
18:一覧表示にページネーションをつける
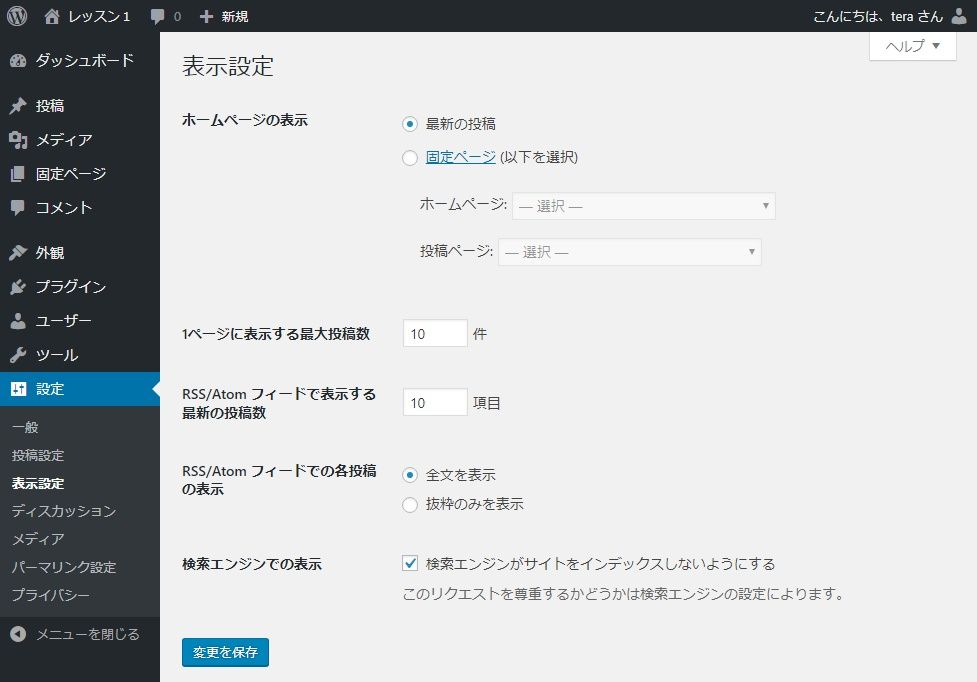
管理画面左メニュー「設定」>「表示設定」をクリックします。
投稿一覧の1ページに表示される件数は「1ページに表示する最大投稿数」で決められています。
投稿数が多くなった時はページネーションをつけてすべての投稿にアクセスできるようにします。

ページネーション用関数を作成
どのテンプレートからも呼び出せるよう「functions.php」に関数を定義します。
functions.php
新しく記述
// ページネーション出力用関数
function pagination($end_size = 1, $mid_size = 2, $prev_next = true) {
global $wp_query;
$page_format = paginate_links(
array(
'current' => max(1, get_query_var('paged')),
'total' => $wp_query->max_num_pages,
'type' => 'array',
'prev_text' => '前へ',//前へのリンク文言
'next_text' => '次へ',//次へのリンク文言
'end_size' => $end_size,//初期値:1 両端のページリンクの数
'mid_size' => $mid_size,//初期値:2 現在のページの両端にいくつページリンクを表示するか(現在のページは含まない)
'prev_next' => $prev_next,//初期値:true リストの中に「前へ」「次へ」のリンクを含むか
)
);
$code = '';
if( is_array($page_format) ) {
$paged = get_query_var('paged') == 0 ? 1 : get_query_var('paged');
$code .= '<div class="pagination">'.PHP_EOL;
$code .= '<ul>'.PHP_EOL;
foreach ( $page_format as $page ) {
$code .= '<li>'.$page.'</li>'.PHP_EOL;
}
$code .= '</ul>'.PHP_EOL;
$code .= '</div>'.PHP_EOL;
$code .= '<div class="pagination-total">'.$paged.'/'.$wp_query->max_num_pages.'</div>'.PHP_EOL;
}
wp_reset_query();
return $code;
}
グローバル変数「$wp_query」
ページネーション用関数内の先頭で「global $wp_query;」という記述があります。
スコープにより本来は関数外の変数を関数内から参照することはできません。
しかし、global宣言の後に記述したグローバル(関数外)変数はローカルスコープ(関数内)からでも参照できるようになります。
つまり関数外にある「$wp_query」を参照できるようになります。
WordPressのグローバル変数
| $wp_query | 現在表示しているページのあらゆる情報をもったオブジェクト |
|---|---|
| $wp_the_query | 現在表示しているページのあらゆる情報をもったオブジェクトのバックアップ |
| $posts | クエリー実行により取得したページ一覧オブジェクト配列 |
| $post | 現在参照しているページ1件分の情報をもったオブジェクト |
「$wp_query」は投稿一覧ページの最大投稿数などあらゆる情報をもっています。
また「get_query_var(‘paged’)」は$wp_queryがもつ現在のページ番号を取得する関数です。
今回は関数内から投稿一覧ページの最大投稿数を取得したり、ページング時のページ番号取得などに使用しています。
WordPressのグローバル変数に値をセットする関数
| query_posts() | $wp_queryに値をセット |
|---|---|
| the_post() | $postに値をセット |
グローバル変数を元の状態に戻す関数
| wp_reset_query() | $wp_query を $wp_the_query で元の状態に戻す $post を 元に戻した$wp_query->post で元の状態に戻す |
|---|---|
| wp_reset_postdata() | $post を $wp_query->post で元の状態に戻す |
関数内の最後で「wp_reset_query()」を呼び出し、グローバル変数を元の状態に戻しています。
ページネーションを表示する
ページネーションを表示したい場所で「pagination()」を呼び出します。
「pagination()」はHTMLコードを取得するだけなので「echo命令」で表示します。
index.php
ハイライト部分を追記
<?php get_header(); ?>
<div class="content">
<div class="main">
<div class="main-loop">
<div class="inner">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<?php $id = get_the_ID(); ?>
<?php // リンク ?>
<a class="post-link <?php echo 'post-id'.$id; ?>" href="<?php the_permalink(); ?>">
<?php // アイキャッチ画像 ?>
<div class="thumbnail">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('thumbnail');
}else{
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
</div>
<?php // タイトル ?>
<h2 class="title"><?php the_title(); ?></h2>
<?php // カテゴリ文字列 ?>
<h3 class="category-title">カテゴリ:</h3>
<ul class="category-list">
<?php
$category_list = get_the_category();
for ($i=0; $i < count($category_list); $i++) :
$catID = $category_list[$i]->term_id;
$catName = $category_list[$i]->name;
$catDescription = $category_list[$i]->description;
$catColor = '';
if($catDescription) {
$catColor = ' style="background-color:'.$catDescription.';"';
}
?>
<li class="cat-id<?php echo $catID; ?>"<?php echo $catColor; ?>>
<?php echo $catName; ?>
</li>
<?php endfor; ?>
</ul>
<?php // タグ文字列 ?>
<?php if (has_tag()) : ?>
<h3 class="tag-title">タグ:</h3>
<ul class="tags-list">
<?php
$tagList = get_the_tags();
for ($i=0; $i < count($tagList); $i++) :
$tagID = $tagList[$i]->term_id;
$tagName = $tagList[$i]->name;
?>
<li class="tag-id<?php echo $tagID; ?>">
<?php echo $tagName; ?>
</li>
<?php endfor; ?>
</ul>
<?php endif; ?>
<?php // 抜粋文 ?>
<div class="excerpt"><?php the_excerpt(); ?></div>
<?php // 公開日時 ?>
<div class="release-date">公開日時:<?php the_time('Y年m月d日'); ?></div>
<?php // 最終更新日時 ?>
<div class="modified-date">最終更新日時:<?php the_modified_date('Y年m月d日'); ?></div>
</a>
<?php endwhile; ?>
<?php else: ?>
<div class="no-post">
<div class="inner">
<p>記事が存在しません</p>
</div><!-- /.inner -->
</div><!-- /.no-post -->
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
<?php // ページネーション ?>
<?php if (pagination()) : ?>
<div class="pagination"><?php echo pagination(); ?></div>
<?php endif; ?>
</div><!-- /.inner -->
</div><!-- /.main-loop -->
</div><!-- /.main -->
<?php get_sidebar(); ?>
</div><!-- /.content -->
<?php
get_footer();
HTML出力
echo pagination()の出力結果
<ul>
<li><span aria-current="page" class="page-numbers current">1</span></li>
<li><a class="page-numbers" href="http://localhost/lesson1/page/2/">2</a></li>
<li><a class="page-numbers" href="http://localhost/lesson1/page/3/">3</a></li>
<li><a class="page-numbers" href="http://localhost/lesson1/page/4/">4</a></li>
<li><a class="next page-numbers" href="http://localhost/lesson1/page/2/">次へ</a></li>
</ul>
<div class="pagination-total">1/4</div>
ページネーション用のデザイン
style.css
/* ========================================== */
/*ページネーション*/
.pagination ul {
list-style: outside none none;
padding: 0;
text-align: center;
}
.pagination li {
display: inline-block;
margin: 5px;
}
.page-numbers {
border: 1px solid;
padding: 5px 10px;
text-decoration: none;
color: #333;
}
.page-numbers:hover {
background-color: #fcc;
}
.page-numbers.current {
background-color: #fcc;
}
.post_category .other {
background-color: red;
}
このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
paginate_links()
get_query_var()
wp_reset_query()
PHP関数
max()
is_array()
欠席者対応:wireframe06



