
21:メインループでカテゴリー一覧を表示
公開日:2019年07月14日
更新日:2019年07月18日
表示用メインループ
WordPressはURL内のスラッグ(ページ固有のキーワード)から対象のページを特定してデータベースから情報を取得します。
http://localhost/WordPressフォルダ名/category/カテゴリースラッグ/
上記のURLの場合は該当するカテゴリー一覧の情報をデータベースから取得し、メインループデータにセットします。
ループ開始
<?php /***** メインループ開始 *****/ ?> <?php if (have_posts()) :?> <?php while (have_posts()) : the_post(); ?>
ループ終了
<?php endwhile; ?> <?php endif; ?> <?php /***** メインループ終了 *****/ ?>
制御構文
<?php
// スラッグ(URL)をもとにデータベースから条件に応じたページ情報を取得(メインループデータ:暗黙データ)
// メインループデータがページ情報をもっているか確認
if (have_posts()) {
// メインループデータがページ情報をもっている分だけ繰返し処理
while (have_posts()) {
// メインループデータから1件分のページ情報を$post変数にセット
the_post();
// WordPress関数でページ内容を表示
}
}
?>
表示用メインループに置き換え
プロフィールパーツをメインループに置き換えます。
category.php
変更前
<div class="flex-item">
<a href="single.html">
<div class="image">
<img src="img/thumbnail.jpg" alt="ブログタイトル">
</div>
<div class="item-title">HTML基本タグ</div>
<div class="item-text">HTMLの基本構想と記述ルールについてまとめています。</div>
<div class="item-date">2019年05月05日</div>
</a>
</div><!-- .flex-item -->
:
<div class="flex-item">
<a href="single.html">
<div class="image">
<img src="img/thumbnail.jpg" alt="ブログタイトル">
</div>
<div class="item-title">HTML基本タグ</div>
<div class="item-text">HTMLの基本構想と記述ルールについてまとめています。</div>
<div class="item-date">2019年05月05日</div>
</a>
</div><!-- .flex-item -->
変更後のコード
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<div class="flex-item">
<a href="<?php the_permalink(); ?>">
<div class="image">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
} else {
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
</div>
<div class="item-title"><?php the_title(); ?></div>
<div class="item-text"><?php the_excerpt(); ?></div>
<div class="item-date"><?php the_time('Y年m月d日'); ?></div>
</a>
</div><!-- .flex-item -->
<?php endwhile; ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
ページ情報表示用関数
| 関数名 | 内容 |
|---|---|
| the_title() | タイトル表示 |
| the_excerpt() | 抜粋文表示 |
| the_content() | 本文表示 |
| the_time(‘Y年m月d日’) | 投稿日表示 |
| the_permalink() | ページのURLを表示 |
このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
the_permalink() the_post_thumbnail() the_title() the_excerpt() the_time()
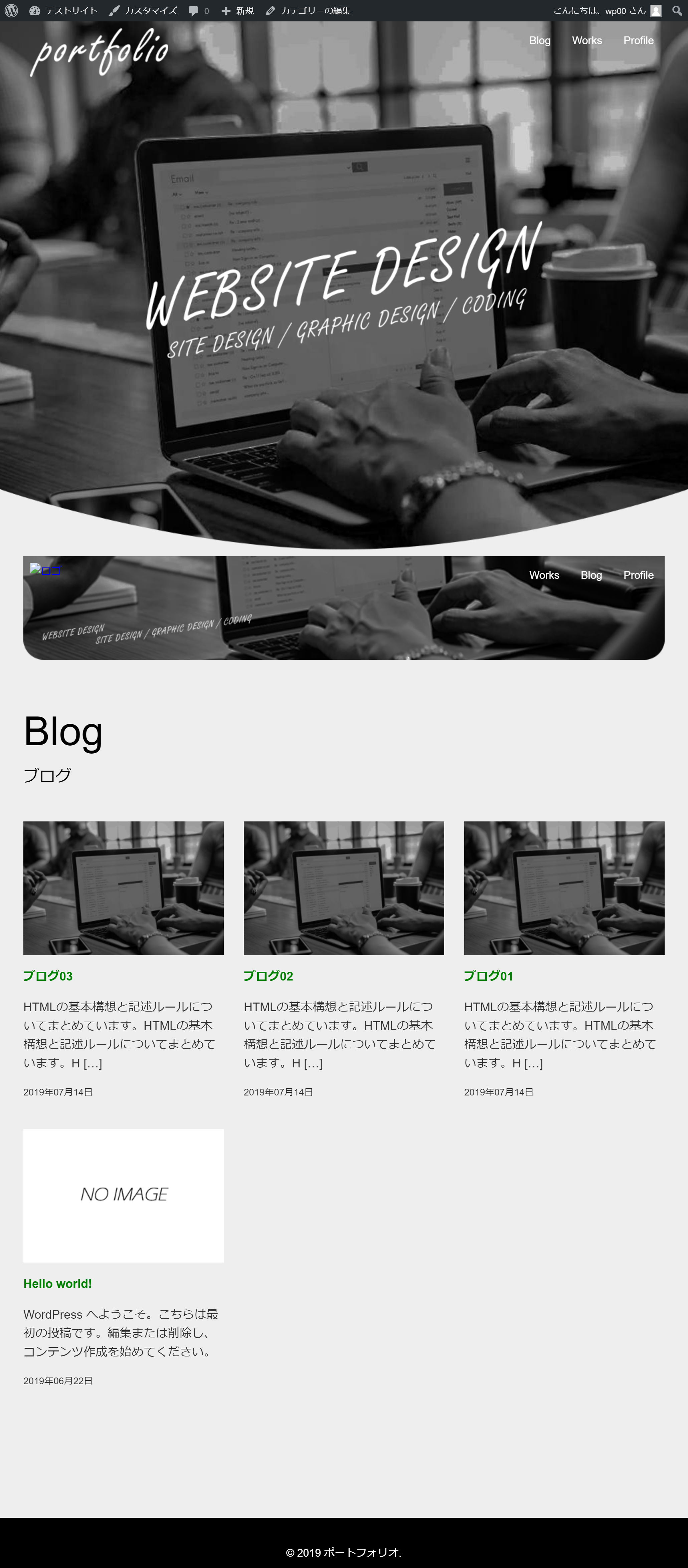
表示確認
以下URLにアクセスするとカテゴリー一覧が表示されます。
http://localhost/WordPressフォルダ名/category/カテゴリースラッグ/
該当カテゴリーの一覧が表示されていることを確認しましょう。

※欠席者対応:lesson12 – lesson13
同じカテゴリーのコンテンツ



