
35:ウィジェット機能を追加
公開日:2019年07月15日
更新日:2019年07月22日
初期状態では「外観」に「ウィジェット」という項目がありません。
ウィジェット機能を有効にします。

/*********************************
ウィジェット機能追加
**********************************/
// ウィジェットエリアを作成
register_sidebar(
array(
'name' => '表示位置の名称',
)
);
functions.php
/*********************************
ウィジェット機能追加
**********************************/
// ウィジェットエリアを作成
register_sidebar(
array(
'name' => 'フッター',
)
);
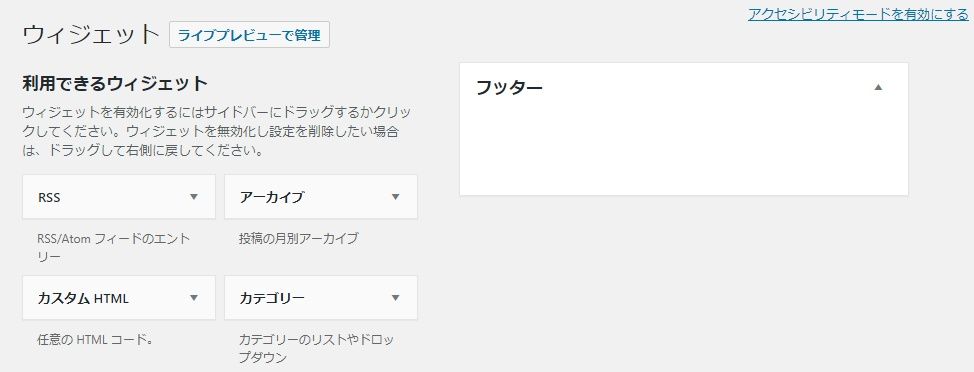
管理画面「外観」>「ウィジェット」

register_sidebar関数を呼び出すことでウィジェット機能が有効になり、引数で指定したウィジェットエリア「フッター」が作成されます。

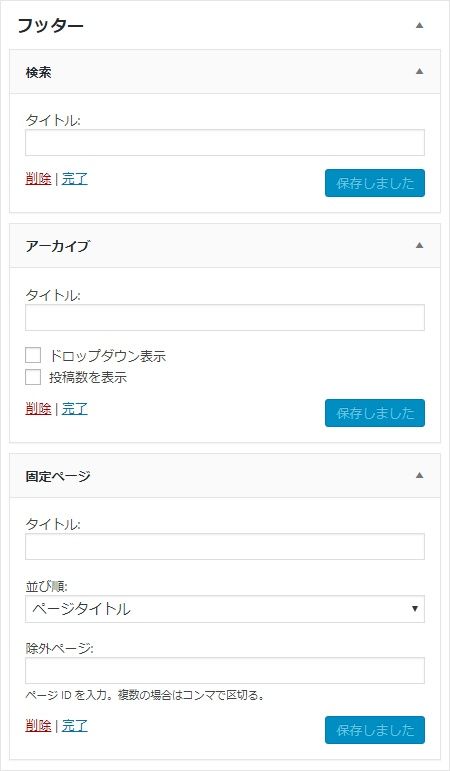
作成したウィジェットエリア「フッター」に「検索」「アーカイブ」「固定ページ」を追加します。
必要であれば「タイトル」やアーカイブのチェックボックス等を選択します。

ウィジェット表示エリアを作成する
テンプレートの任意の場所でdynamic_sidebar関数を呼び出します。
<?php dynamic_sidebar('ウィジェットエリア名'); ?>
footer.php
追加
<div class="footer">
<div class="inner">
<div class="widget">
<ul class="widget_list">
<?php dynamic_sidebar('フッター'); ?>
</ul>
</div><!-- /.widget -->
<div class="copyright">
© 2019 ポートフォリオ.
</div><!-- .copyright -->
</div><!-- .inner -->
</div><!-- .footer -->
<?php wp_footer(); ?>
</body>
</html>
出力されるHTML
dynamic_sidebar関数は初期状態だとliタグで出力されるのでulタグ内で呼び出します。
ハイライト部分が関数によって出力されたHTMLコードになります。
<div class="widget">
<ul class="widget_list">
<li id="search-3" class="widget widget_search">
検索ウィジェット内容
</li>
<li id="archives-4" class="widget widget_archive">
<h2 class="widgettitle">アーカイブ</h2>
<ul>
<li>
<a href="http://localhost/wp00/2019/07/">2019年7月</a>
</li>
<li>
<a href="http://localhost/wp00/2019/06/">2019年6月</a>
</li>
</ul>
</li>
<li id="pages-2" class="widget widget_pages"><h2 class="widgettitle">固定ページ</h2>
<ul>
<li class="page_item page-item-2">
<a href="http://localhost/wp00/sample-page/">サンプルページ</a>
</li>
<li class="page_item page-item-19">
<a href="http://localhost/wp00/">トップページ</a>
</li>
</ul>
</li>
</ul>
</div>
style.css
出力されるHTMLをもとにCSSを追記します。
/*********************************
widget
**********************************/
/* フッターエリア */
.footer .widget {
padding: 0 0 30px;
}
.footer .widget ul {
list-style: none;
padding: 0;
}
.footer .widget a {
color: #fff;
}
.footer .widget .widget_list {
display: flex;
}
.footer .widget .widget_list > li {
padding-right: 40px;
}
.footer .widget .widgettitle {
margin: 0 0 1em;
font-size: 16px;
font-weight: 400;
}
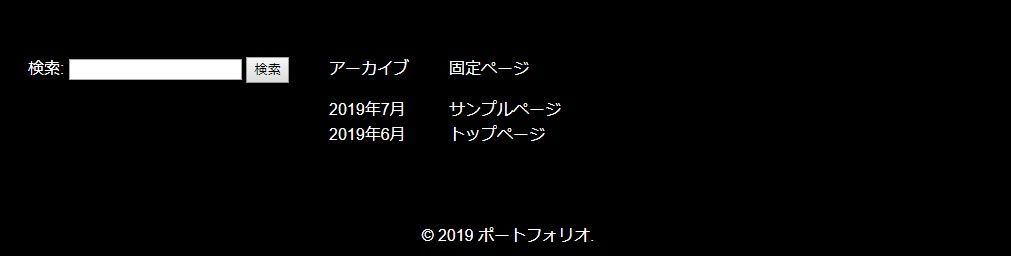
表示結果

おさらい問題
固定ページのカスタムテンプレート「custom-page1.php」のコメントの後にウィジェットエリア「カスタム1固定フッター」を作成してみましょう。
作成したウィジェットには「カスタムHTML」で広告を入れてみましょう。

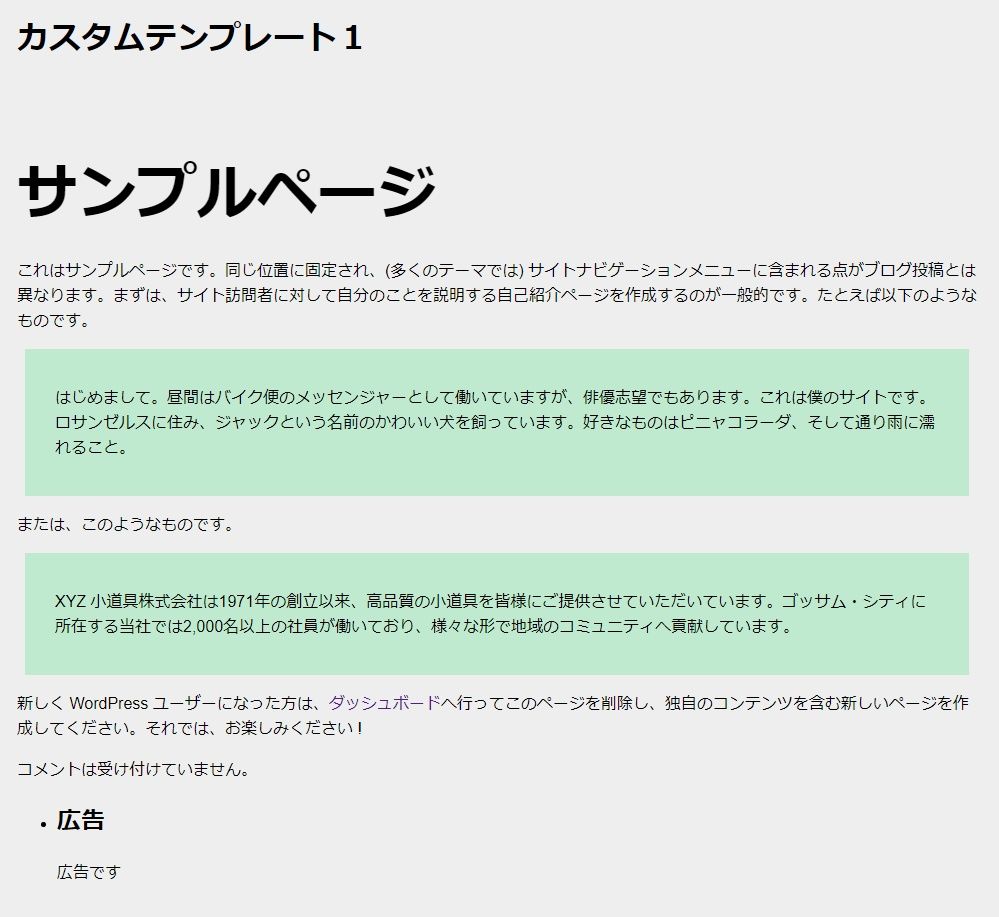
表示結果
固定ページ編集画面で「カスタムテンプレート1」を選択「更新」して表示確認しましょう。

このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
※欠席者対応:lesson26 – lesson27
同じカテゴリーのコンテンツ



