5.ワイヤーフレーム:作成

ワイヤーフレームではページ内のどの位置に何の情報をどのように表示するかを決めます。
主にWebディレクターが作成するページのレイアウトを定める設計図です。
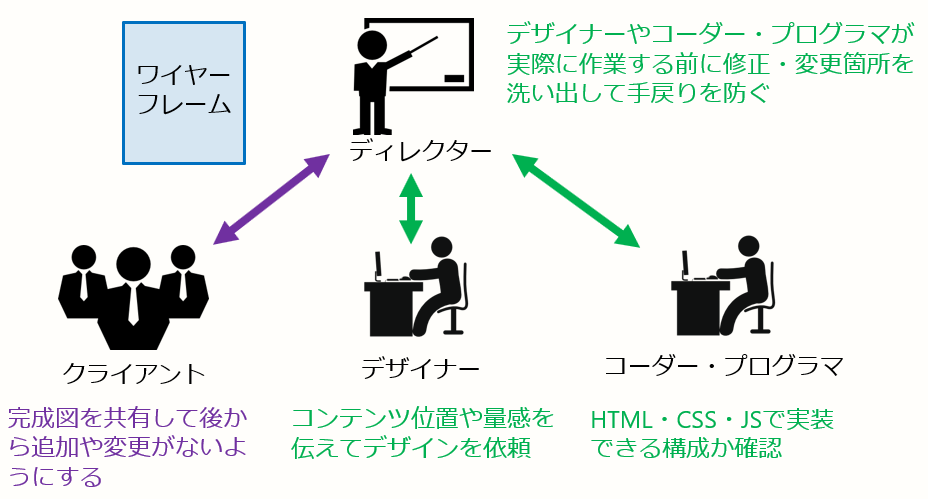
ワイヤーフレームを使用してサイト制作依頼者とページ構成を決める打ち合わせをしたり、デザイナーにデザイン依頼をだしたり、プログラマーに機能実装可能か確認をします。
今後の制作過程の設計図となるものなので、必要な情報が過不足なく掲載されていなければいけません。
ワイヤーフレームはすべてのページ作るの?
ページ数が少ない場合はすべてページに対してワイヤーフレームを作成してWebサイト制作依頼者から承諾を得るとスムースに次の工程に進めます。
予算や納期が少ない場合は構成の異なるページごとにワイヤーフレームを作成し、構成が同じページは代表的なページのみ作成して次工程に進んでもよいかWebサイト制作依頼者から承諾を得ます。


ワイヤーフレームの役割
ワイヤーフレームを使用してサイト制作に関わる人と完成図を共有します。

ワイヤーフレームを作成する手順
1.情報をグルーピング
ターゲットに対して必要な情報を提供する際、セットで確認したほうがよい情報をグルーピングします。
グルーピングの例
- 電話番号/営業時間/定休日
- 住所/地図/外観写真
2.情報の掲載位置を決める
情報の優先度をもとに掲載位置を決める
掲載情報に優先度をつけ、ページ内の掲載位置を決めます。
ターゲットが必要とする情報はファーストビュー(ページ上部の最初に表示されるエリア)に掲載します。
ページ内の導線をもとに掲載位置を決める
ターゲットを特定のページに誘導する場合は、必要な情報を順番に掲載します。
パーツを意識する
Webサイトでは必要に応じて情報を追加・削除・修正していきます。
ワイヤーフレーム作成時からパーツを意識してグループを作成しておくと、デザインカンプ作成やコーディング時に楽になります。
3.情報のボリュームを決める
文章情報であれば「1行」なのか「複数行」なのかで掲載エリアのサイズが異なります。また掲載する画像も縦長なのか横長なのか、どのくらいのサイズなのかがわからないと掲載位置やレイアウトを決めることができません。
情報ボリュームがあいまいな場合、決めたエリアに情報が収まらないことやボリュームが少ないことによる余白が発生し、再度ページ構成をやり直す事態に発展することもあるので注意します。
事前に文章情報や画像を収集できるのであれば、最終掲載情報をもとにワイヤーフレームを作成できると手戻りを防ぐことができます。
4.ページ下部ではサイト内他ページへの誘導
ページ下部に他ページへの誘導がない場合、そのままサイトから離脱されてしまう可能性が高くなります。
ページ下部に目的達成ページや関連ページへのリンクやボタンを配置します。
5.作成したワイヤーフレームの確認
必要な情報の確認
必要な情報が抜けていないか確認します。また不要な情報がある場合は削除します。
ワイヤーフレームのタイミングであれば情報の追加・削除が容易にできますが、この後の工程であるデザインカンプやコーディングに入ってから追加・削除すると大幅な手戻りが発生します。
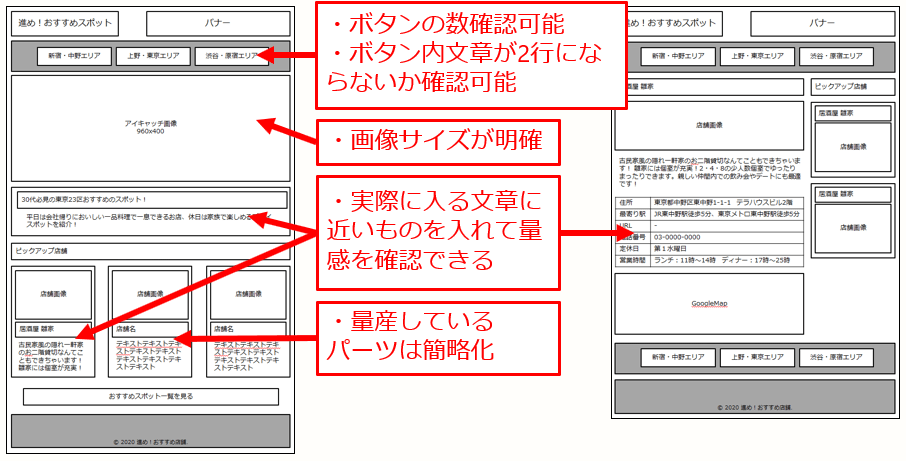
- 必要な情報がすべて網羅されているか
- 文字数やコンテンツの高さなどがわかるか
※実際に入る文字の長さや行数、写真のサイズ感が確認できるか - 不要な情報や重複する情報が削除されているか
情報を整理してあるか
- 類似情報が同一箇所で一度に確認できるか
- 情報の優先度に応じた表示位置になっているか
- 閲覧者に対して情報の導線が確保されているか
※ページ下部で次のコンテンツへ誘導できているか等
利用者目線で確認
利用者の立場でワイヤーフレームを確認し「必要な情報が適切な位置に掲載されているか」「使い勝手がよいか」確認します。
ページ構成の承諾を得られるワイヤーフレームになっているか
ワイヤーフレームを使って、サイト制作依頼者からページ構成の承諾を得ます。
情報を共有できないワイヤーフレームは意味がありません。
作成したワイヤーフレームを使用してサイト制作依頼者からページ構成の承諾を得ることができる内容になっているか確認しましょう。
また今後の工程でデザイナーにワイヤーフレームを渡した時にデザイナーが混乱したり疑問に思うような点がないか確認しましょう。
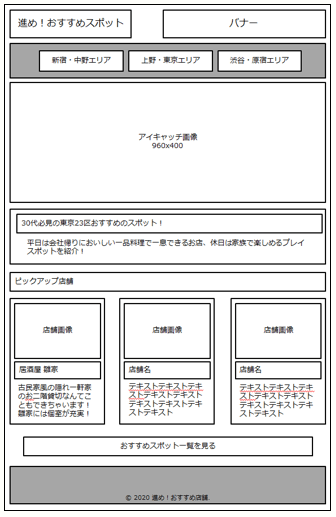
よいワイヤーフレームの例
- クライアントにページ情報を確認してもらい承認をとることができる
- デザイナーにどこになんの情報があるかきちんと伝えることができる
文章や写真データはどこかのタイミングで確定しなければいけません。ワイヤーフレームのタイミングで確定できると掲載内容のボリュームがわかるので次工程以降の修正を未然に防げます。
※ライターさんの都合や依頼のタイミングによって遅れることもままありますが・・・

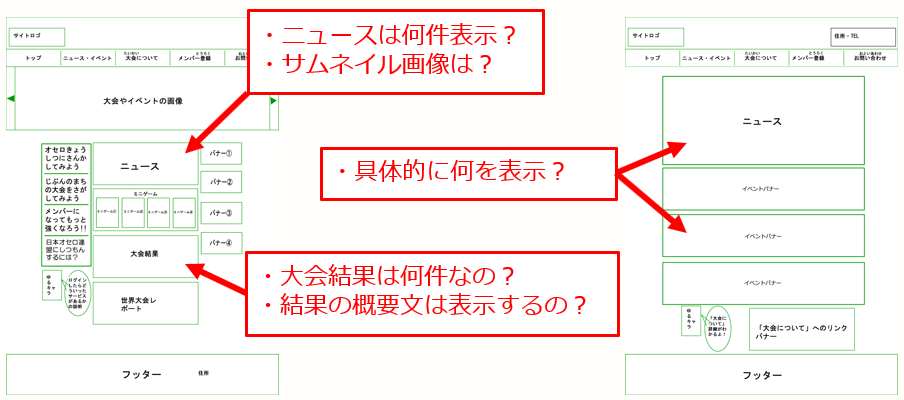
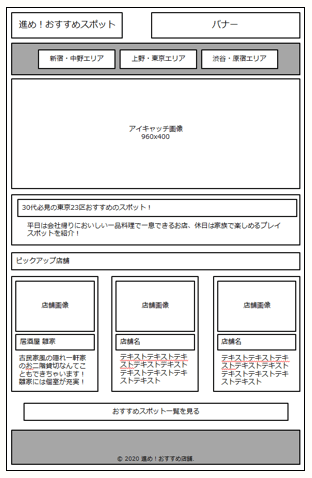
悪いワイヤフレームの例
- 具体性がないためWebサイト制作依頼者から承諾を得ることができない
- 承諾を得ないまま次工程に進むと手戻りの可能性や大幅な変更につながる
- デザイナーが何を表示させるのがわからず質問メールがたくさん届く