destyle.cssで無効化されたフォームデザインを復活させる
公開日:2022年02月20日
更新日:2023年11月21日
「destyle.css」を利用するとフォームデザインも無効化されてしまいます。
フォームデザインを復活させたい時は以下のコードを利用します。
スマートフォンでは「appearance: none;」を利用することが多いので、メディアクエリを使ってPC表示のみ復活させてもよいかも。
/* 基本 */
button,
input,
select,
textarea {
-webkit-appearance: auto;
appearance: auto;
border-width: 1px;
background-color: #fff;
font-size: 0.9em;
padding: 0.4em;
}
/* 選択系パーツ */
input[type="radio"],
input[type="checkbox"] {
cursor: pointer;
vertical-align: initial;
}
/* ボタン */
input[type="submit"],
input[type="reset"],
input[type="button"],
button {
background-color: #f0f0f0;
border: solid 1px #666;
border-radius: 3px;
}
input[type="submit"]:hover,
input[type="reset"]:hover,
input[type="button"]:hover,
button:hover {
background-color: #ddd;
cursor: pointer;
}

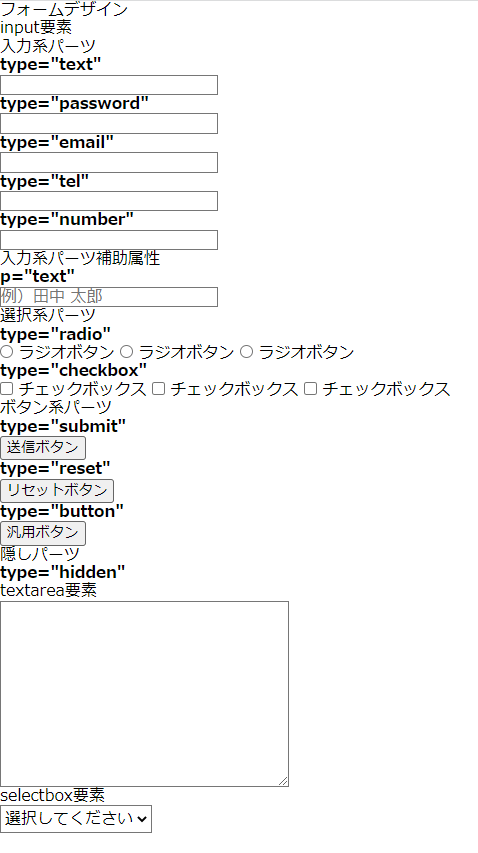
表示検証用HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>フォームデザイン</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@4.0.0/destyle.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form action="#">
<h1>フォームデザイン</h1>
<fieldset>
<legend>input要素</legend>
<h2>入力系パーツ</h2>
<dl>
<dt>type="text"</dt>
<dd>
<input type="text" name="text">
</dd>
<dt>type="password"</dt>
<dd>
<input type="password" name="password">
</dd>
<dt>type="email"</dt>
<dd>
<input type="email" name="email">
</dd>
<dt>type="tel"</dt>
<dd>
<input type="tel" name="tel">
</dd>
<dt>type="number"</dt>
<dd>
<input type="number" name="number">
</dd>
</dl>
<h2>入力系パーツ補助属性</h2>
<dt>placeholder="例)田中 太郎"</dt>
<dd>
<input type="text" name="text" placeholder="例)田中 太郎">
</dd>
<h2>選択系パーツ</h2>
<dl>
<dt>type="radio"</dt>
<dd>
<label>
<input type="radio" name="group1"> ラジオボタン
</label>
<label>
<input type="radio" name="group1"> ラジオボタン
</label>
<label>
<input type="radio" name="group1"> ラジオボタン
</label>
</dd>
<dt>type="checkbox"</dt>
<dd>
<label>
<input type="checkbox" name="group2"> チェックボックス
</label>
<label>
<input type="checkbox" name="group2"> チェックボックス
</label>
<label>
<input type="checkbox" name="group2"> チェックボックス
</label>
</dd>
</dl>
<h2>ボタン系パーツ</h2>
<dl>
<dt>type="submit"</dt>
<dd>
<input type="submit" value="送信ボタン">
</dd>
<dt>type="reset"</dt>
<dd>
<input type="reset" value="リセットボタン">
</dd>
<dt>type="button"</dt>
<dd>
<input type="button" value="汎用ボタン">
</dd>
<dt>button要素</dt>
<dd>
<button>ボタン</button>
</dd>
</dl>
<h2>隠しパーツ</h2>
<dl>
<dt>type="hidden"</dt>
<dd>
<input type="hidden" name="hidden" value="0">
</dd>
</dl>
</fieldset>
<fieldset>
<legend>textarea要素</legend>
<textarea name="textarea" cols="30" rows="10"></textarea>
</fieldset>
<fieldset>
<legend>selectbox要素</legend>
<select name="select">
<option value="">選択してください</option>
<option value="1">項目</option>
<option value="2">項目</option>
<option value="3">項目</option>
</select>
</fieldset>
</form>
</body>
</html>
同じカテゴリーのコンテンツ