
S03:スマホサイトのCSS対応
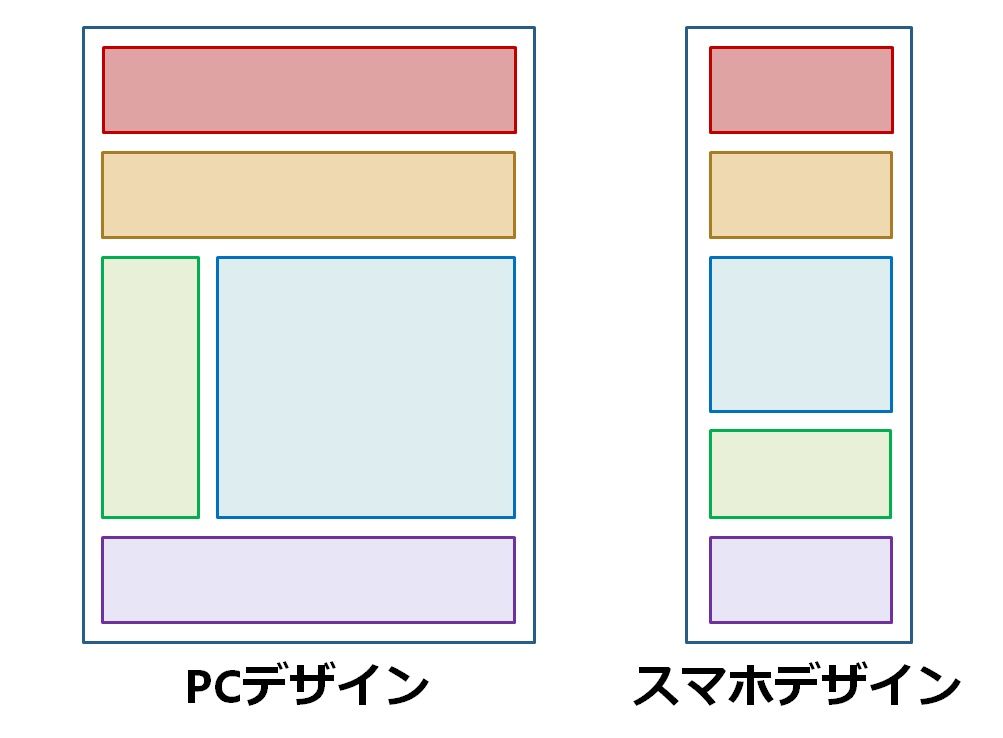
スマホサイトの基本は段組みなしのレイアウト
スマホサイトは画面幅が狭いため、基本的に段組みなしのレイアウトにします。

CSS対応
「display: flex;」で段組みレイアウトしている要素には「flex-direction: column;」を指定して段組みを解除する。
セレクタ {
display: flex;
flex-direction: column;
}
「float: left;」や「float: right;」を使用して画像の回り込みをしている要素は「float: none;」で回り込みを解除する。
セレクタ {
float: none;
}
スマホサイトは横スクロールバーを表示させない
スマホサイトは横スクロールバーを表示させず、常に縦スクロールのみでコンテンツを表示します。
CSS対応
「width: 960px;」のように幅を数値で指定している要素は「width: auto;」で横スクロールがでない幅に自動計算させる。
セレクタ {
width: auto;
}
主にbody要素に指定している「min-width: 960px;」のような最小幅指定は「min-width: 0;」で最小幅を解除する。
「min-width: auto;」ではないので注意!※iPhoneで最小幅が解除されない
セレクタ {
min-width: 0;
}
左右マージンを指定していると横スクロールが表示される原因になるのでなるべく使用しない。
セレクタ {
margin-left: 0;
margin-right: 0;
}
半角英数字のみのURLが改行されないので「word-break: break-all;」で強制改行させる。
a や .url {
word-break: break-all;
}
テーブルのように横幅があるコンテンツはテーブルのみ横スクロールさせる。
テーブルをdivで囲って「overflow: auto;」
テーブルを囲ったdivのセレクタ {
overflow: auto;
}
どうしてもはみ出してしまう要素も「overflow: auto;」ではみ出し部分をスクロールさせる。
セレクタ {
overflow: auto;
}
「PCのみ表示」と「スマホのみ表示」を使い分ける
要素を非表示にする「display: none;」とブロック表示する「display: block;」を使用して「PCのみ表示」と「スマホのみ表示」を使い分けます。
以下のCSSを記述することで、
クラス名「pc」をつけた要素はPC画面幅の時のみ表示されスマホ画面幅では非表示になります。
クラス名「sp」をつけた要素はスマホ画面幅の時のみ表示されPC画面幅では非表示になります。
HTML
<div class="pc">PC表示のみ</div> <div class="sp">スマホ表示のみ</div>
PC表示用CSS内に記述
.pc {
display: block;
}
.sp {
display: none;
}
スマホ表示用CSS内に記述
.pc {
display: none;
}
.sp {
display: block;
}
PCファーストのスマホ対応手順
1.head内にviewportのmetaタグ追加
<meta name="viewport" content="width=device-width,initial-scale=1">
2.スマホ用メディアクエリをCSS末尾に追加
/*---------------------------------
スマホのみデザイン
---------------------------------*/
@media screen and (max-width:480px) {
}
3.@media内でPC用ヘッダーを「display: none;」で非表示
4.「display: flex;」を抽出
5.「4」で抽出した「display: flex;」を「@media内」にコピペして
「flex-direction: column;」を指定
6.「float: left;」「float: right;」を抽出
7.「6」で抽出した「float」を「@media内」にコピペして「float: none;」を指定
8.「width」を抽出
9.「8」で抽出した「width」を「@media内」にコピペして「width: auto;」を指定
10.「min-width」を抽出
11.「10」で抽出した「min-width」を「@media内」にコピペして「min-width: 0;」を指定
12.検証ツールではみ出ている要素を抽出
13.「12」で抽出した要素セレクタを「@media内」にコピペして
「overflow: auto;」を指定
※テーブルのみ親要素に「overflow: auto;」を指定
14.最後にスマホ用のデザインを@media内に記述して終了






