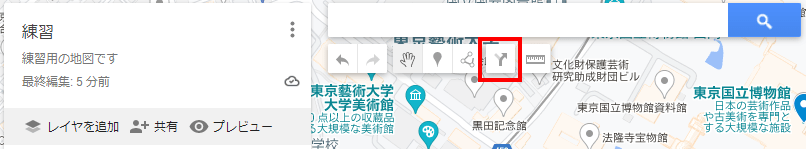
ルートを表示
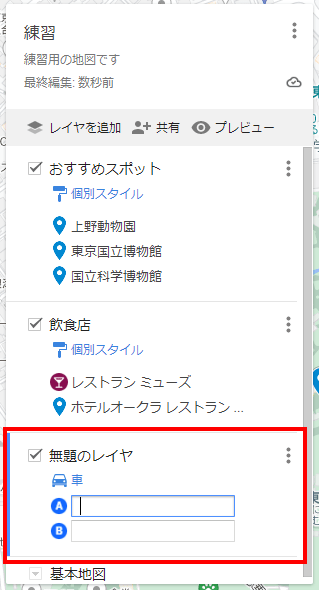
「ルートを追加」アイコンをクリックします。

新しい「無題のレイヤ」が追加されます。

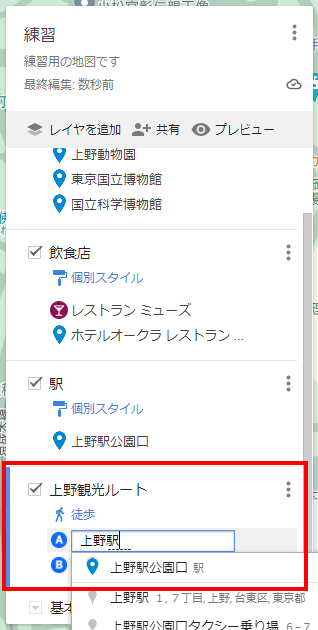
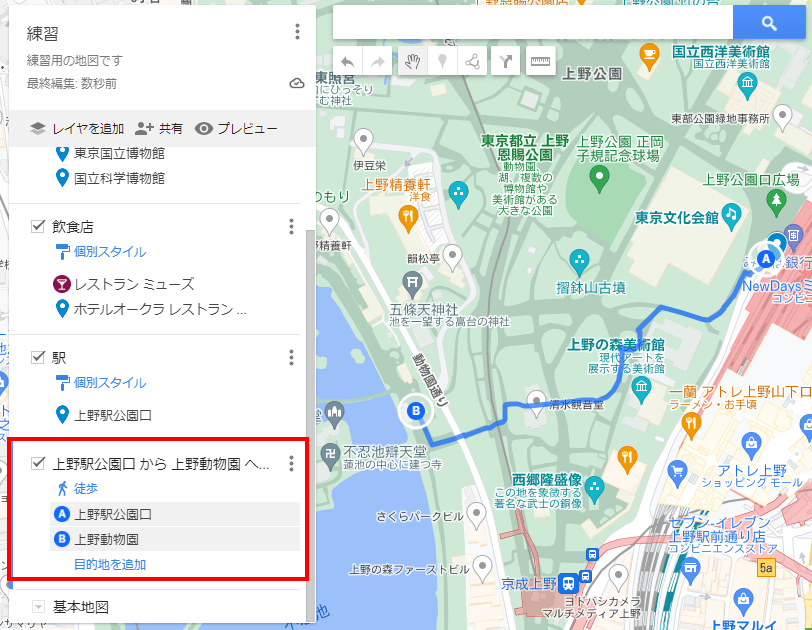
レイヤ名を「上野観光ルート」、移動手段を「徒歩」に変更します。
スタート地点「A」に場所を入力します。事前に選択する場所を登録しておくとスムースです。特に駅の出入り口は検索結果に表示されないことがあるので事前にマーカーを追加しておくとよいです。
予測変換の中から該当箇所を選びます。

B地点も同様に登録するとルートが表示されます。
3つ目以降の場所を登録する場合は「目的地を追加」をクリックして場所を登録します。

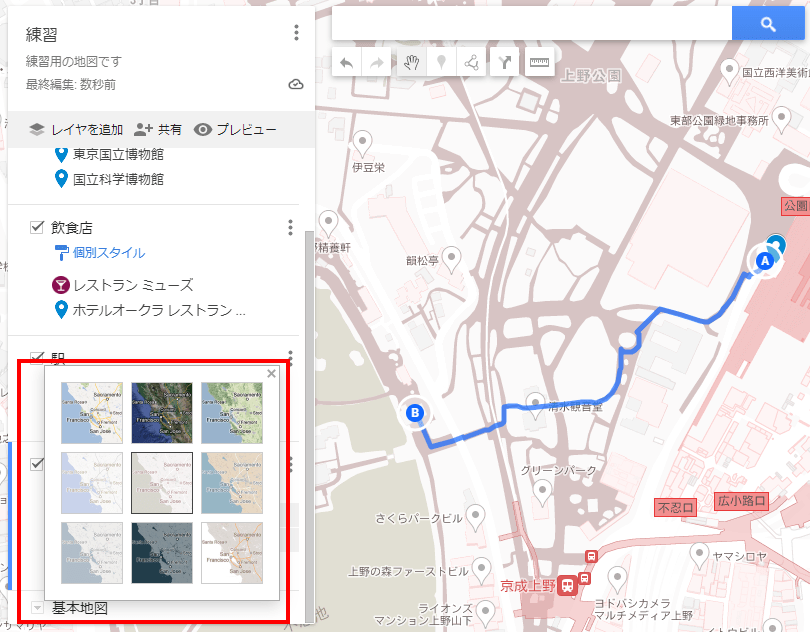
地図のデザインを変更
「基本地図」をクリックして地図デザインを変更できます。

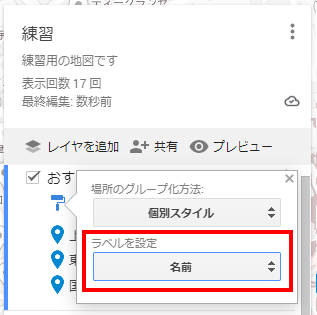
地名が表示されないデザインの場合は「ラベルの設定」から「名前」を選択します。

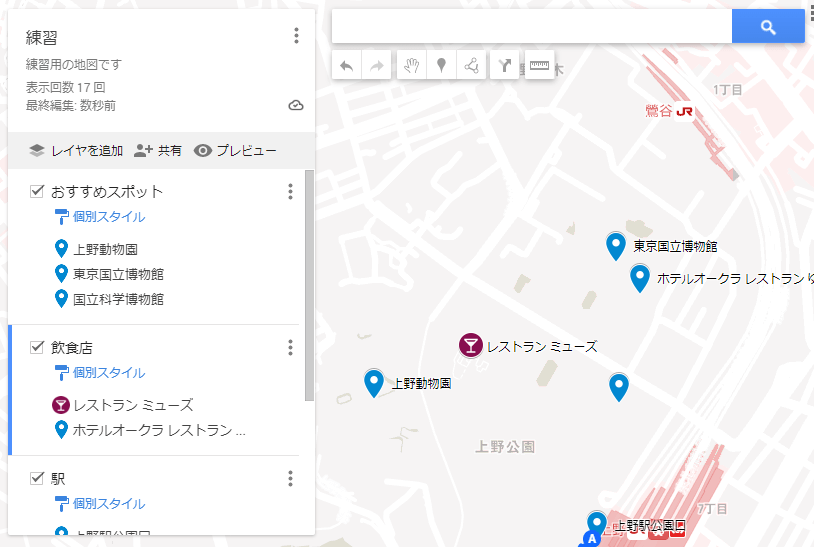
地図内に名前が表示されます。

作成した地図をWebサイトに表示
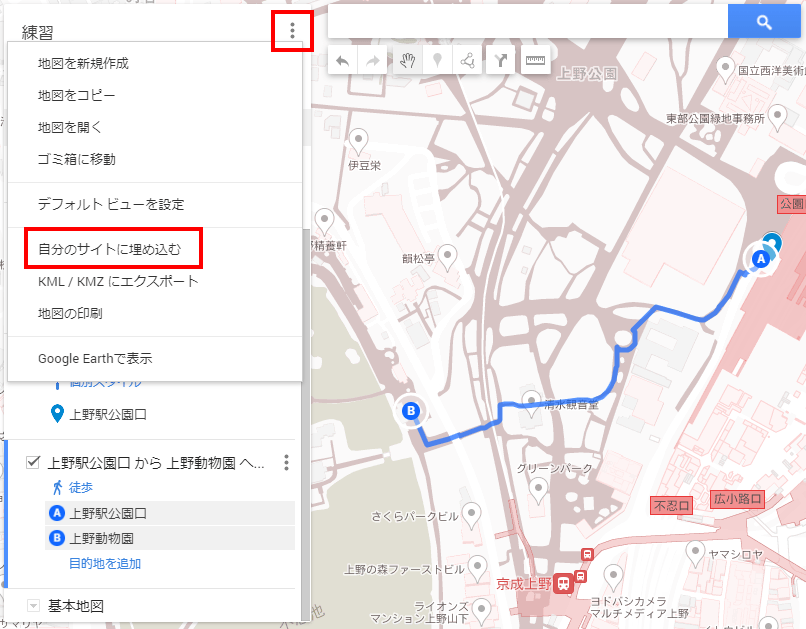
三点リーダーをクリックして「自分のサイトに埋め込む」を選択します。

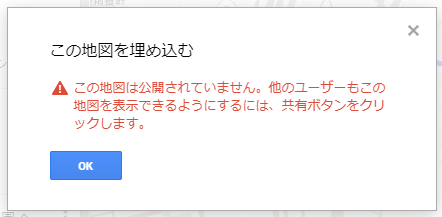
以下の警告が表示された場合は「地図を公開」に設定します。

地図を公開
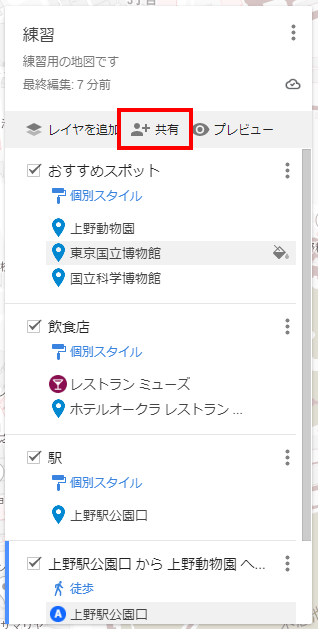
「共有」をクリックします。

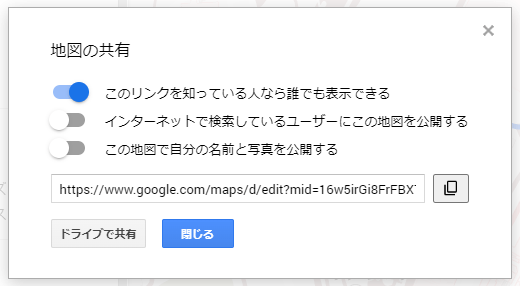
「このリンクを知っている人なら誰でも表示できる」をONにします。

埋め込み用コードが表示されるのでWebサイトに貼り付けます。

作成した地図が表示されます。
地図のサイズを変更
埋め込み用コード「width=”640″ height=”480″」部分の数値を変更します。
例えば「width=”800″ height=”400″」に変更すると以下の表示になります。
地図の縮尺を変更
埋め込み用コードのsrc属性部分「src=”https://www.google.com/maps/…&ehbc=2E312F”」に「&z=17」を追加します。
「src=”https://www.google.com/maps/…&ehbc=2E312F&z=17“」
縮尺を変更する場合は「17」の数値を変更します。
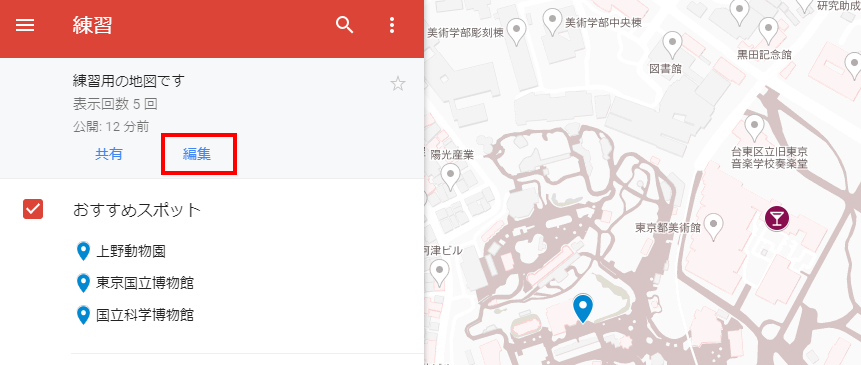
作成した地図を再編集したいとき
マイマップが以下の表示になった時は「編集」をクリックします。