35:投稿でカスタムページテンプレートを選択できるようにする
公開日:2018年11月07日
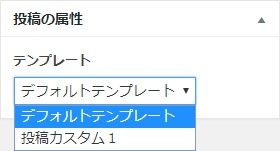
投稿編集画面でカスタムページテンプレートを選択できるようにします。

投稿用のカスタムページテンプレートを作成します。
ファイル名は命名規則に則っていれば好きにつけて構いません。今回は「custom-post1.php」を作成します。
ファイルの先頭にカスタムページテンプレート用のPHPコメントを入れます。
<?php
/*
* Template Name: 管理画面表示名
* Template Post Type: 投稿タイプの指定(省略時:page)
* Description: 説明文
*/
?>
custom-post1.php
<?php
/*
* Template Name: 投稿カスタム1
* Template Post Type: post
* Description: 前後ページネーションなし・サイドバーなし投稿テンプレート
*/
?>
<?php get_header(); ?>
<div class="content">
<div class="main">
<div class="main-loop">
<div class="inner">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<?php $id = get_the_ID(); ?>
<?php // テンプレートパーツ読み込み:一覧 ?>
<?php get_template_part('content','single'); ?>
<?php endwhile; ?>
<?php else: ?>
<?php // テンプレートパーツ読み込み:記事なし ?>
<?php get_template_part('content','none'); ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div><!-- /.inner -->
</div><!-- /.main-loop -->
</div><!-- /.main -->
</div><!-- /.content -->
<?php
get_footer();
このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
get_header()
have_posts()
the_post()
get_the_ID()
get_template_part()
get_footer()
欠席者対応:wireframe13
同じタグのコンテンツ
同じカテゴリーのコンテンツ