GoogleMapをサイト内に表示
公開日:2021年11月24日
今回はGoogleMapで「東京タワー」の地図をサイト内に表示します。
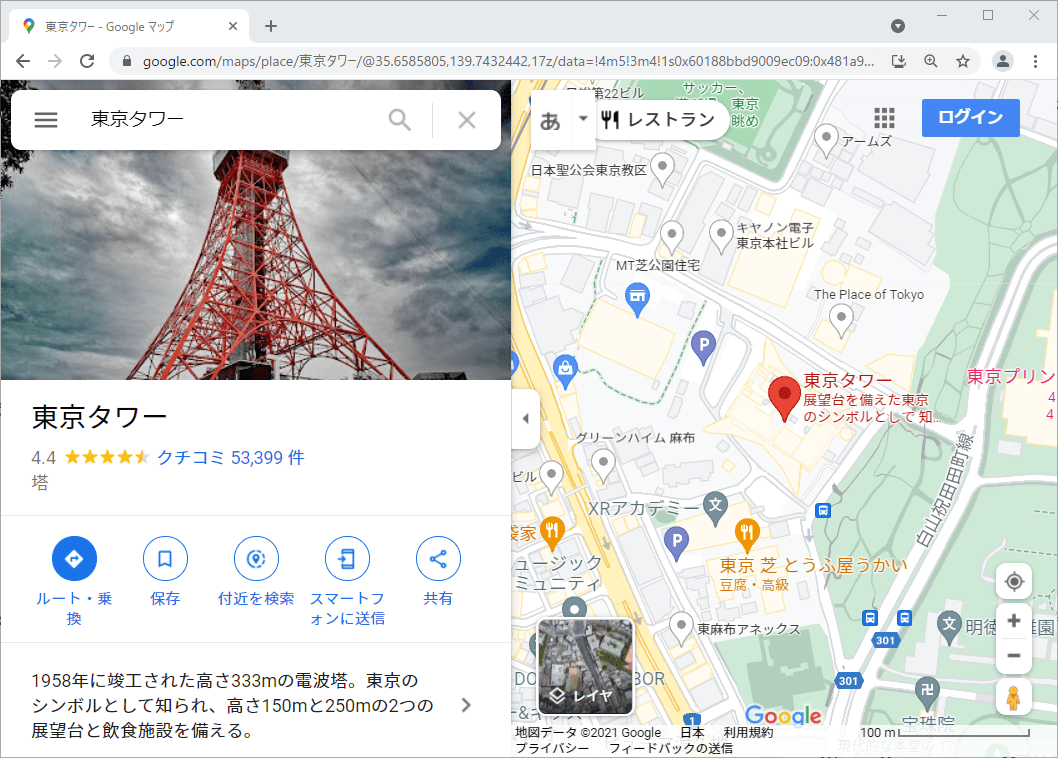
GoogleMapで「東京タワー」を検索します。


左パネル一番右「共有」をクリックします。
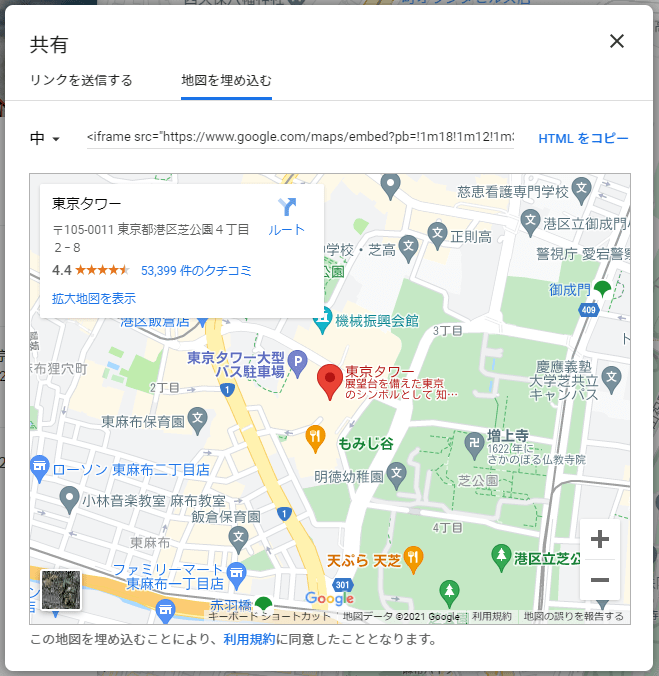
共有パネルが表示されるので、パネル上部の「地図を埋め込む」をクリックします。

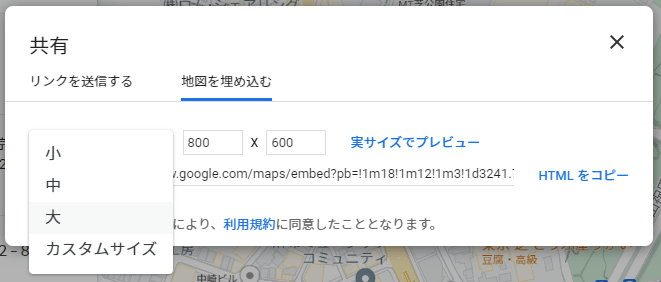
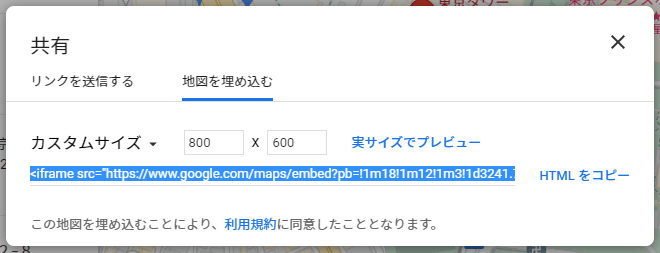
パネル左セレクトボックスから「カスタムサイズ」を選択しマップの幅と高さを指定します。

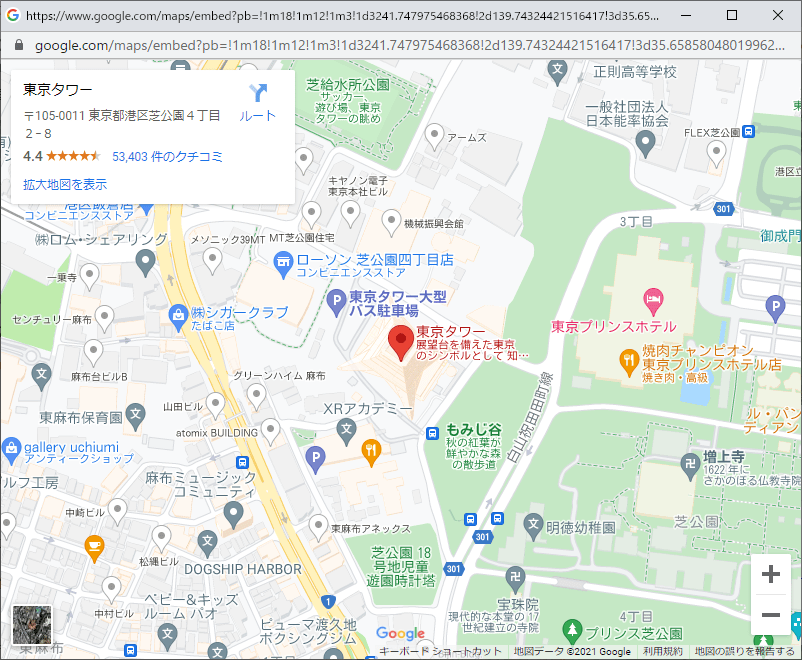
「実サイズでプレビュー」をクリックすると指定サイズの地図を確認できます。

表示サイズが決まったらパネル右「HTMLをコピー」をクリックします。

HTMLファイル内にコピーしたコードを貼り付けます。
<div class="Access_map">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.747975468368!2d139.74324421516417!3d35.65858048019962!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1637730995049!5m2!1sja!2sjp"
width="800" height="600" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
サイト内にGoogleMapが表示されます。
同じカテゴリーのコンテンツ