
015:一覧表示テンプレートにページネーションを追加
公開日:2020年11月08日
更新日:2021年08月18日
一覧表示時のページネーションを作成します。

テスト投稿を準備
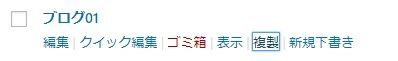
プラグイン「Duplicate Post」を使って投稿を複製して10件ほど用意します。

複製した投稿はステータスが「下書き」です。
チェックボックスを選択して一括編集します。

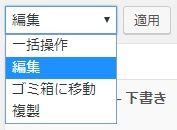
投稿一覧左上のドロップボックスから「編集」を選択して「適用」をクリックします。

一括編集画面の「ステータス」から「公開済み」を選択して「更新」をクリックします。

投稿一覧の1ページ最大表示投稿数
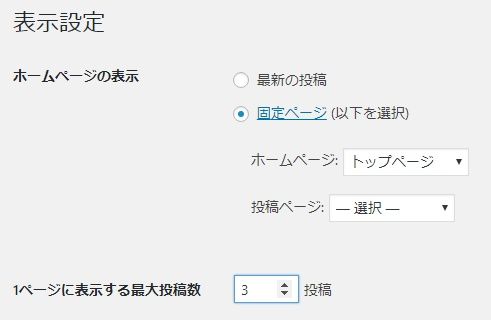
管理画面「設定」>「表示設定」
投稿一覧の1ページに表示する最大投稿数を変更します。
今回は「3」投稿に変更して「変更を保存」をクリックします。

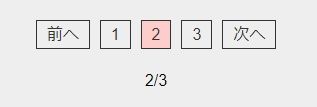
手軽にページネーション
<?php the_posts_pagination(); ?>
カスタマイズ用ページネーション
メインループ用ページネーション
<?php
/**
* ページネーション:
* $wp_query:「WP_Query」オブジェクトが必要
*/
if (is_singular()) {
// 個別ページでページ番号を取得
$current_num_page = max(1, get_query_var('page'));
} else {
// 一覧ページでページ番号を取得
$current_num_page = max(1, get_query_var('paged'));
}
$max_num_pages = $wp_query->max_num_pages;
if (wp_is_mobile()) {
$pagination_format = array(
'current' => $current_num_page,
'total' => $max_num_pages,
'type' => 'array',
'prev_next' => false, //初期値:true リストの中に「前へ」「次へ」のリンクを含むか
'prev_text' => '前へ',
'next_text' => '次へ',
'end_size' => 1, //初期値:1 両端のページリンクの数
'mid_size' => 1, //初期値:2 現在のページの両端にいくつページリンクを表示するか(現在のページは含まない)
);
} else {
$pagination_format = array(
'current' => $current_num_page,
'total' => $max_num_pages,
'type' => 'array',
'prev_next' => true, //初期値:true リストの中に「前へ」「次へ」のリンクを含むか
'prev_text' => '前へ',
'next_text' => '次へ',
'end_size' => 1, //初期値:1 両端のページリンクの数
'mid_size' => 2, //初期値:2 現在のページの両端にいくつページリンクを表示するか(現在のページは含まない)
);
}
$pagination = paginate_links($pagination_format);
?>
<?php if (is_array($pagination)) : ?>
<div class="Pagination">
<ul class="Pagination__list">
<?php foreach ($pagination as $pagination_link) : ?>
<li class="Pagination__item"><?php echo wp_kses_post($pagination_link); ?></li>
<?php endforeach; ?>
</ul>
<div class="Pagination__total"><?php echo esc_html($current_num_page); ?> / <?php echo esc_html($max_num_pages); ?>
</div>
</div>
<?php endif;
このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
WordPress変数
PHP関数
同じカテゴリーのコンテンツ



