
プラグイン:カスタム投稿を表示する「Custom Post Type UI」
「Custom Post Type UI」を使って作成したカスタム投稿を表示します。
カスタム投稿一覧表示
http://WordPressフォルダへのパス/カスタム投稿の投稿タイプスラッグ/
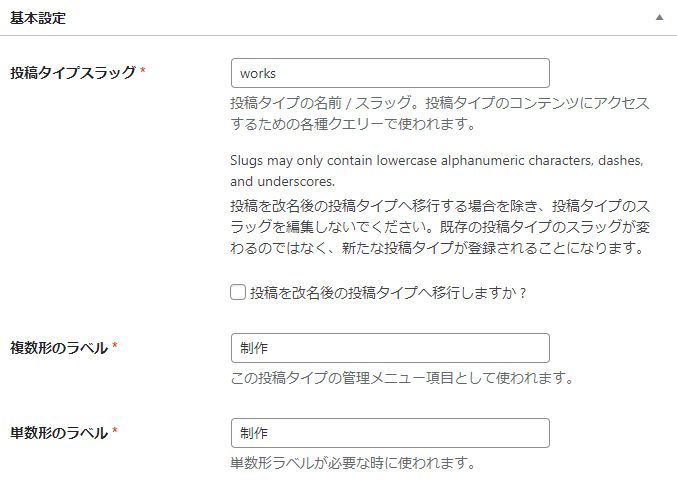
以下の「投稿タイプスラッグ」の場合は「http://localhost/lesson1/works/」でカスタム投稿一覧が表示されます。

もし表示されない(404ページが表示される)場合は、「アーカイブ」が「true」になっているか確認します。「false」の場合は一覧が表示されません。

「アーカイブURLに使うスラッグ」を指定すると一覧表示URLを変更できます。
以下の設定の場合は「http://localhost/lesson1/creation/」でカスタム投稿一覧が表示されます。

表示に使われているテンプレートは「archive.php」です。


「the_archive_title()」が表示する文字はカスタム投稿のラベル名「制作」が出力されます。

カスタム投稿一覧専用テンプレート作成
アーカイブ用テンプレートの優先度は以下のようになっています。
| 優先度 | テンプレート |
|---|---|
| 1 | archive-投稿タイプ.php |
| 2 | archive.php |
| 3 | index.php |

カスタム投稿詳細表示
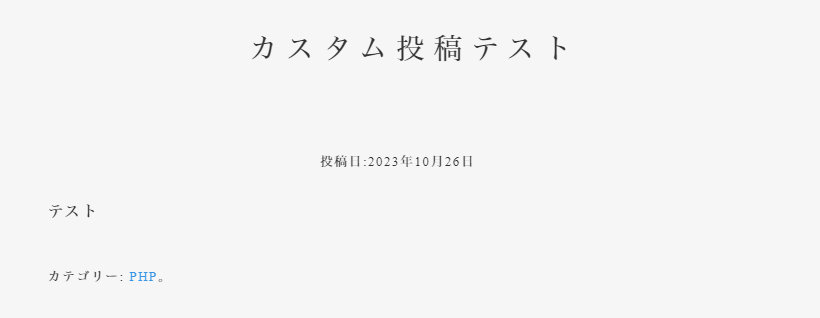
表示された一覧からカスタム投稿をクリックしてカスタム投稿詳細ページを表示します。
表示に使われているテンプレートは「single.php」です。

カスタム投稿詳細専用テンプレート作成
投稿詳細用テンプレートの優先度は以下のようになっています。
| 優先度 | テンプレート |
|---|---|
| 1 | single-投稿タイプ.php |
| 2 | single.php |
| 3 | index.php |
今回作成したカスタム投稿の投稿タイプスラッグが「works」なので「single-works.php」でカスタム投稿詳細用テンプレートを作成します。
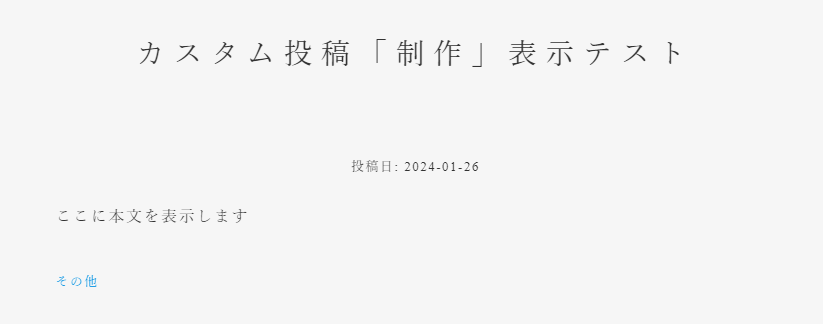
カスタム投稿詳細用テンプレート作成後に再度カスタム投稿詳細ページにアクセスすると「single-works.php」を使って表示していることを確認できます。

カスタム投稿のカテゴリーを表示する場合は「the_category()」の代わりに「the_taxonomies()」もしくは「the_terms($post->ID, ‘カテゴリースラッグ’)」を使用します。
the_taxonomies関数を使った表示

the_terms関数を使った表示
第2引数にカスタムタクソノミー作成時に指定したスラッグを記述します。

カスタム投稿一覧:サブループ
カスタム投稿一覧をサブループで利用する時は「post_type」にカスタム投稿スラッグを指定します。今回は「works」になります。
<?php
/***** サブループ開始 *****/ ?>
<?php
// 取得条件
$args = [
'post_type' => 'works',
'posts_per_page' => -1,
'orderby' => 'none',
];
$the_query = new WP_Query($args);
?>
<?php if ($the_query->have_posts()) : ?>
<div class="Layout">
<div class="Layout_header">
<div class="Layout_inner">
<div class="Layout_title">
<div class="Layout_mainTitle">制作</div>
</div>
</div>
</div>
<div class="Layout_body">
<div class="Layout_inner wideArea">
<div class="CardList -center">
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<div class="CardList_item">
<a class="CardList_link" href="<?php the_permalink(); ?>">
<figure class="CardList_figure">
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('full', ['class' => 'CardList_img']); ?>
<?php else : ?>
<img class="CardList_img" src="<?php echo esc_url(get_stylesheet_directory_uri()); ?>/img/no-image.png" alt="<?php the_title(); ?>">
<?php endif; ?>
</figure>
<div class="CardList_title">
<?php the_title(); ?>
</div>
</a>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</div>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php /***** サブループ終了 *****/ ?>



