
32:固定ページ表示用カスタムテンプレート追加
公開日:2019年07月15日
管理画面「固定ページ」>「固定ページ編集画面」

固定ページはカスタムテンプレートを利用することができます。
カスタムテンプレートは公開時に表示するためのテンプレートを選択できる機能です。

テーマ内にカスタムテンプレートを追加
固定ページ表示用テンプレートを複製し、カスタムテンプレート「custom-page1.php」「custom-page2.php」を追加します。
フォルダ構成
- lesson01
- imgフォルダ
- category.php
- custom-page1.php(page.phpを複製して追加)
- custom-page2.php(page.phpを複製して追加)
- front-page.php
- functions.php
- index.php
- page.php
- screenshot.png
- style.css
カスタムテンプレート用コメント
カスタムテンプレートは「固定ページ編集画面」でテンプレートを選択する時に使用する名称をコメントで記述します。
<?php /* * Template Name: カスタムテンプレート名 * Description: 説明文 */ ?>
custom-page1.php
カスタムテンプレートコメントと固定ページタイトルの上に「カスタムテンプレート1」という見出しを追加します。
<?php
/*
* Template Name: カスタムテンプレート1
* Description: 説明文
*/
?>
<?php
get_header();
?>
<div class="wp-content">
<div class="inner">
<h1>カスタムテンプレート1</h1>
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<h2 class="title"><?php the_title(); ?></h2>
<?php if (has_post_thumbnail()) : ?>
<div class="eyecatch">
<?php the_post_thumbnail('img_960_200'); ?>
</div>
<?php endif; ?>
<div class="article">
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
<?php comments_template(); ?>
</div>
</div>
<?php
get_footer();
custom-page2.php
カスタムテンプレートコメントと固定ページタイトルの上に「カスタムテンプレート2」という見出しを追加します。
<?php
/*
* Template Name: カスタムテンプレート2
* Description: 説明文
*/
?>
<?php
get_header();
?>
<div class="wp-content">
<div class="inner">
<h1>カスタムテンプレート2</h1>
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<h2 class="title"><?php the_title(); ?></h2>
<?php if (has_post_thumbnail()) : ?>
<div class="eyecatch">
<?php the_post_thumbnail('img_960_200'); ?>
</div>
<?php endif; ?>
<div class="article">
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
<?php comments_template(); ?>
</div>
</div>
<?php
get_footer();
カスタムテンプレートを選択
管理画面「固定ページ」>「固定ページ編集画面」

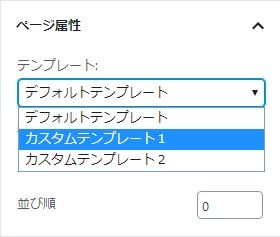
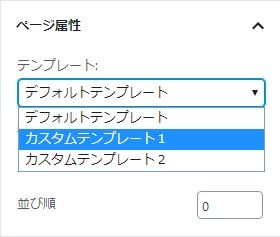
カスタムテンプレートを作成すると「ページ属性」パネルの「テンプレート」からカスタムテンプレートを選択できます。
- デフォルトテンプレート:使用テンプレート「page.php」
- カスタムテンプレート1:使用テンプレート「custom-page1.php」
- カスタムテンプレート2:使用テンプレート「custom-page2.php」

「カスタムテンプレート1」を選択して表示します。

表示結果
固定ページタイトルの上に「カスタムテンプレート1」という見出しが表示されます。

※欠席者対応:lesson23 – lesson24
同じカテゴリーのコンテンツ



