
13:テスト投稿を作成
公開日:2019年07月14日
実績とブログの投稿作成
管理画面「投稿」>「新規追加」を選択します。
タイトルと本文
テストデータとして「タイトル」と「本文」を入力します。

パーマリンク
管理画面「設定」>「パーマリンク設定」で「投稿名」を選択している場合、「タイトル」がURLに使用されます。
URLに使用する「スラッグ」は「半角英数」「-」「_」で記述するのが望ましい為、変更します。
上部の「下書きとして保存」をクリックします。
下書きとして保存することでパーマリンクを編集することができます。

「タイトル」を選択して「編集」をクリックします。

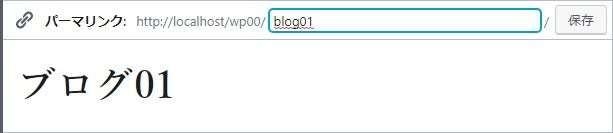
「スラッグ」を「半角英数」「-」「_」で指定して「保存」をクリックします。

「スラッグ」が設定されました。

アイキャッチ画像を設定

今回は大きめの画像を選択してアップロードします。

アップロードした画像が選択されているのを確認して「選択」をクリックします。

アイキャッチ画像が設定されます。

アップロードされたアイキャッチ画像の確認
アップロードされた画像は以下のフォルダ内に配置されます。
WordPressフォルダ/wp-content/uploads/
管理画面「設定」>「メディア」で指定したサイズと「functions.php」で指定したサイズ、そして画像本来のサイズの画像が生成されています。
管理画面「設定」>「メディア」で指定したサイズを使用しない場合は設定値に「0」を指定して自動生成させないようにしましょう。
カテゴリ設定
「カテゴリー」から「ブログ」もしくは「実績」を選択します。

公開
上部「公開する」>「公開」をクリックして公開します。

上記の手順で「実績」と「ブログ」の投稿をいくつか作成しましょう。
同じカテゴリーのコンテンツ



