
WordPress:「デザイン」カテゴリブロック確認
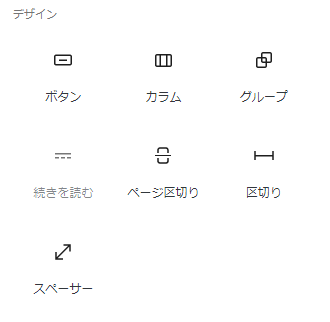
WordPressのビジュアルエディタ「Gutenberg(グーテンベルク)」の「デザイン」カテゴリのブロック紹介

ボタンブロック

「+」クリックで複数ボタン作成可能。

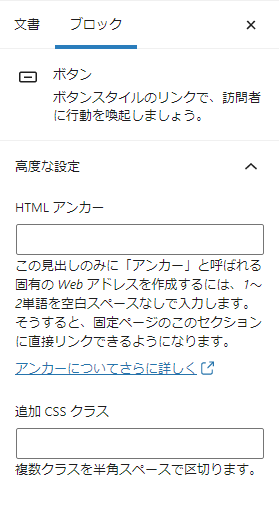
右サイドバー「ブロック」で設定できる項目

出力コード
<div class="wp-block-buttons">
<div class="wp-block-button">
<a class="wp-block-button__link">ボタン</a>
</div>
<div class="wp-block-button">
<a class="wp-block-button__link">二つ目のボタン</a>
</div>
</div>
段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章
出力コード
<div class="wp-block-buttons alignleft">
<div class="wp-block-button">
<a class="wp-block-button__link">左寄せ</a>
</div>
</div>
<p>段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章</p>
段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章
出力コード
<div class="wp-block-buttons aligncenter">
<div class="wp-block-button">
<a class="wp-block-button__link">中央揃え</a>
</div>
</div>
<p>段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章</p>
段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章
出力コード
<div class="wp-block-buttons alignright">
<div class="wp-block-button">
<a class="wp-block-button__link">右寄せ</a>
</div>
</div>
<p>段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章</p>
カラムブロック


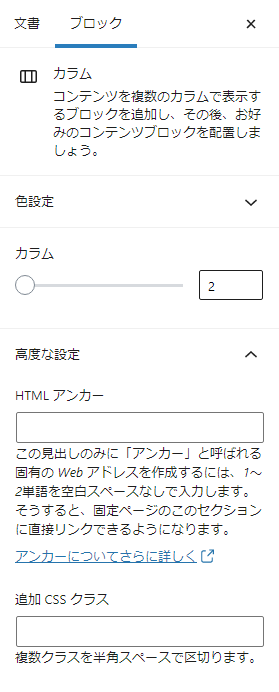
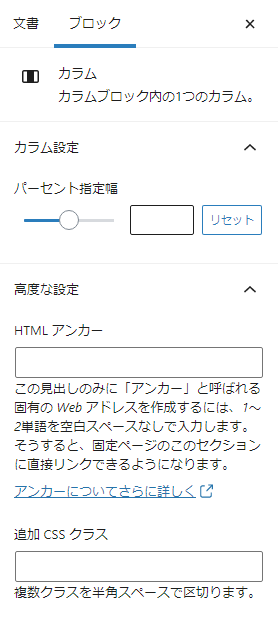
右サイドバー「ブロック」で設定できる項目

「パターン」選択後の画面
「+」をクリックしてブロックを選択

右サイドバーが変わり、カラム幅などを設定できます。

パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章
パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章
出力コード
<div class="wp-block-columns">
<div class="wp-block-column">
<p>パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章</p>
</div>
<div class="wp-block-column">
<p>パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章</p>
</div>
</div>
パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章

出力コード
<div class="wp-block-columns">
<div class="wp-block-column">
<p>パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章パターン内段落ブロック文章</p>
</div>
<div class="wp-block-column">
<figure class="wp-block-image size-large">
<img loading="lazy" width="640" height="426" src="https://jobtech.jp/wp-content/uploads/friends-3042751_640.jpg" alt="" class="wp-image-4054" srcset="https://jobtech.jp/wp-content/uploads/friends-3042751_640.jpg 640w, https://jobtech.jp/wp-content/uploads/friends-3042751_640-300x200.jpg 300w, https://jobtech.jp/wp-content/uploads/friends-3042751_640-601x400.jpg 601w, https://jobtech.jp/wp-content/uploads/friends-3042751_640-50x33.jpg 50w" sizes="(max-width: 640px) 100vw, 640px">
<figcaption>パターン内画像ブロック</figcaption>
</figure>
</div>
</div>
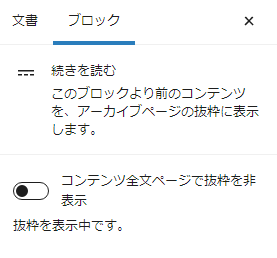
続きを読むブロック


右サイドバー「ブロック」で設定できる項目

ページ区切りブロック


右サイドバー「ブロック」で設定できる項目

区切りブロック


右サイドバー「ブロック」で設定できる項目

出力コード
<hr class="wp-block-separator is-style-default">
出力コード
<hr class="wp-block-separator is-style-wide">
出力コード
<hr class="wp-block-separator is-style-dots">
スペーサーブロック


右サイドバー「ブロック」で設定できる項目

出力コード
<div style="height:238px" aria-hidden="true" class="wp-block-spacer"></div>




