
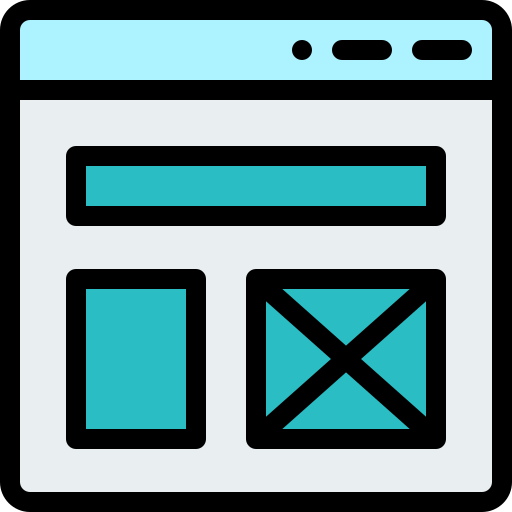
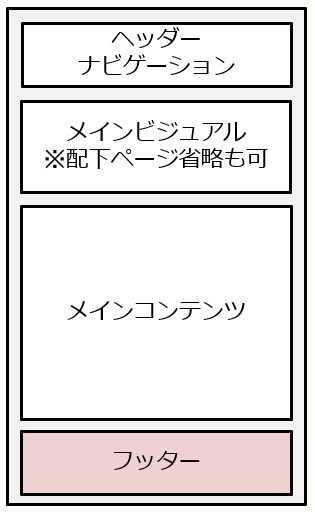
4.ワイヤーフレーム:レイアウト・パーツ決定
ワイヤーフレームではページ内のどの位置に何の情報をどのように表示するかを決めます。
ワイヤーフレームを使用してサイト制作依頼者とページ構成を決める打ち合わせをしたり、デザイナーにデザイン依頼をだしたり、プログラマーに機能実装可能か確認をします。
今後の制作過程の設計図となるものなので、必要な情報が過不足なく掲載されていなければいけません。
ページ内の主要パーツ
Webページ内でよく利用する主要パーツを紹介します。
ページ数の多いサイトの場合は「パンくずリスト」の利用を検討するとサイト内移動が楽になります。
ヘッダー
ヘッダーはWebページ上部に表示されるコンテンツです。主に「ロゴ」「ナビゲーション」が配置されます。
基本的にサイト内のすべてのページに配置され「ロゴ」や「お問い合わせに関する情報」など常時表示しておきたい優先度高い情報を表示します。
主な構成
- リンクつきロゴ
- グローバルナビゲーション
- 配下カテゴリトップページへのリンク
- 優先度の高い情報
- どのページでも確認できた方がよい情報
「電話番号」「定休日」等 - 「資料請求ボタン」等目的達成への導線
- どのページでも確認できた方がよい情報




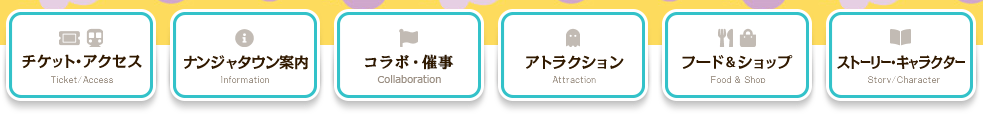
ナビゲーション
サイト内を移動するためのメニューです。主に配下カテゴリのトップページに移動します。
ページ上部に表示される「グローバルナビゲーション」やフッター位置に配置される「フッターナビゲーション」が多くのサイトで利用されています。
ナビゲーションはヘッダー内に組み込まれることもあります。またページのレイアウトによっては横にナビゲーションを配置する場合もあります。
主な構成
- 配下カテゴリトップページへのリンク




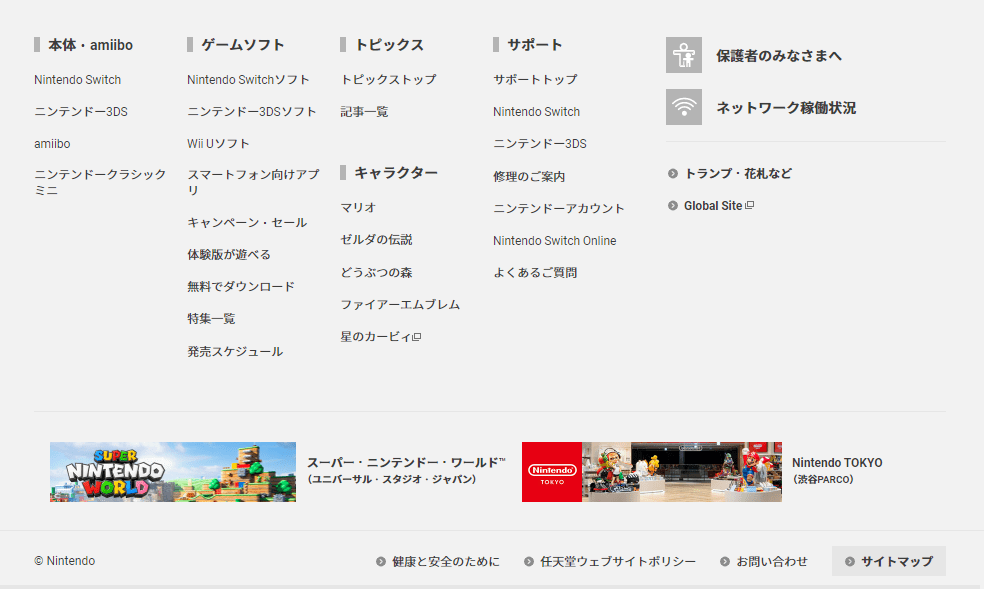
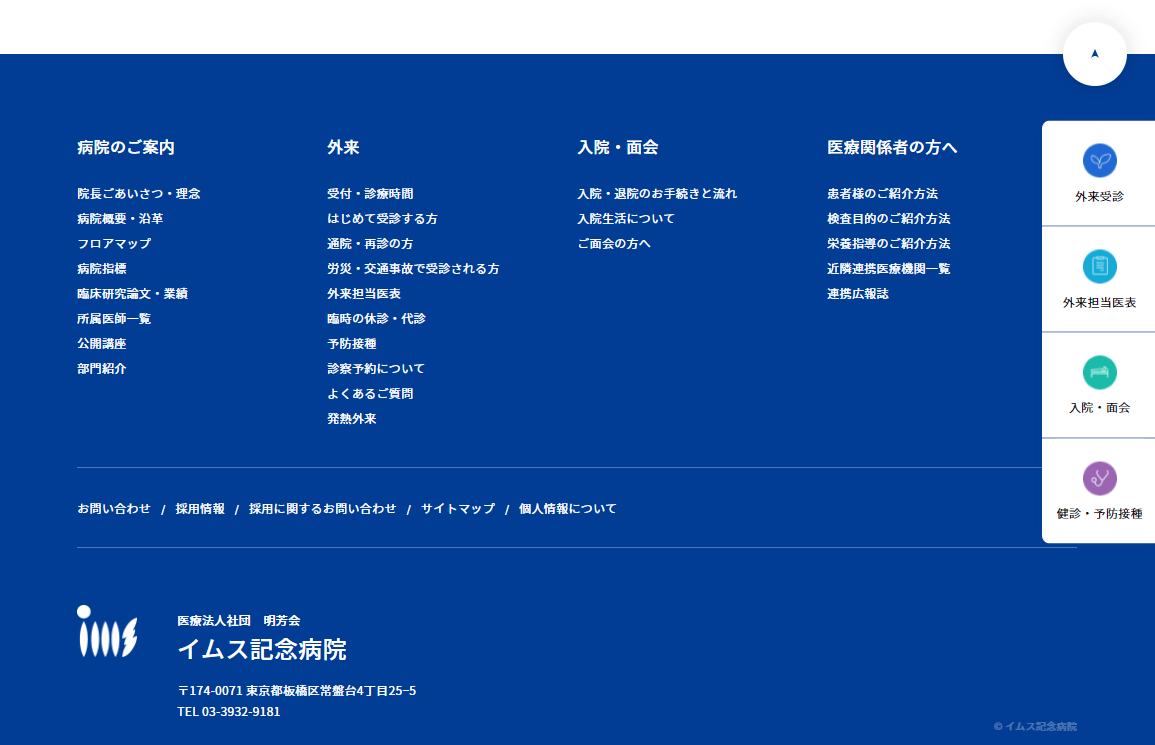
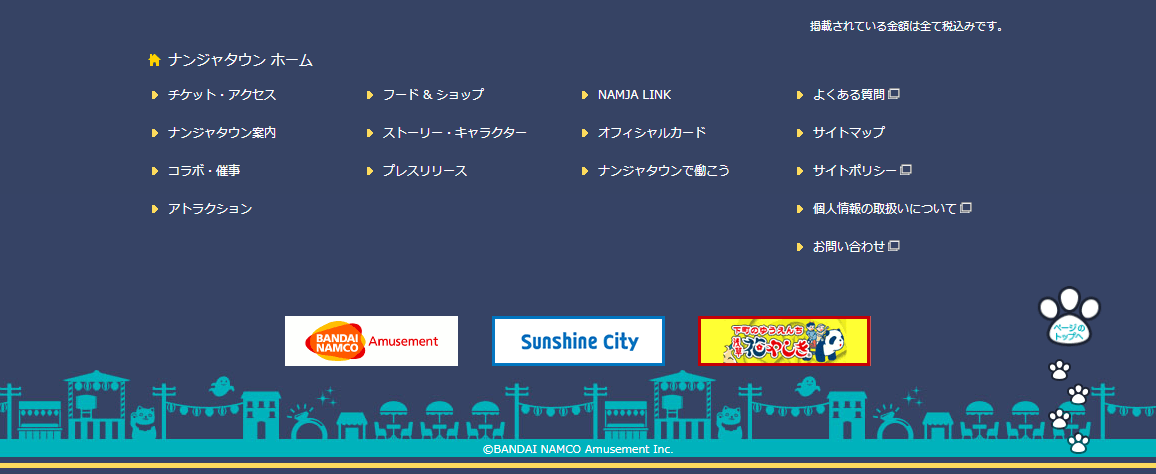
フッター
フッターもヘッダー同様、すべてのページで利用することが多いため、「お問い合わせボタン」や「営業時間」等の優先度の高い情報を表示します。
また、文字サイズを小さくして「コピーライト」や「会社概要」、「規約」など優先度の低い情報へのリンクも表示します。
ページ下部は別ページに誘導する役割もあるので、各ページのリンクをフッターにまとめてサイトマップ代わりにしている場合もあります。
主な構成
- コピーライト
- 優先度の高い情報
- どのページでも確認できた方がよい情報
「電話番号」「定休日」等 - 「資料請求ボタン」等目的達成への導線
- どのページでも確認できた方がよい情報
- 優先度が低いページへのリンク
- 利用規約
- プライバシーポリシー
- サイト内別ページへの誘導




メインビジュアル / ヒーロー画像
メインビジュアルやヒーロー画像はトップページのファーストビュー(最初に表示されるエリア)に配置されることが多いパーツです。
サイトイメージやインパクトを与えるビジュアルを使用します。JavaScript等を使用して時間で画像が切り替わる「カルーセル機能」を実装することも多いです。
配下ページでは高さを抑えたメインビジュアルを配置することもあります。
主な構成
- インパクトのある写真
- キャッチコピー
- 目的達成ページへのリンク
- 画像を時間差で複数枚見せる(カルーセル機能)
※JavaScriptで実装 - 配下ページではメインビジュアルの高さを低くしたり省略することもある



パンくずリスト
ページ数が多いサイトに配置されることが多いパーツです。自分がサイト内のどのカテゴリにいるかを表示します。
また上位カテゴリをクリックすることで移動できます。


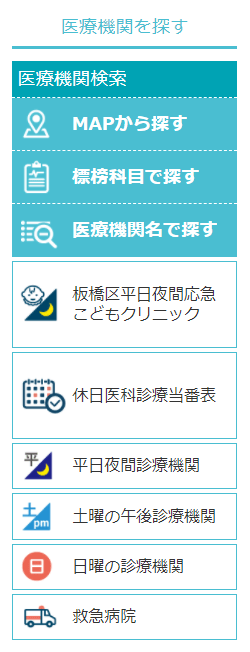
サイドバー
2列構成や3列構成の際、メインコンテンツ横に配置されるパーツです。
「関連コンテンツへのリンク」や「広告」などが配置されます。



基本レイアウトを決める
よく使われるレイアウトは以下です。
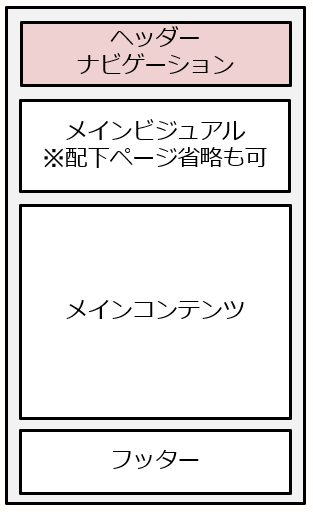
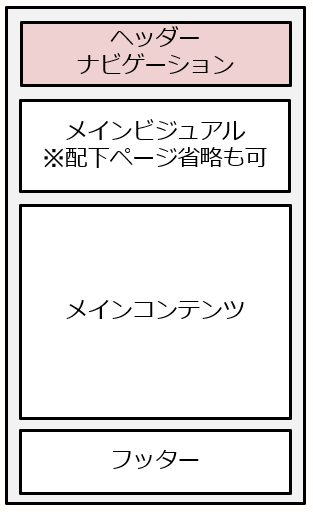
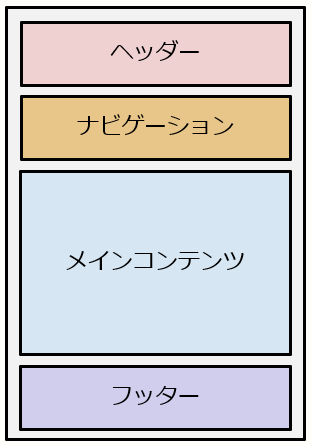
シングルカラムレイアウト
すべてのパーツを1列で構成します。

メリット
- スマホ対応が楽
- メインコンテンツに集中してもらいやすい
デメリット
- 画面内に表示できる情報が少ない
- ページが長くなりがち
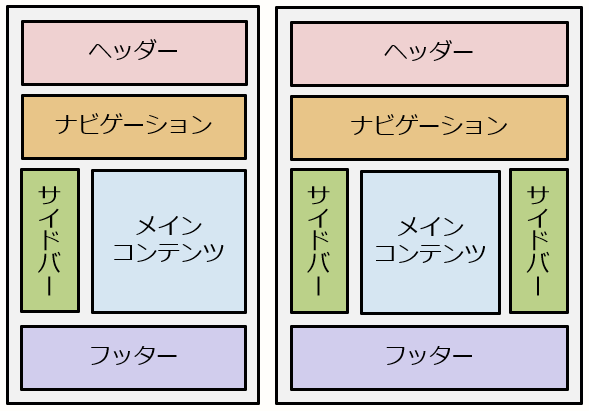
マルチカラムレイアウト
複数列で構成(2カラムレイアウト・3カラムレイアウト等)します。

メリット
- 画面内に多くの情報を表示できる
- どの位置からも別ページに誘導しやすい
デメリット
- 閲覧者の視線が分散しがち
タイル型レイアウト・グリッドレイアウト
コンテンツをタイル状に並べて配置します。

メリット
- 画面内に多くの情報をコンパクトに表示できる
デメリット
- 1つ1つのコンテンツが小さいので一覧表示に使用することが多い