18:メニュー作成
メニュー機能を有効にする
管理画面「外観」>「メニュー」
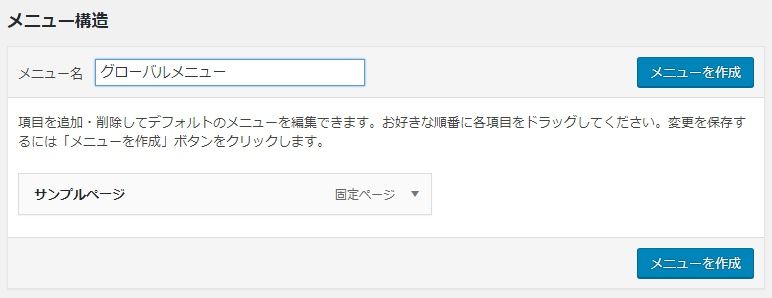
「メニュー構造」画面の「メニュー名」に任意の名前を入力します。
名前を入力した後、右上もしくは右下の「メニューを作成」をクリックします。
今回は「グローバルメニュー」と入力して「メニューを作成」をクリックします。

メニュー構造内にある不要なメニュー項目を削除します。
今回は「サンプルページ」を削除します。
メニュー項目の右側にある「▼」をクリックしてパネルを開きます。
![]()
パネル左下の「削除」をクリックしてメニュー項目を削除します。


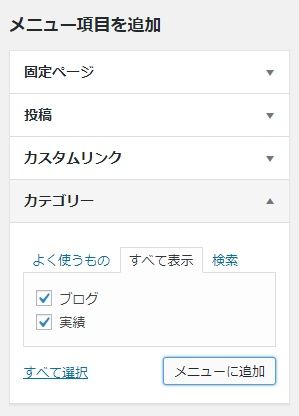
「メニュー項目を追加」からメニュー項目を選択します。
選択できる項目は以下です。
- 固定ページ:特定の固定ページ表示
- 投稿:特定の投稿表示
- カスタムリンク:外部サイト表示やページ内リンク
- カテゴリー:カテゴリー一覧ページを表示
各項目上部に以下のタブがあります。
- よく使うもの
- すべて表示
- 検索
最初「よく使うもの」が選択されています。
もし目的の項目が見つからない時は「すべて表示」を選択しましょう。
今回は「カテゴリー」から以下をチェックします。
- ブログ
- 実績
「メニューに追加」をクリックします。

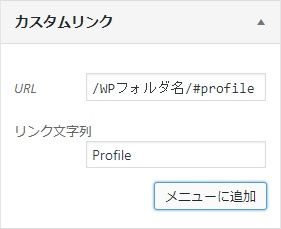
また「カスタムリンク」を選択して以下を入力します。
- URL:/WordPressフォルダ(もしある場合)/#profile
- リンク文字列:Profile
「メニューに追加」をクリックします。

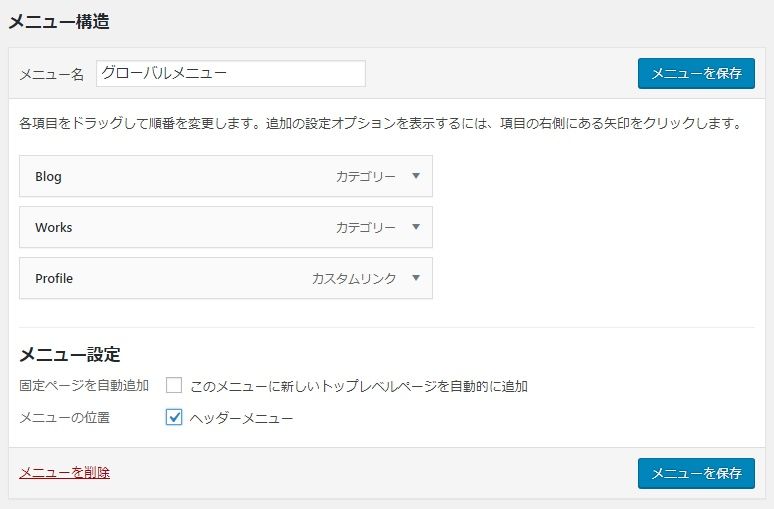
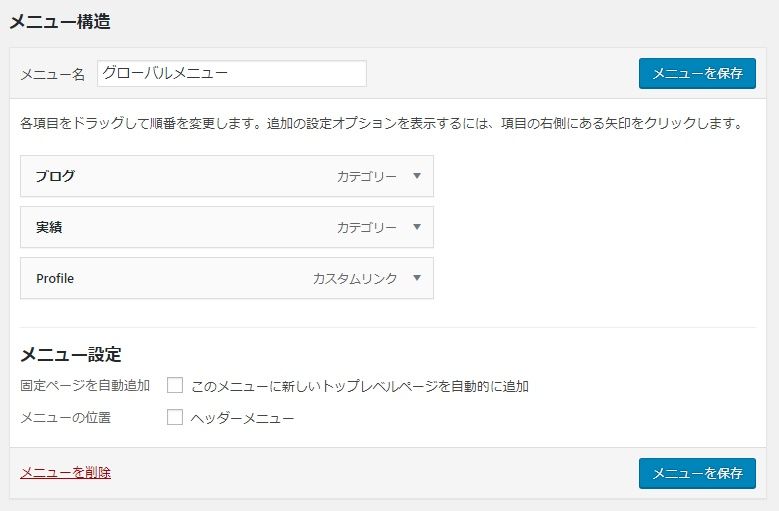
メニュー項目が追加されました。

メニュー項目の表示名を変更するため、変更したいメニューのパネルを開きます。
まずは「実績」の右側「▼」をクリックしてパネルを開きます。
表示名は「ナビゲーションラベル」の入力欄を使用します。
「実績」を「Works」に変更します。

次に「ブログ」の右側「▼」をクリックしてパネルを開きます。
「ナビゲーションラベル」の入力欄の「ブログ」を「Blog」に変更します。

最後に作成したメニュー「グローバルメニュー」の表示位置を選択します。
「メニュー設定」の「メニュー表示位置」から「ヘッダーメニュー」を選択します。

このチェックボックスは「functions.php」で設定した内容が表示されます。
functions.php
// メニューに位置指定チェックボックス作成
function register_menu() {
register_nav_menus( array(
'header-nav' =>'ヘッダーメニュー',
) );
}
add_action( 'init', 'register_menu' );
メニュー構造を作成しました。
右上もしくは右下の「メニューを保存」をクリックします。