
12:アイキャッチ機能を使用可能にする
公開日:2019年07月14日
更新日:2019年07月15日
アイキャッチ画像機能を有効にする
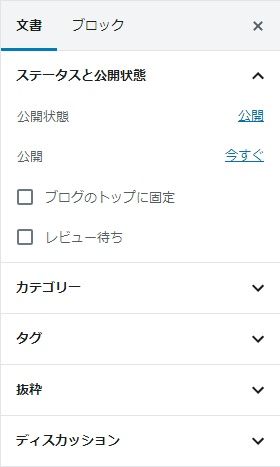
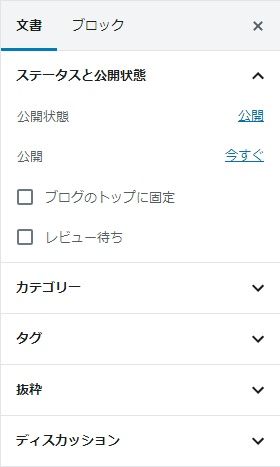
管理画面「投稿」>「新規追加」を選択します。
アイキャッチ画像パネルがありません。

テーマに機能を追加するには「functions.php」を使用します。アイキャッチ画像機能を有効にする命令を記述します。
functions.php
/*********************************
アイキャッチ画像機能
**********************************/
// アイキャッチ画像機能を使えるようにする
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support('post-thumbnails');
}
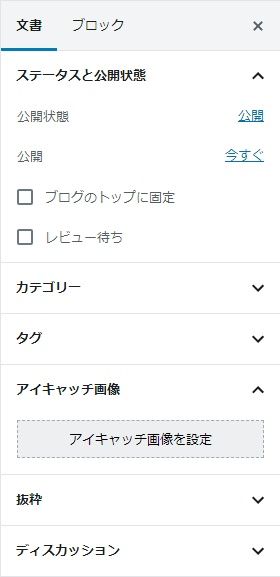
アイキャッチ画像パネルが表示されます。

アイキャッチ画像のサイズ
アイキャッチ画像のサイズは管理画面「設定」>「メディア」から3サイズ設定することができます。
※サイズを変更した場合、既にアップロード済み画像はサイズ変更されないので注意
※アップロード済み画像に変更を適用させる場合は「Regenerate Thumbnails」プラグイン等を使用する

テーマ内で画像を表示する際に使用する関数と引数
| the_post_thumbnail(‘thumbnail’) | サムネイル (デフォルト 150px x 150px :最大値) |
|---|---|
| the_post_thumbnail(‘medium’) | 中サイズ (デフォルト 300px x 300px :最大値) |
| the_post_thumbnail(‘large’) | 大サイズ (デフォルト 1024px x 1024px :最大値) |
| the_post_thumbnail(‘full’) | フルサイズ (アップロードした画像の元サイズ) |
オリジナルサイズのアイキャッチ画像を設定
管理画面でサイズを変更させたくない場合は以下の関数を「functions.php」に記述します。
※新しい画像サイズの名前には「thumb」など使えないものがあるので注意
functions.php
// アイキャッチ画像サイズの設定
if ( function_exists( 'add_image_size' ) ) {
add_image_size('img_300_200', 300, 200, true);
add_image_size('img_960_200', 960, 200);
}
| 第1引数(string)(必須) | 初期値:なし | 新しい画像サイズの名前 |
|---|---|---|
| 第2引数(int) | 初期値:0 | 投稿サムネイルの幅をピクセル数で指定 |
| 第3引数(int) | 初期値:0 | 投稿サムネイルの高さをピクセル数で指定 |
| 第4引数(boolean) | 初期値:false | true:切り抜きする, false:切り抜きしない |
※「add_image_size()」は「add_theme_support(‘post-thumbnails’);」を実行していないと機能しません
このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
PHP関数
欠席者対応:lesson05 – lesson06
同じカテゴリーのコンテンツ



