
33:先頭に固定表示を追加
公開日:2019年07月15日
更新日:2019年07月22日
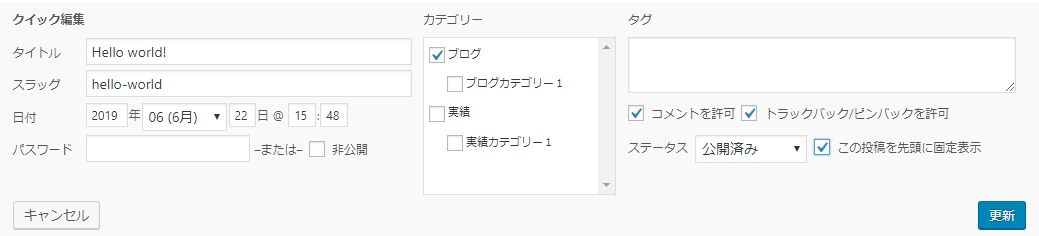
管理画面「投稿」>「クイック編集」

「この投稿を先頭に固定表示」をチェックして「更新」します。

先頭に固定表示を追加
トップページ表示用テンプレート「front-page.php」に先頭に固定表示を追加します。
表示条件
「get_option( ‘sticky_posts’ )」で先頭に固定表示がチェックされている投稿IDを配列で取得します。
取得した配列を「’post__in’」の値に指定し、先頭に固定表示がチェックされた投稿IDのページデータのみ取得します。
<?php $args = array( 'post_type' => 'post', 'posts_per_page' => 3, 'post__in' => get_option( 'sticky_posts' ), ); $the_query = new WP_Query($args); ?>
front-page.php
先頭に固定表示は選択された投稿がない場合もあるため「if (get_option( ‘sticky_posts’ ))」が満たされた時だけ実行します。
コピペ用
<?php /***** サブループ条件 *****/ ?>
<?php //var_dump(get_option( 'sticky_posts' )); ?>
<?php if (get_option( 'sticky_posts' )) : ?>
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 3,
'post__in' => get_option( 'sticky_posts' ),
);
$the_query = new WP_Query($args);
?>
<?php /***** サブループ開始 *****/ ?>
<?php if ($the_query->have_posts()) : ?>
<div class="sub-loop">
<div class="inner">
<h2>サブループ:先頭に固定表示</h2>
<div class="flex">
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<div class="flex-item">
<a href="<?php the_permalink(); ?>">
<div class="image">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
} else {
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
</div>
<div class="item-title"><?php the_title(); ?></div>
</a>
</div><!-- .flex-item -->
<?php endwhile; ?>
</div><!-- .flex -->
</div><!-- .inner -->
</div><!-- .sub-loop -->
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
<?php /***** サブループ終了 *****/ ?>
先頭に固定表示用サブループ追加後
<?php
get_header();
?>
<?php /***** サブループ条件 *****/ ?>
<?php //var_dump(get_option( 'sticky_posts' )); ?>
<?php if (get_option( 'sticky_posts' )) : ?>
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 3,
'post__in' => get_option( 'sticky_posts' ),
);
$the_query = new WP_Query($args);
?>
<?php /***** サブループ開始 *****/ ?>
<?php if ($the_query->have_posts()) : ?>
<div class="sub-loop">
<div class="inner">
<h2>サブループ:先頭に固定表示</h2>
<div class="flex">
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<div class="flex-item">
<a href="<?php the_permalink(); ?>">
<div class="image">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
} else {
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
</div>
<div class="item-title"><?php the_title(); ?></div>
</a>
</div><!-- .flex-item -->
<?php endwhile; ?>
</div><!-- .flex -->
</div><!-- .inner -->
</div><!-- .sub-loop -->
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
<?php /***** サブループ終了 *****/ ?>
<div class="works">
<div class="inner">
:
style.css
ブログ表示用CSSを流用して「sub-loop」用CSSを追加
/*********************************
sub-loop
**********************************/
.sub-loop .title {
font-size: 60px;
font-weight: 400;
margin: 0;
padding: 1em 0 0;
}
.sub-loop .subtitle {
font-size: 24px;
padding: 0 0 2em;
}
.sub-loop .flex {
display: flex;
flex-wrap: wrap;
}
.sub-loop .flex-item {
width: 300px;
box-sizing: border-box;
margin-right: 30px;
margin-bottom: 30px;
}
.sub-loop .flex-item a {
display: block;
color: #333;
}
.sub-loop .flex-item a:hover {
text-decoration: none;
opacity: .8;
}
/*
.sub-loop .flex-item:last-child {
margin-right: 0;
}
*/
.sub-loop .flex-item:nth-child(3n) {
margin-right: 0;
}
.sub-loop .item-title {
color: green;
font-size: 18px;
font-weight: bold;
margin: 1em 0;
}
.sub-loop .item-text {
font-size: 18px;
margin: 1em 0;
}
.sub-loop .item-date {
font-size: 14px;
margin: 1em 0;
}
.sub-loop .link {
text-align: right;
padding: 30px 0;
}
.sub-loop .link a {
font-size: 24px;
color: #000;
text-align: right;
}
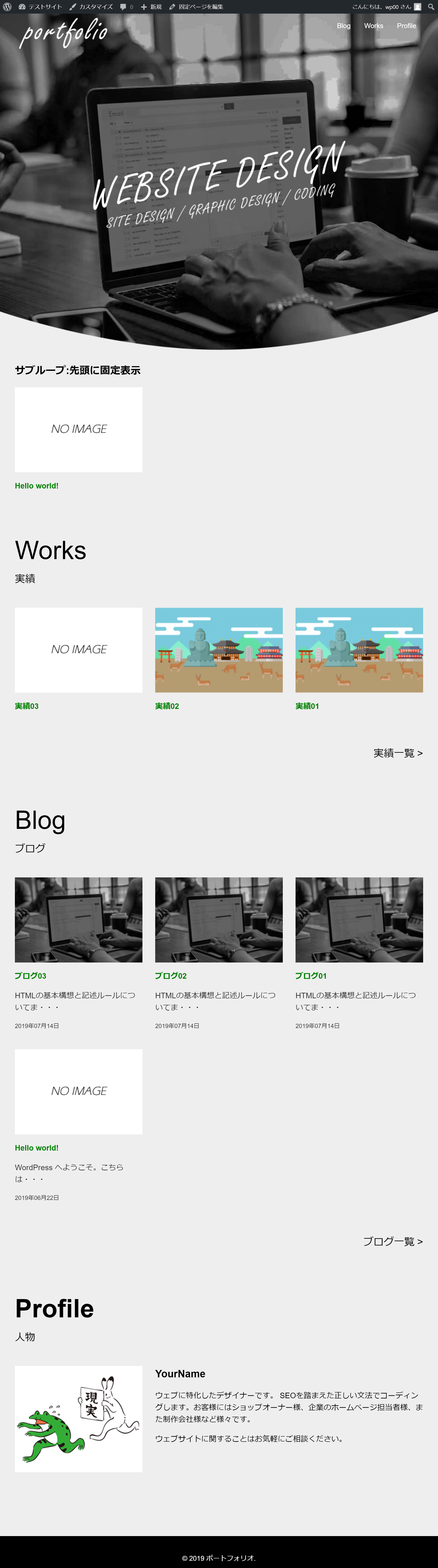
表示結果
先頭に固定表示にチェックを入れた投稿が表示されます。
※欠席者対応:lesson24 – lesson25
同じカテゴリーのコンテンツ



