06:オリジナルテーマファイル:初期状態
公開日:2018年10月06日
更新日:2018年11月06日
index.php
ページを表示する際に使用するのがテンプレートファイル。
データベースから必要な情報を取得し表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>レッスン1</title>
<link rel="stylesheet" href="http://localhost/lesson1/wp-content/themes/wireframe01/style.css" />
</head>
<body>
<div class="container">
<div class="header">
<div class="inner">
<h1><a href="http://localhost/lesson1">レッスン1</a></h1>
<p>Just another WordPress site</p>
<div class="theme_img"><img src="http://localhost/lesson1/wp-content/themes/wireframe01/img/image.png" alt="テーマ内画像" /></div>
</div><!-- /.inner -->
</div><!-- /.header -->
<div class="global_nav">
<div class="inner">
<ul class="menu">
<li><a href="/">メニュー</a></li>
<li><a href="/">メニュー</a></li>
<li><a href="/">メニュー</a></li>
<li><a href="/">メニュー</a></li>
</ul>
</div><!-- /.inner -->
</div><!-- /.nav -->
<div class="content">
<div class="main">
メインコンテンツ
</div><!-- /.main -->
<div class="sidebar">
サイドバーコンテンツ
</div><!-- /sidebar -->
</div><!-- /.content -->
<div class="footer">
<div class="inner">
<div class="copyright">
© 2018 <a href="http://localhost/lesson1">レッスン1</a>.
</div>
</div><!-- /.inner -->
</div><!-- /.footer -->
</div><!-- /.container -->
</body>
</html>
functions.php
テーマ用関数ファイル(テーマ機能設定用)。
WordPressに機能を追加する際に記述していきます。
<?php
style.css
テーマの定義とCSSデザイン用ファイル。
ワイヤーフレームが確認できる最低限のデザインとWordPress運用時に必要な基本セレクタ(WYSIWYGエディタ対応)を記述しています。
/*
Theme Name: Wireframe01
Author: author
Description: 練習テンプレート
Version: 1.0
*/
/* ========================================== */
/*divグループ確認用:後でコメントアウト*/
div {
border: 1px solid #000;
margin: 10px;
}
#wpadminbar, #wpadminbar div {
border: none;
margin: 0;
}
/* ========================================== */
/*全体*/
html {
box-sizing: border-box;
}
body {
background-color: #fff;
font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Yu Gothic", YuGothic, "ヒラギノ角ゴ ProN W3", Hiragino Kaku Gothic ProN, Arial, "メイリオ", Meiryo, sans-serif;
}
.inner {
margin: 0 auto;
width: 720px;
}
/* ========================================== */
/*タイトル*/
h1,h2,h3,h4,h5,h6 {
clear: both;
}
h1 {
}
h2 {
}
h3 {
}
h4 {
}
h5 {
}
h6 {
}
/* ========================================== */
/*文章*/
p {
}
dfn,cite,em,i {
}
blockquote {
}
blockquote:before,
blockquote:after {
content: "";
}
q {
}
address {
}
pre {
}
/* ========================================== */
/*リスト*/
ul,
ol {
}
ul {
}
ol {
}
li > ul,
li > ol {
margin-bottom: 0;
margin-left: 1.5em;
}
dt {
font-weight: 700;
}
dd {
margin: 0 1.5em 1.5em;
}
/* ========================================== */
/*テーブル*/
table {
border-collapse: collapse;
margin: 0 0 1.5em;
width: 100%;
}
th {
padding: 0.4em;
}
tr {
border-bottom: 1px solid #eee;
}
td {
padding: 0.4em;
}
/* ========================================== */
/*画像設定*/
img {
max-width: 100%;
max-height: auto;
vertical-align: bottom;
}
/*リンク設定*/
a {
}
a:hover {
}
/* ========================================== */
/*リンク*/
a {
text-decoration: none;
transition: all 1s;
opacity: 1;
}
a:hover,
a:active {
outline: 0;
transition: all 0.3s;
opacity: .6;
}
/* ========================================== */
/*フォーム*/
label {
display: block;
}
fieldset {
}
input[type="text"],
input[type="email"],
input[type="url"],
input[type="password"],
input[type="search"],
input[type="number"],
input[type="tel"],
input[type="range"],
input[type="date"],
input[type="month"],
input[type="week"],
input[type="time"],
input[type="datetime"],
input[type="datetime-local"],
input[type="color"],
textarea {
}
select {
}
input[type="radio"],
input[type="checkbox"] {
margin-right: 0.5em;
}
button,
input[type="button"],
input[type="submit"] {
}
input + button,
input + input[type="button"],
input + input[type="submit"] {
}
button:hover,
button:focus,
input[type="button"]:hover,
input[type="button"]:focus,
input[type="submit"]:hover,
input[type="submit"]:focus {
}
/* ========================================== */
/*clearfix*/
.clearfix:after {
content: '';
clear: both;
display: block;
height: 0;
}
/* ========================================== */
/*WordPressエディタ画像配置ボタン用*/
.alignleft {
float: left;
margin-right: 1.5em;
}
.alignright {
float: right;
margin-left: 1.5em;
}
.aligncenter {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;
}
screenshot.png
スクリーンショット用の画像
imgフォルダ
テーマで使用する画像用フォルダ。
- image.png:テスト画像
- no-image.png:表示画像がない時用の画像
jsフォルダ
JavaScriptファイル用フォルダ。
script.js
// jQuery
(function($) {
})(jQuery);
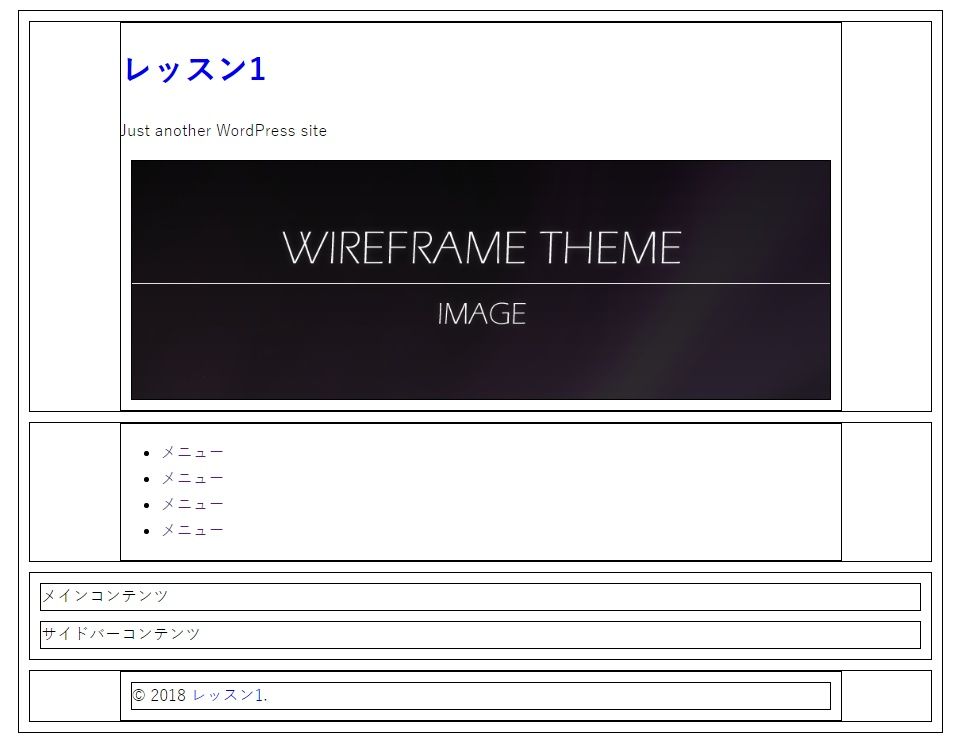
現時点ではWordPress内のどのページにアクセスしても以下の表示になります。

※欠席者対応:wireframe01
同じタグのコンテンツ
同じカテゴリーのコンテンツ