
GoogleFontsの使い方
公開日:2020年06月09日
GoogleFontsは商用利用も無料なWebフォントサービスです。
書体をダウンロードしてWebサイトに使用するので、ネット接続している環境であれば指定した書体で必ず表示されます。
日本語書体や多くのWebフォントを利用するとダウンロードに時間がかかり、Webフォント適用まで時間がかかることがあります。
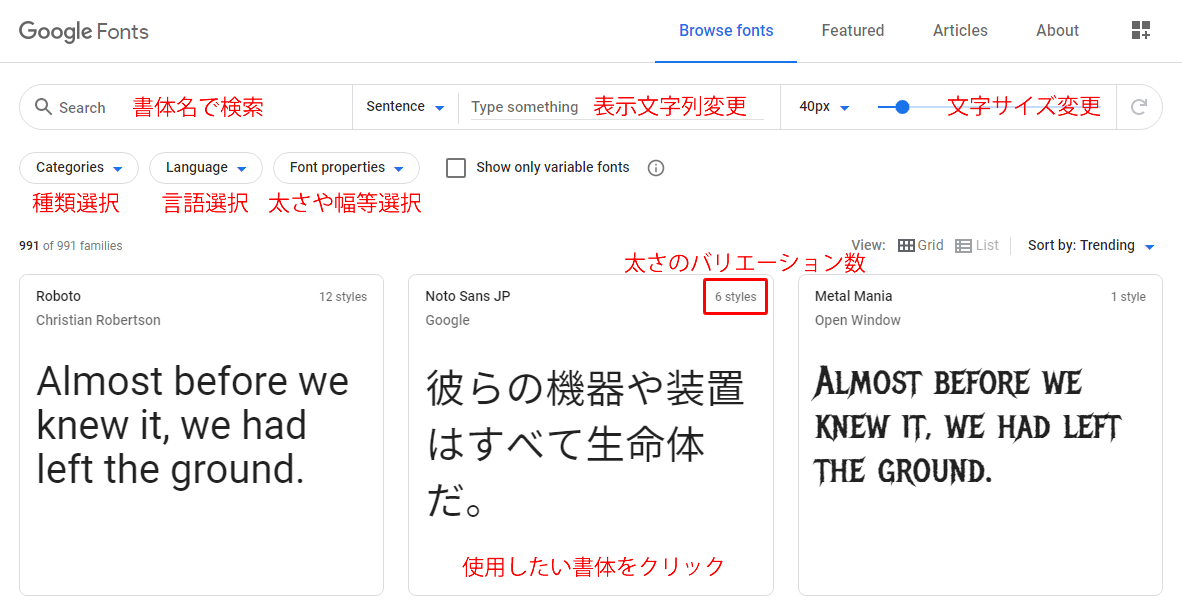
GoogleFontsのサイトから使用したい書体をクリックします。

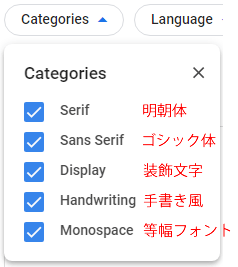
書体を選択する際、「Categories」をクリックすると書体の種類を絞り込むことができます。

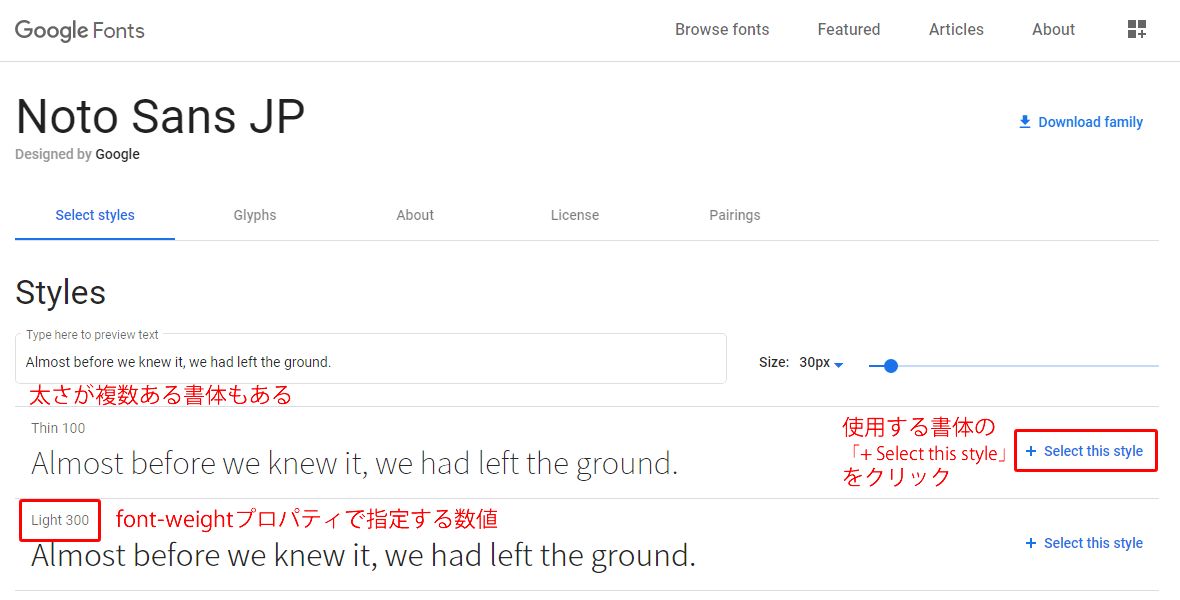
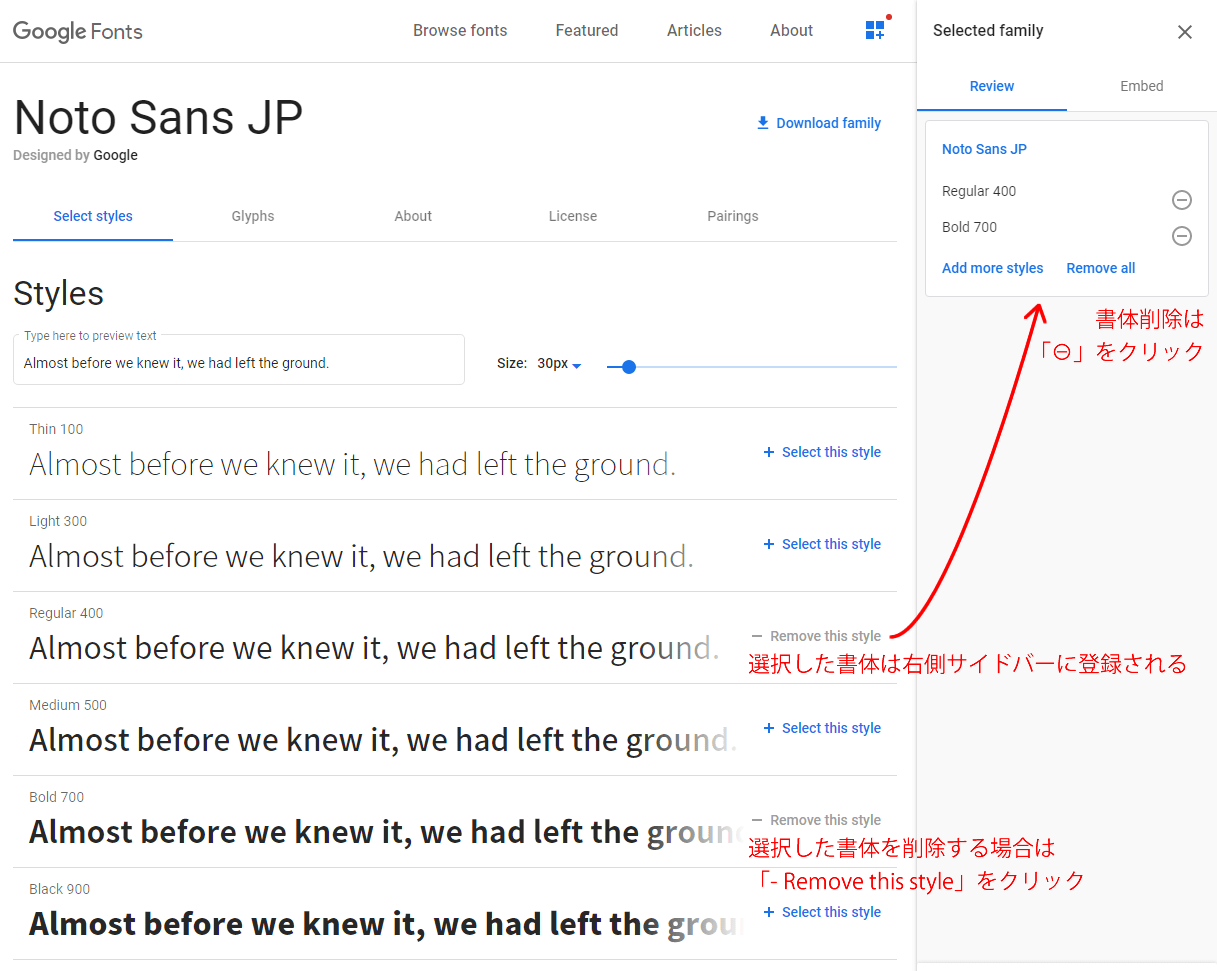
書体を選択すると、対象書体の詳細が表示されます。
太さが複数ある書体もあるので、使用したい書体の「+ Select this style」をクリックします。

書体を選択すると右側サイドバーに登録されます。

使用する書体が確定したら、右側サイドバーの「Embed」をクリックします。
「<link>」はHTMLファイルにWebフォント読み込み用コードを記述する際に使用します。
「@import」はCSSファイルに Webフォント読み込み用コードを記述する際に使用します。
今回は 「@import」を選択します。

グレー背景に使用するコードが表示されるので「<style>」と「</style>」を省いてコピーします。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
CSSファイルの最上部にペーストします。
Webフォントを使用したいセレクタにfont-familyで書体を指定します。
例)h1要素にWebフォントを使用する場合
h1 {
font-family: 'Noto Sans JP', sans-serif;
}
同じカテゴリーのコンテンツ







