
34:カテゴリ一覧表示テンプレートにページネーションを追加
公開日:2019年07月15日
カテゴリー一覧表示時のページネーションを作成します。

テスト投稿を準備
プラグイン「Duplicate Post」を使って投稿を複製して10件ほど用意します。

複製した投稿はステータスが「下書き」です。
チェックボックスを選択して一括編集します。

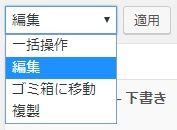
投稿一覧左上のドロップボックスから「編集」を選択して「適用」をクリックします。

一括編集画面の「ステータス」から「公開済み」を選択して「更新」をクリックします。

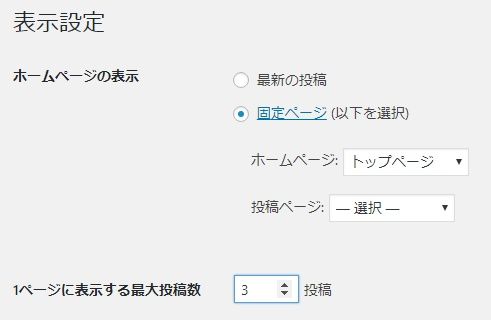
投稿一覧の1ページ最大表示投稿数
管理画面「設定」>「表示設定」
投稿一覧の1ページに表示する最大投稿数を変更します。
今回は「3」投稿に変更して「変更を保存」をクリックします。

メインループ用ページネーション用オリジナル関数
メインループ用ページネーション用のpagination関数定義を「functions.php」に追加します。
functions.php
追加
/*********************************
メインループページネーション出力用関数
**********************************/
function pagination($end_size = 1, $mid_size = 2, $prev_next = true) {
global $wp_query;
$page_format = paginate_links(
array(
'current' => max(1, get_query_var('paged')),
'total' => $wp_query->max_num_pages,
'type' => 'array',
'prev_text' => '前へ',//前へのリンク文言
'next_text' => '次へ',//次へのリンク文言
'end_size' => $end_size,//初期値:1 両端のページリンクの数
'mid_size' => $mid_size,//初期値:2 現在のページの両端にいくつページリンクを表示するか(現在のページは含まない)
'prev_next' => $prev_next,//初期値:true リストの中に「前へ」「次へ」のリンクを含むか
)
);
$code = '';
if( is_array($page_format) ) {
$paged = get_query_var('paged') == 0 ? 1 : get_query_var('paged');
$code .= '<div class="pagination">'.PHP_EOL;
$code .= '<ul>'.PHP_EOL;
foreach ( $page_format as $page ) {
$code .= '<li>'.$page.'</li>'.PHP_EOL;
}
$code .= '</ul>'.PHP_EOL;
$code .= '</div>'.PHP_EOL;
$code .= '<div class="pagination-total">'.$paged.'/'.$wp_query->max_num_pages.'</div>'.PHP_EOL;
}
wp_reset_query();
return $code;
}
category.php
ループ外のページネーションを表示したいところでpagination関数を呼び出します。
<?php
get_header();
?>
<div class="blog">
<div class="inner">
<h2 class="title">
<?php
$cat = get_the_category();
$catSlug = $cat[0]->slug;
echo ucfirst( $catSlug );
?>
</h2>
<div class="subtitle">
<?php single_cat_title(); ?>:
<?php echo $wp_query->found_posts; ?>件
</div>
<div class="flex">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<div class="flex-item">
<a href="<?php the_permalink(); ?>">
<div class="image">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
} else {
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
</div>
<div class="item-title"><?php the_title(); ?></div>
<div class="item-text"><?php the_excerpt(); ?></div>
<div class="item-date"><?php the_time('Y年m月d日'); ?></div>
</a>
</div><!-- .flex-item -->
<?php endwhile; ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div><!-- .flex -->
<?php // ページネーション ?>
<?php
if ( pagination() ) {
echo pagination();
}
?>
</div><!-- .inner -->
</div><!-- .blog -->
<?php
get_footer();
出力されるHTML
<div class="pagination">
<ul>
<li>
<a class="prev page-numbers" href="一つ前の一覧ページURL">前へ</a>
</li>
<li>
<a class="page-numbers" href="1ページ目のURL">1</a>
</li>
<li>
<span aria-current="page" class="page-numbers current">2</span>
</li>
<li>
<a class="page-numbers" href="3ページ目のURL">3</a>
</li>
<li>
<a class="next page-numbers" href="一つ次の一覧ページURL">次へ</a>
</li>
</ul>
</div>
<div class="pagination-total">2/3</div>
style.css
出力されるHTMLコードに合わせてCSSを追加します。
/*********************************
pagination
**********************************/
.pagination ul {
list-style: none;
padding: 0;
display: flex;
justify-content: center;
width: 960px;
}
.pagination li {
margin: 5px;
}
.page-numbers {
border: 1px solid;
padding: 5px 10px;
text-decoration: none;
color: #333;
}
.page-numbers:hover {
background-color: #fcc;
}
.page-numbers.current {
background-color: #fcc;
}
.pagination-total {
text-align: center;
}
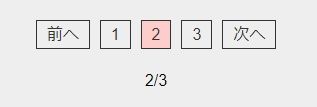
表示結果
ページネーションをクリックして動作確認しましょう。

このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
WordPress変数
PHP関数
※欠席者対応:lesson25 – lesson26
同じカテゴリーのコンテンツ



