16:共通するヘッダーとフッターをパーツ化して読み込む
公開日:2019年07月14日
更新日:2019年07月15日
WordPressは共通部分をモジュール化(パーツ化)することができます。これにより専用テンプレートが増えても共通部分の修正や更新が楽になります。
WordPressは以下のモジュールテンプレートとモジュール読み込み用関数が用意されています。
| パーツ | モジュールテンプレート名 | モジュール読み込み関数 |
|---|---|---|
| ヘッダー | header.php | get_header() |
| フッター | footer.php | get_footer() |
| サイドバー | sidebar.php | get_sidebar() |
| 検索フォーム | searchform.php | get_search_form() |
| コメント | comments.php | get_comments_template() |
カスタムテンプレート(好きなファイル名をつけたモジュールテンプレート)を作成することができます。
| カスタムテンプレート名 | カスタムテンプレート読み込み関数 |
|---|---|
| example.php | get_template_part(‘example’) |
| content-example.php | get_template_part(‘content’, ‘example’) |
カスタムテンプレートは半角英数で好きなファイル名をつけることができます。作成したカスタムテンプレートを読み込む際は「get_template_part();」を使用し引数にカスタムテンプレート名を指定します。ファイル名に「-(ハイフン)」を使用した場合は、ハイフンを区切りにファイル名を分割して引数に指定します。
モジュール化前
front-page.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>ポートフォリオサイト</title>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
<?php wp_head(); ?>
</head>
<body>
<div class="hero">
<div class="inner">
<div class="flex">
<div class="flex-item logo">
<a href="index.html">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/logo.png" alt="ロゴ">
</a>
</div><!-- .flex-item -->
<div class="flex-item nav">
<ul class="flex">
<li class="flex-item">
<a href="#">Works</a>
</li>
<li class="flex-item">
<a href="archive.html">Blog</a>
</li>
<li class="flex-item">
<a href="#profile">Profile</a>
</li>
</ul>
</div><!-- .flex-item -->
</div><!-- .flex -->
</div><!-- .inner -->
</div><!-- .hero -->
<div class="works">
<div class="inner">
<h2 class="title">Works</h2>
<div class="subtitle">実績</div>
<div class="flex">
<?php /***** サブループ条件 *****/ ?>
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 6,
'category_name' => 'works',
);
$the_query = new WP_Query($args);
?>
<?php /***** サブループ開始 *****/ ?>
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<div class="flex-item">
<a href="<?php the_permalink(); ?>">
<div class="image">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
} else {
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
</div>
<div class="item-title"><?php the_title(); ?></div>
</a>
</div><!-- .flex-item -->
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php /***** サブループ終了 *****/ ?>
</div><!-- .flex -->
<div class="link">
<a href="#">実績一覧 ></a>
</div><!-- .link -->
</div><!-- .inner -->
</div><!-- .works -->
<div class="blog">
<div class="inner">
<h2 class="title">Blog</h2>
<div class="subtitle">ブログ</div>
<div class="flex">
<?php /***** サブループ条件 *****/ ?>
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 6,
'category_name' => 'blog',
);
$the_query = new WP_Query($args);
?>
<?php /***** サブループ開始 *****/ ?>
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<div class="flex-item">
<a href="<?php the_permalink(); ?>">
<div class="image">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
} else {
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
</div>
<div class="item-title"><?php the_title(); ?></div>
<div class="item-text"><?php the_excerpt(); ?></div>
<div class="item-date"><?php the_time('Y年m月d日'); ?></div>
</a>
</div><!-- .flex-item -->
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php /***** サブループ終了 *****/ ?>
</div><!-- .flex -->
<div class="link">
<a href="archive.html">ブログ一覧 ></a>
</div><!-- .link -->
</div><!-- .inner -->
</div><!-- .blog -->
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
<div class="footer">
<div class="inner">
<div class="copyright">
© 2019 ポートフォリオ.
</div><!-- .copyright -->
</div><!-- .inner -->
</div><!-- .footer -->
<?php wp_footer(); ?>
</body>
</html>
モジュール化後
「header.php」と「footer.php」を追加します。
フォルダ構成
- lesson01
- imgフォルダ
- footer.php(追加)
- front-page.php
- functions.php
- header.php(追加)
- index.php
- screenshot.png
- style.css
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>ポートフォリオサイト</title>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
<?php wp_head(); ?>
</head>
<body>
<div class="hero">
<div class="inner">
<div class="flex">
<div class="flex-item logo">
<a href="index.html">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/logo.png" alt="ロゴ">
</a>
</div><!-- .flex-item -->
<div class="flex-item nav">
<ul class="flex">
<li class="flex-item">
<a href="#">Works</a>
</li>
<li class="flex-item">
<a href="archive.html">Blog</a>
</li>
<li class="flex-item">
<a href="#profile">Profile</a>
</li>
</ul>
</div><!-- .flex-item -->
</div><!-- .flex -->
</div><!-- .inner -->
</div><!-- .hero -->
front-page.php
get_header関数とget_footer関数でヘッダーモジュールとフッターモジュールを読み込みます。
get_footer関数のPHPブロックはテンプレートの最後になるので、余計な改行タグを出力しないよう「?>」を記述しません。
<?php
get_header();
?>
<div class="works">
<div class="inner">
<h2 class="title">Works</h2>
<div class="subtitle">実績</div>
<div class="flex">
<?php /***** サブループ条件 *****/ ?>
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 6,
'category_name' => 'works',
);
$the_query = new WP_Query($args);
?>
<?php /***** サブループ開始 *****/ ?>
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<div class="flex-item">
<a href="<?php the_permalink(); ?>">
<div class="image">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
} else {
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
</div>
<div class="item-title"><?php the_title(); ?></div>
</a>
</div><!-- .flex-item -->
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php /***** サブループ終了 *****/ ?>
</div><!-- .flex -->
<div class="link">
<a href="#">実績一覧 ></a>
</div><!-- .link -->
</div><!-- .inner -->
</div><!-- .works -->
<div class="blog">
<div class="inner">
<h2 class="title">Blog</h2>
<div class="subtitle">ブログ</div>
<div class="flex">
<?php /***** サブループ条件 *****/ ?>
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 6,
'category_name' => 'blog',
);
$the_query = new WP_Query($args);
?>
<?php /***** サブループ開始 *****/ ?>
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<div class="flex-item">
<a href="<?php the_permalink(); ?>">
<div class="image">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
} else {
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
</div>
<div class="item-title"><?php the_title(); ?></div>
<div class="item-text"><?php the_excerpt(); ?></div>
<div class="item-date"><?php the_time('Y年m月d日'); ?></div>
</a>
</div><!-- .flex-item -->
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php /***** サブループ終了 *****/ ?>
</div><!-- .flex -->
<div class="link">
<a href="archive.html">ブログ一覧 ></a>
</div><!-- .link -->
</div><!-- .inner -->
</div><!-- .blog -->
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
<?php
get_footer();
footer.php
<div class="footer">
<div class="inner">
<div class="copyright">
© 2019 ポートフォリオ.
</div><!-- .copyright -->
</div><!-- .inner -->
</div><!-- .footer -->
<?php wp_footer(); ?>
</body>
</html>
このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
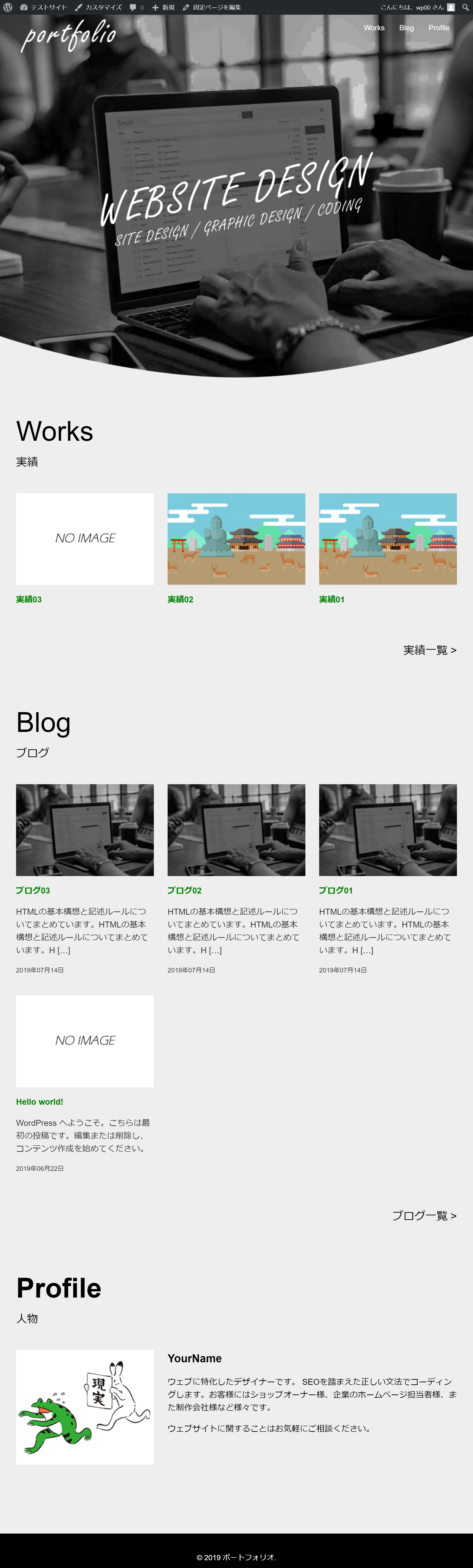
表示確認
以下URLにアクセスすると以下の表示になります。
http://localhost/WordPressフォルダ名/
修正前と同じ内容が表示されていればOKです。

※欠席者対応:lesson08 – lesson09
同じカテゴリーのコンテンツ