プラグイン:カスタムフィールド作成「Advanced Custom Fields」ver6以降
「Advanced Custom Fields」を使ってカスタムフィールドを作成します。
管理画面「プラグイン」>「新規追加」に移動し「Advanced Custom Fields」をインストールした後、有効化します。

フィールドグループ作成
カスタムフィールドを作成します。
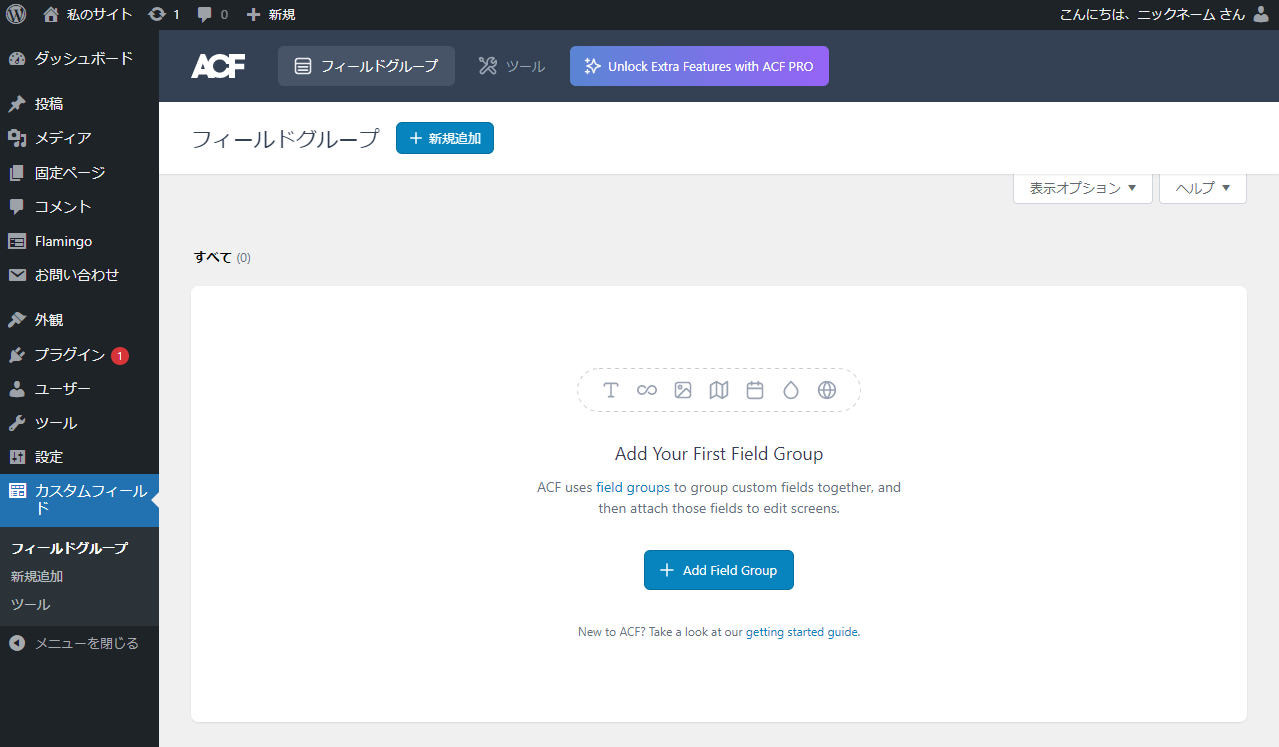
管理画面「ACF」>「フィールドグループ」をクリックします。

画面上部「+新規追加」をクリックします。

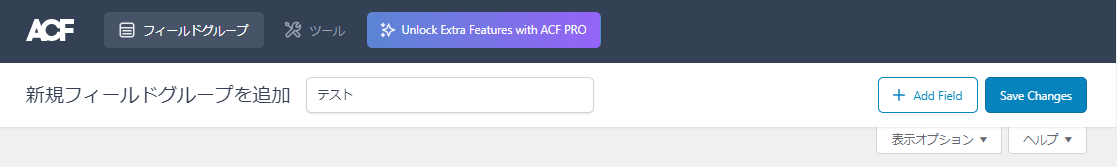
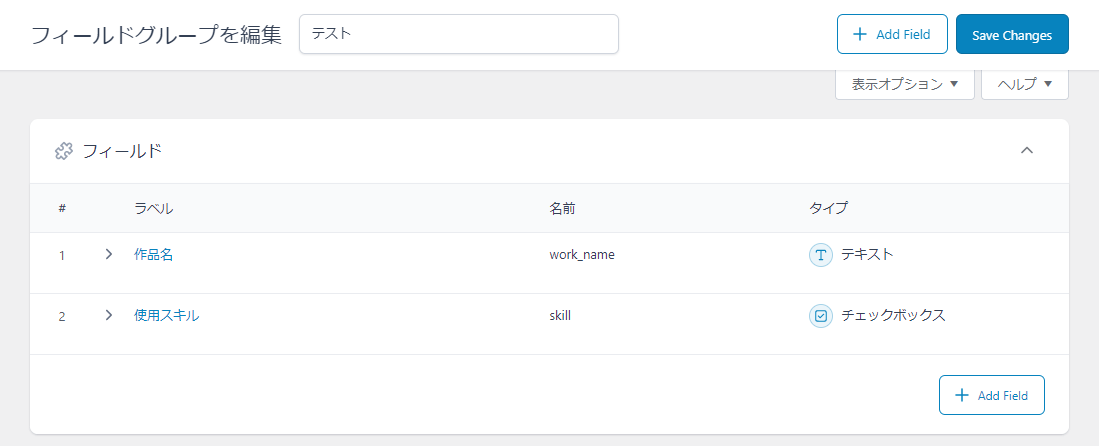
「新規フィールドグループを追加」の入力欄にグループ名を入力して「Save Changes」をクリックします。

フィールド作成:入力・選択項目の作成
フィールドを使って入力欄や選択項目を作成します。

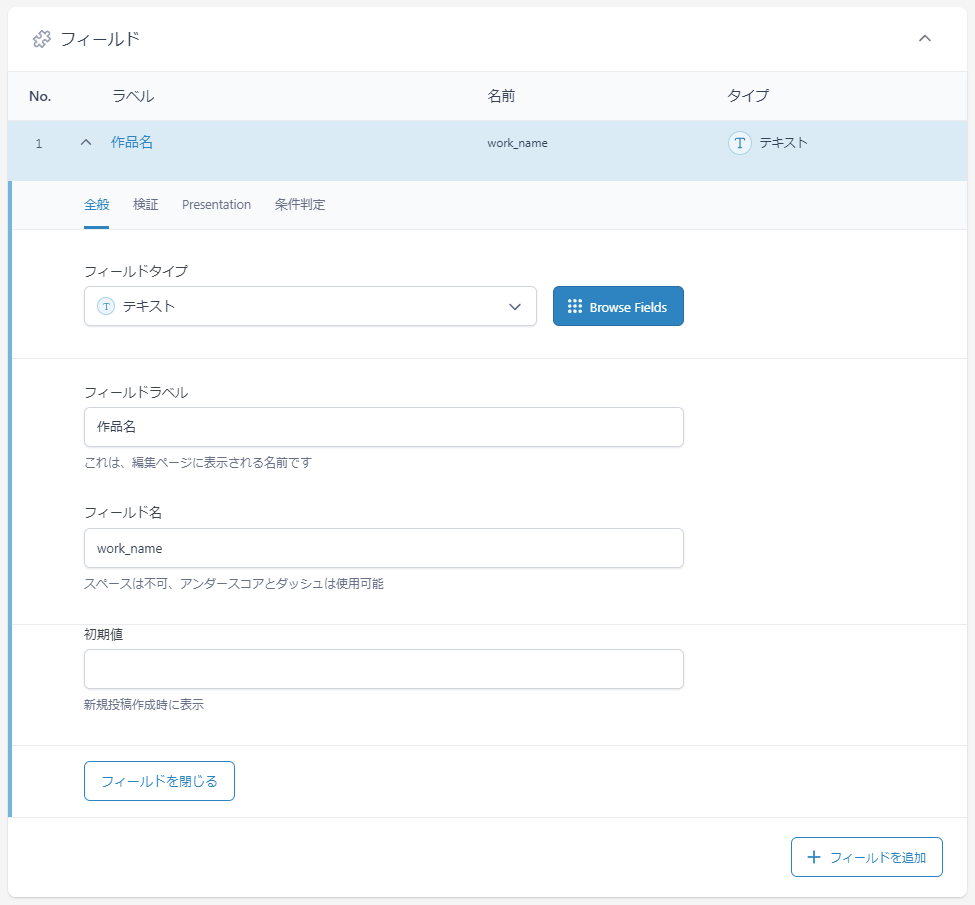
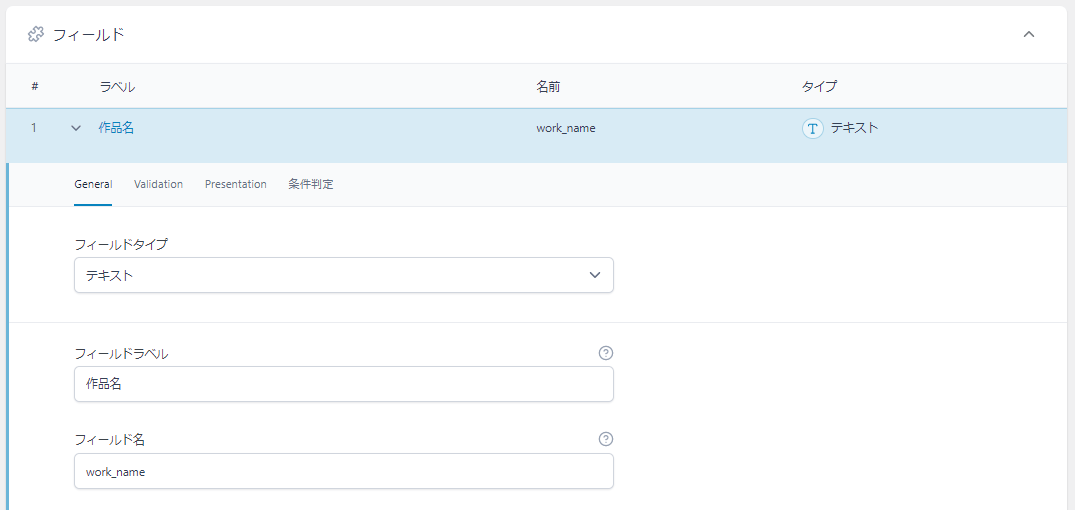
画面上部「全般」
画面上部「全般」を選択して、項目の名前や識別子を指定します。
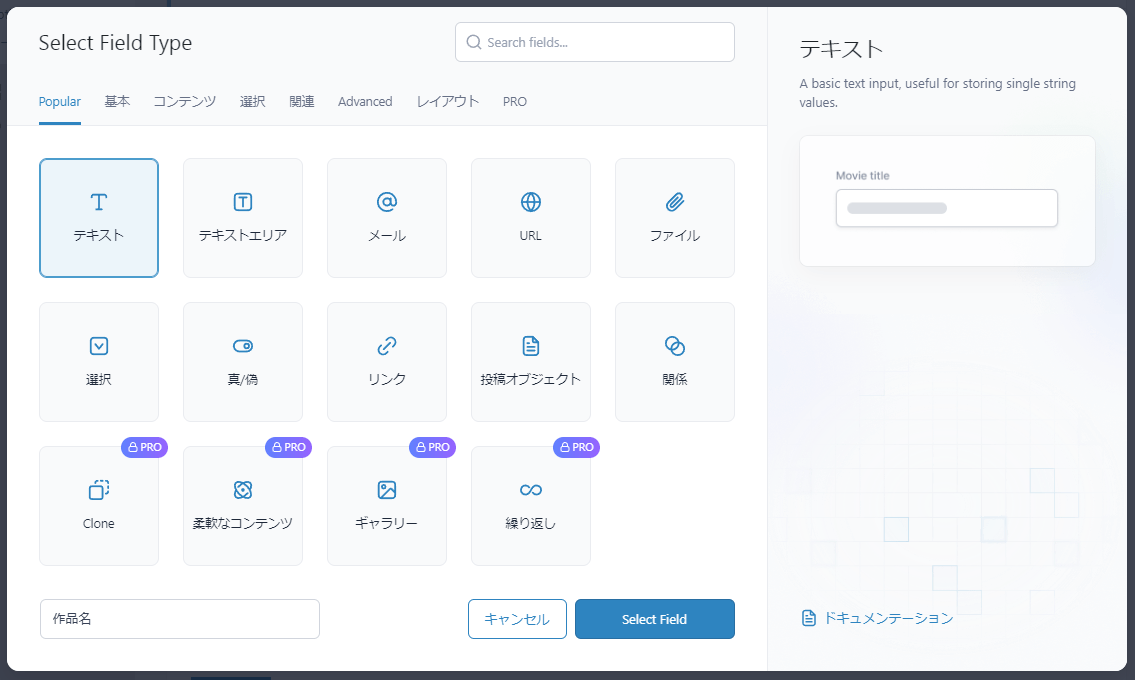
フィールドタイプ:項目の種類を選択
「Browuse Fields」をクリックして項目の種類を選択します。

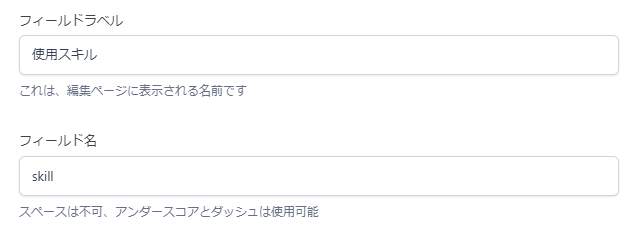
フィールドラベル
編集ページ表示される名前を入力します。全角文字で入力して構いません。

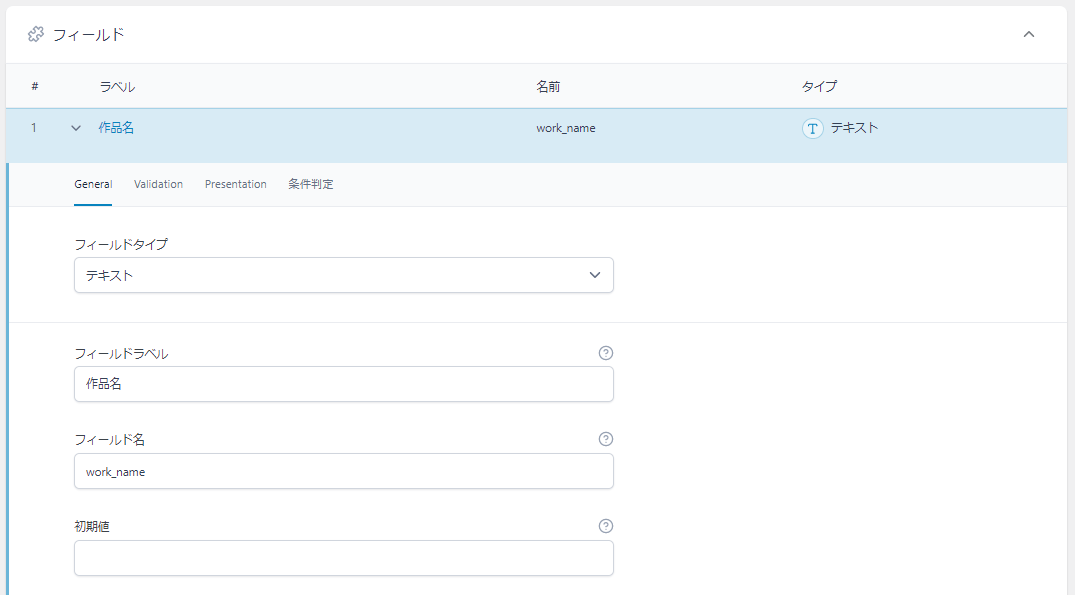
フィールド名
テンプレートで表示・取得する際に使用する名前を入力します。半角英数とアンダースコアを使って名前をつけます(ダッシュも使用可)。スペースは使えません。

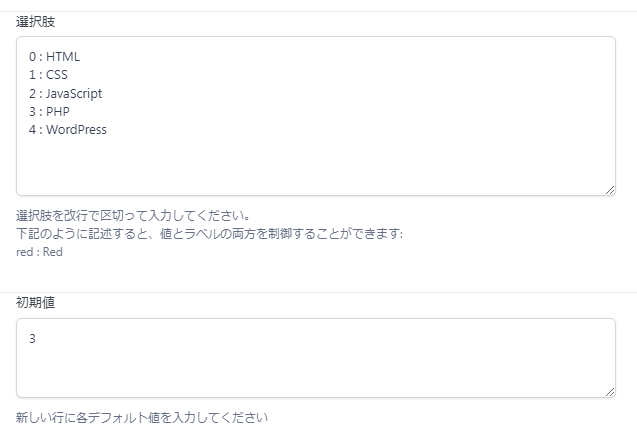
初期値
新しくページを作成した際、最初から入力されている値を指定します。

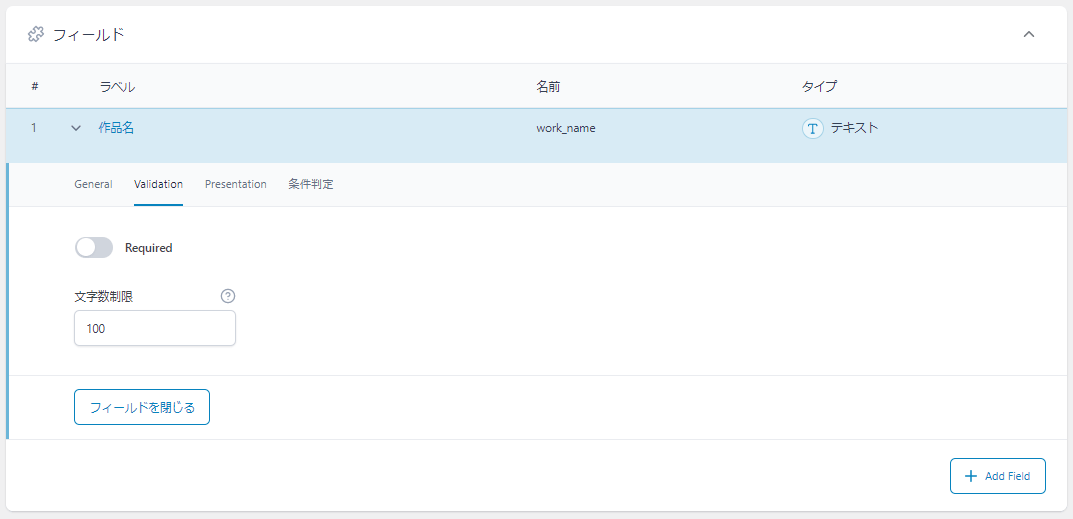
画面上部「検証」
画面上部「検証」を選択し、項目の入力・選択ルールを指定します。
フィールドタイプによってルール画面が異なります。
フィールドタイプ「テキスト」の場合は「Required」で必須項目の選択と「文字数制限」を指定できます。

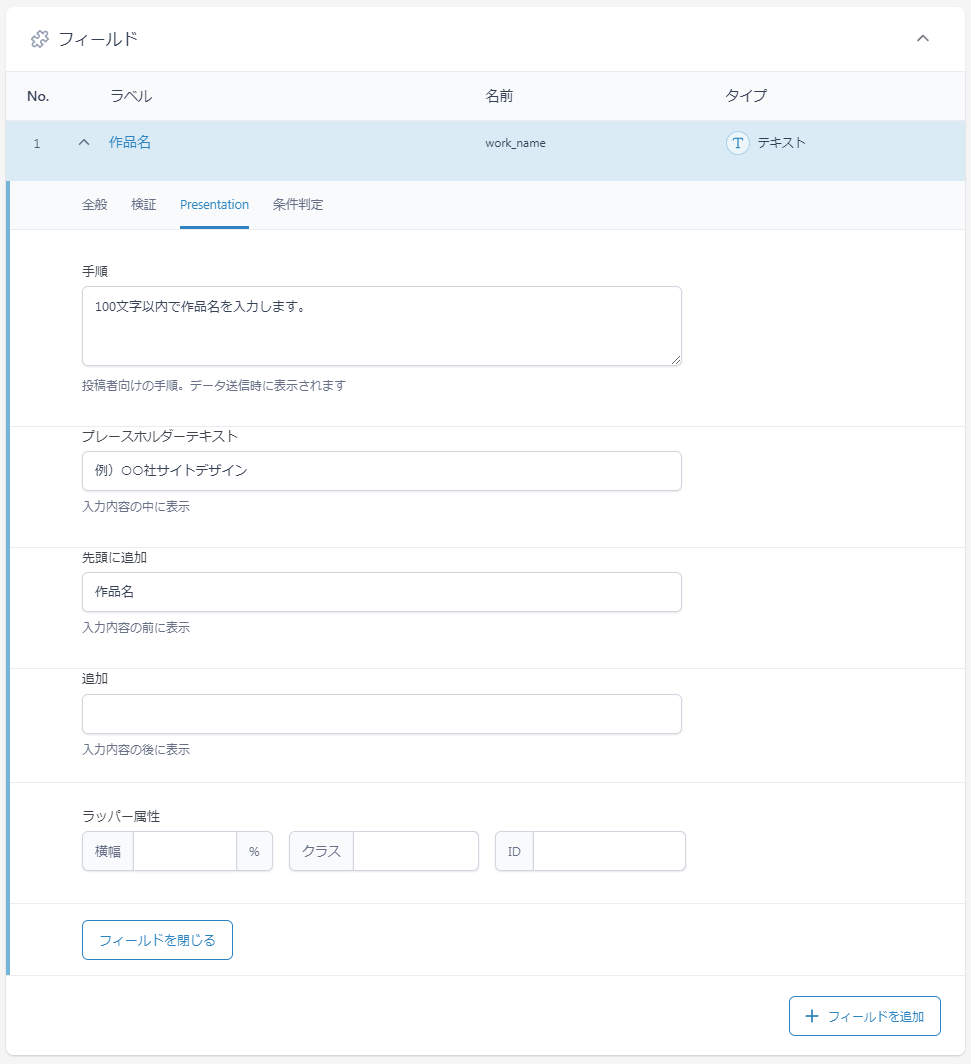
Presentetion
画面上部「Presentetion」を選択し補助項目を指定します。
フィールドタイプによって画面構成が異なります。
フィールドタイプ「テキスト」の場合は「手順」に説明文、「プレースホルダーテキスト」「先頭に追加」「追加(後に追加)」「ラッパー属性」を指定できます。

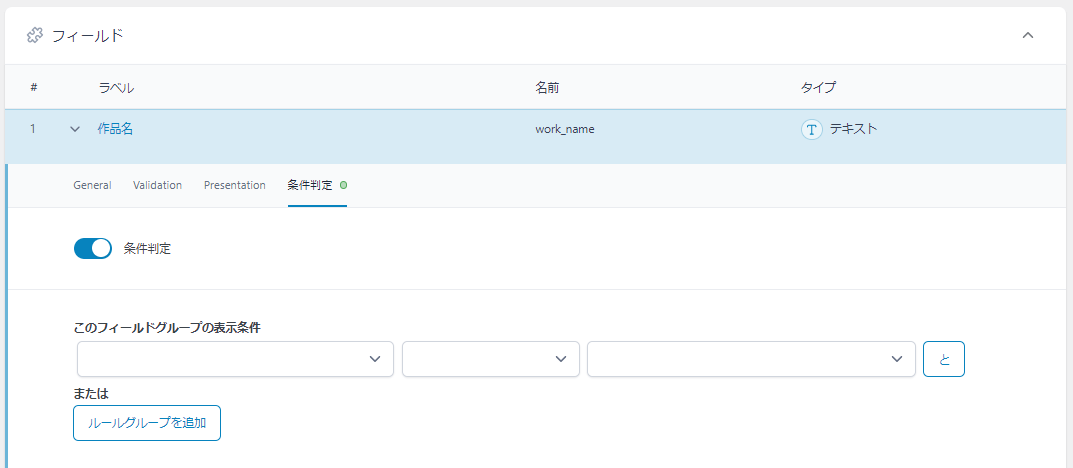
画面上部「条件判定」
画面上部「条件判定」を使うと項目の表示条件を指定できます。
通常は他のカスタムフィールドの値と組み合わせて条件を指定します。

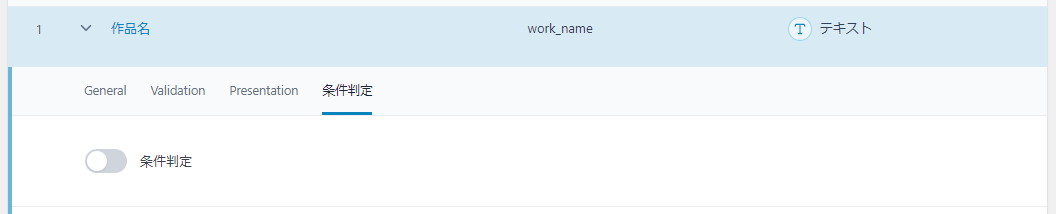
今回は「条件判定」を「OFF」にします。条件判定が「ON」の場合、初期状態でカスタムフィールドが表示されない可能性があるので注意してください。

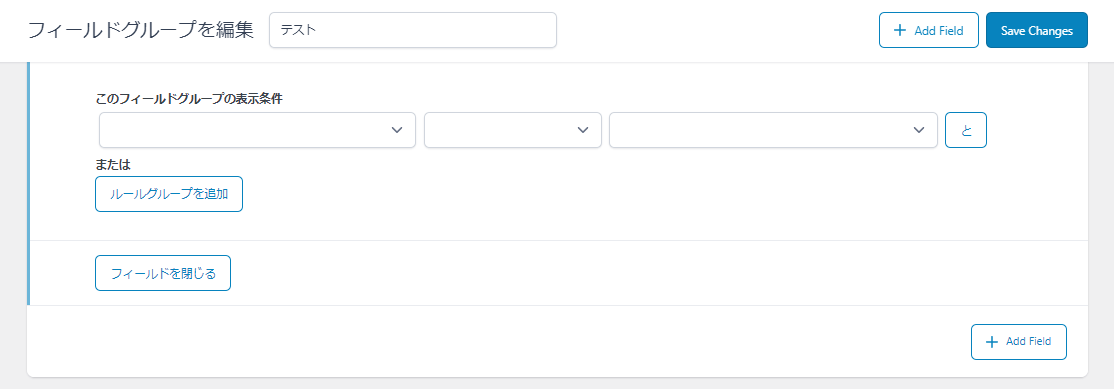
フィールド追加:入力・選択項目の追加
項目を追加したい場合は画面右上「+ フィールドを追加」もしくは項目編集パネル右下「+ フィールドを追加」をクリックします。

チェックボックスを追加
作品に使用したスキル用のチェックボックスを作成します。
画面上部「全般」
画面上部「全般」を選択して、項目の名前や識別子を指定します。
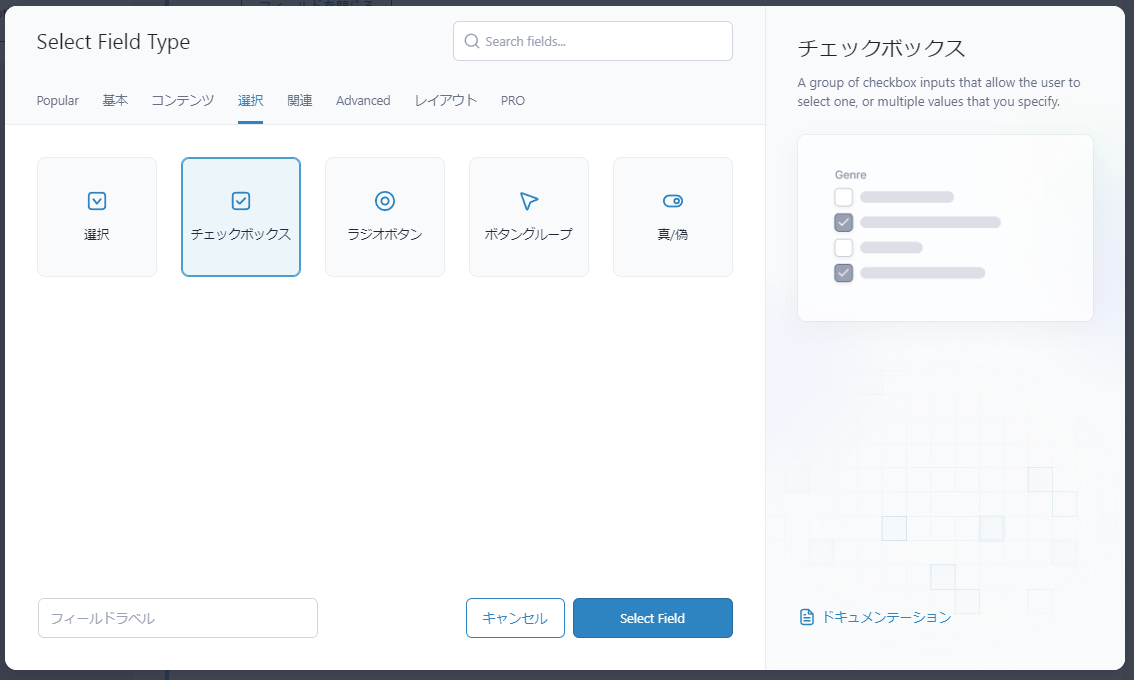
フィールドタイプ:項目の種類を選択
「Browuse Fields」をクリックして項目の種類を選択します。今回はパネル上部「選択」から「チェックボックス」を選びます。

フィールドラベル / フィールド名

選択肢 / 初期値
「選択肢」に選択項目を「値 : ラベル」で記述します。1項目1行です。
「初期値」に最初から選択されている項目(初期値)を指定します。最初に選択する必要がない場合は「空欄」のままでOKです。

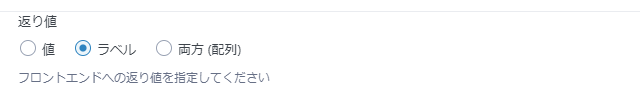
返り値
テンプレートで取得する値を選択します。

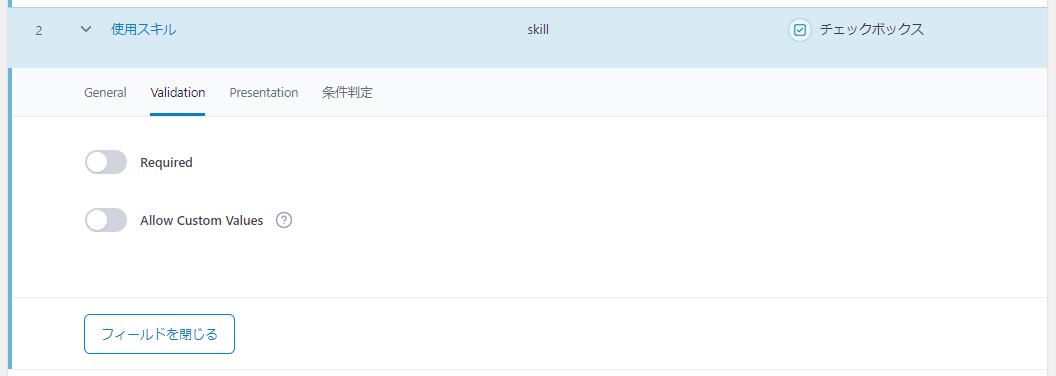
画面上部「検証」
画面上部「検証」を選択し、項目の入力・選択ルールを指定します。
フィールドタイプ「チェックボックス」の場合は「Required」で必須項目の選択と「Allow Custom Values」で項目の追加許可を指定できます。

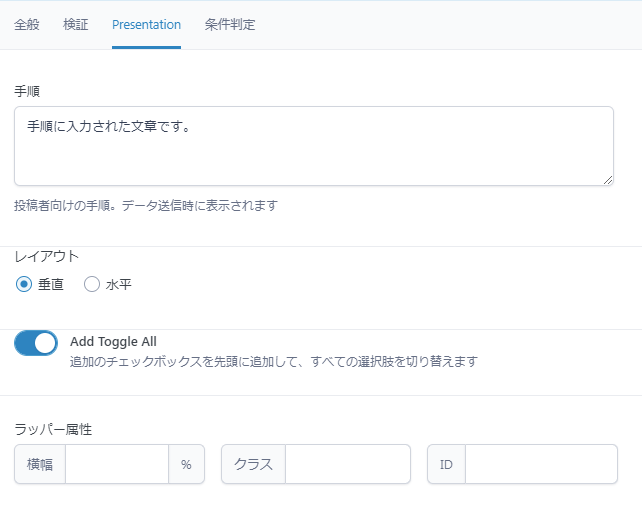
Presentetion
画面上部「Presentetion」を選択し補助項目を指定します。

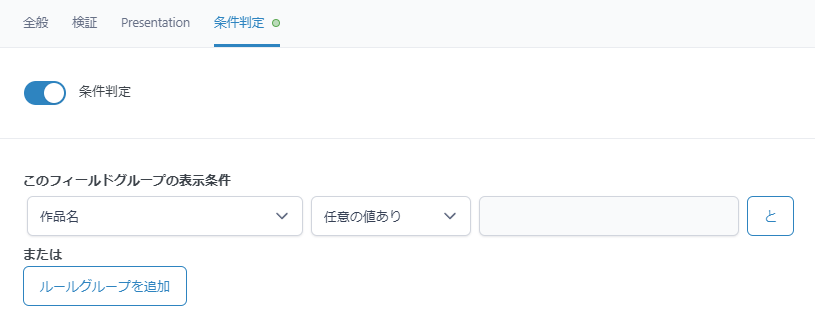
画面上部「条件判定」
画面上部「条件判定」を使うと項目の表示条件を指定できます。
通常は他のカスタムフィールドの値と組み合わせて条件を指定します。

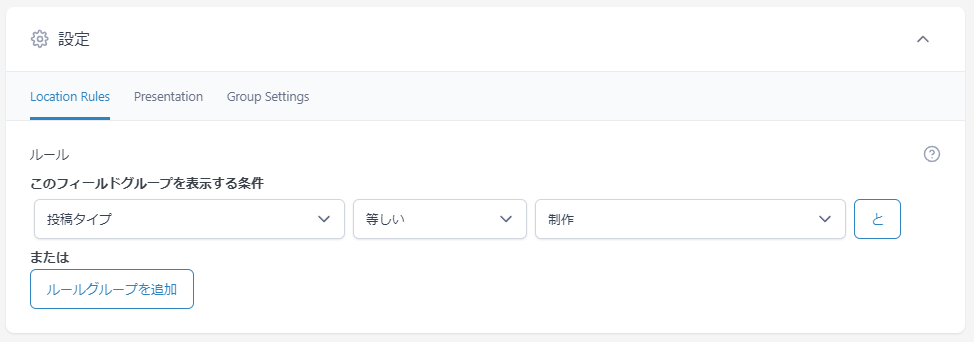
設定
カスタムフィールドを表示する条件を指定します。
以下の条件の場合は「投稿タイプ」が「制作」の編集画面にカスタムフィールドが表示されます。

保存
画面右上「Save Changes」をクリックして設定を保存します。

カスタムフィールドの確認
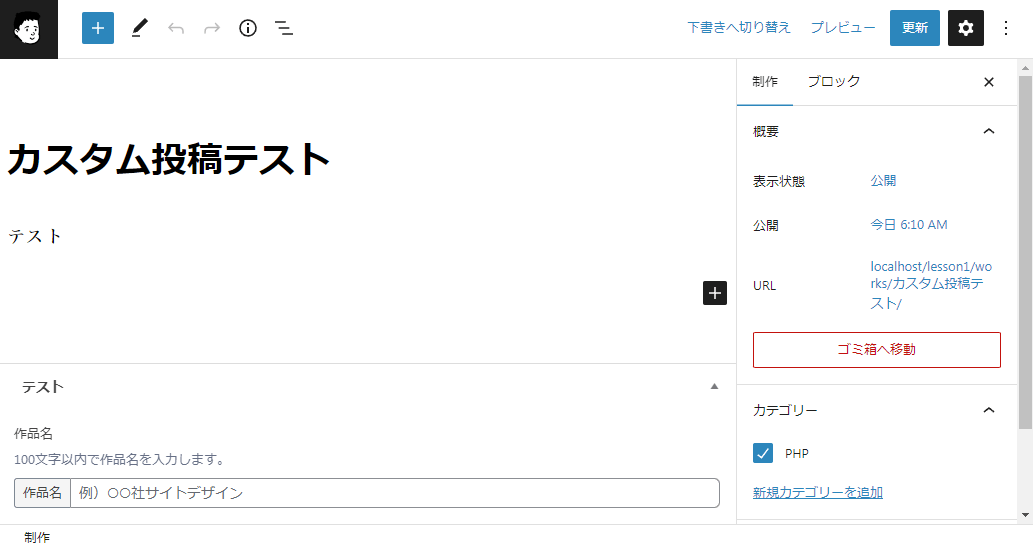
カスタム投稿「制作」の編集画面にカスタムフィールドが表示されます。

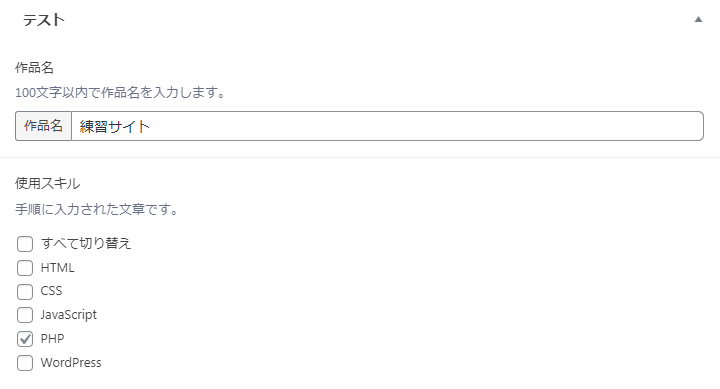
「作品名」を入力すると「使用スキル」が表示されます。
初期値「3」を設定したので「PHP」が選択済みで表示されます。
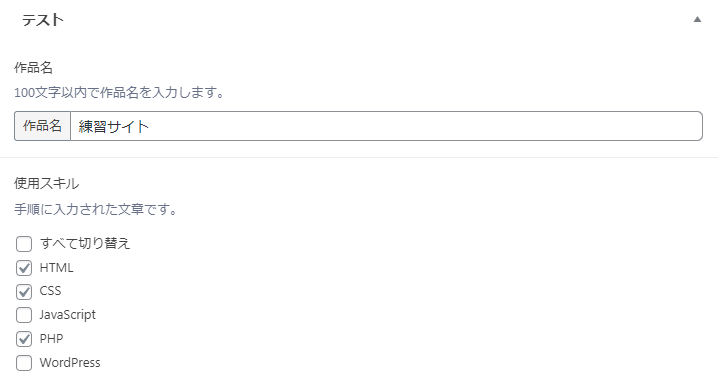
「Add Toggle All」を「ON」にしたので「すべて切り替え」チェックボックスが追加されています。

カスタムフィールドを入力・選択して更新します。

テンプレートで出力
値が取得できているか確認
値が取得できているか確認します。
<?php var_dump(get_field('フィールド名')); ?>
今回は以下で取得を確認します。確認できたら削除します。
<?php var_dump(get_field('work_name')); ?>
<?php var_dump(get_field('skill')); ?>
値を出力
下記コードをループ内に記述してカスタムフィールド値を出力します。
<?php if(get_field('フィールド名')): ?>
<p><?php the_field('フィールド名'); ?></p>
<?php endif; ?>
作品名
今回はループ内に以下のコードを記述して作品名を出力します。
<?php if (get_field('work_name')) : ?>
<p><?php the_field('work_name'); ?></p>
<?php endif; ?>

スキル
チェックボックスを出力します。
<?php if (get_field('skill')) : ?>
<p><?php the_field('skill'); ?></p>
<?php endif; ?>

配列を利用して出力する場合は以下のコードになります。
<?php
if (get_field('skill')) :
$skill_array = get_field('skill');
?>
<ul>
<?php foreach ($skill_array as $value) : ?>
<li><?php echo esc_html($value); ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>