
WordPress「メディアと文章」のIE表示について
公開日:2019年07月17日
更新日:2019年07月18日
WordPressのGutenbergエディタの不具合について。(WordPress5.2.2 – 2019年7月17日時点)
ブロックエディタの「メディアと文章」ブロックをIE11で表示すると横並びにならない問題が発生します。
対応前表示結果
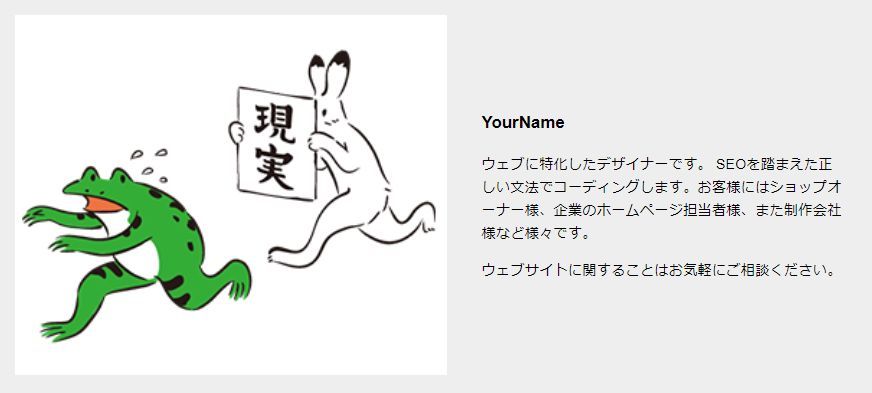
Chrome表示

IE11表示

メディアと文章のHTMLとCSS
HTML
<div class="wp-block-media-text alignwide">
<figure class="wp-block-media-text__media">
<img src="画像パス" alt="" class="wp-image-番号">
</figure>
<div class="wp-block-media-text__content">
<p>文章</p>
</div>
</div>
CSS
.wp-block-media-text {
display: grid;
grid-template-rows: auto;
align-items: center;
grid-template-areas: "media-text-media media-text-content";
grid-template-columns: 50% auto;
}
.wp-block-media-text .wp-block-media-text__media {
grid-area: media-text-media;
margin: 0;
}
.wp-block-media-text .wp-block-media-text__content {
word-break: break-word;
grid-area: media-text-content;
padding: 0 8%;
}
問題個所
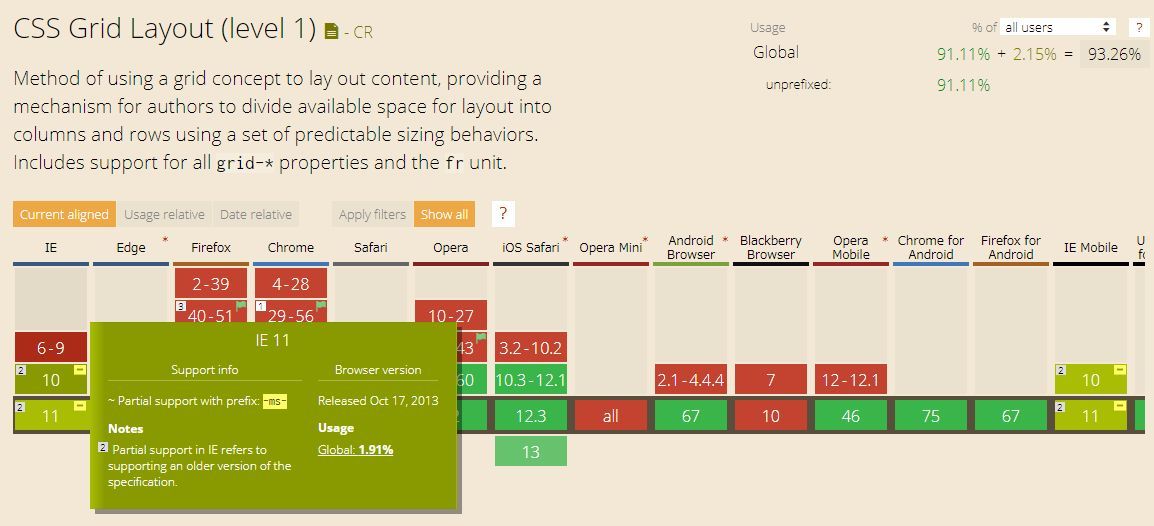
IE11が「display: grid;」に対応していない。
ベンダープレフィックスの「-ms-」をつけて「display: -ms-grid;」指定してもバグがある。

対応方法
CSSで「display: grid;」を「display: flex;」に変更します。
また幅の設定はブロックの「高度な設定」「追加CSSクラス」を使って設定します。
「追加CSSクラス」の設定
「メディアと文章」ブロックを選択

右側「ブロック」パネル「高度な設定」で追加CSSクラスを入力
対応させるためのCSS
/* 「メディアと文章」をIEに対応させる */
body .wp-block-media-text { /* ポイント数を稼ぐためbody付与 */
display: flex;
}
/* 幅の設定は「追加クラス」で行う */
/* メディアの幅設定 */
.hogehoge.wp-block-media-text .wp-block-media-text__media {
width: 幅の値;
box-sizing: border-box;
}
/* 文章の幅設定 */
.hogehoge.wp-block-media-text .wp-block-media-text__content {
width: 幅の値;
box-sizing: border-box;
}
対応後表示結果
設定前とまったく同じ表示ではありませんが、ChromeとIE11の表示を整えることができます。
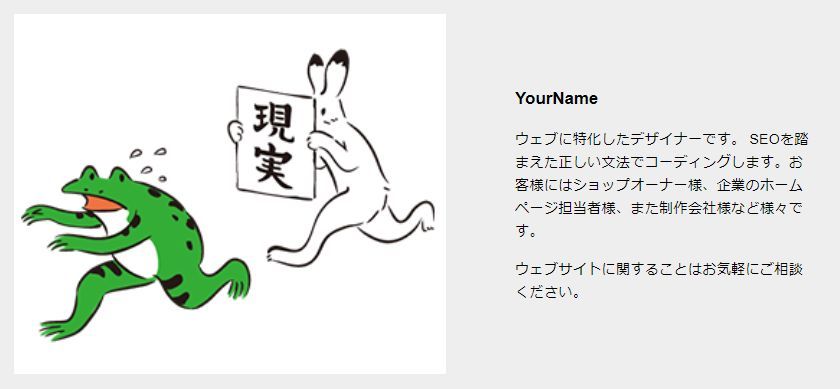
Chrome表示

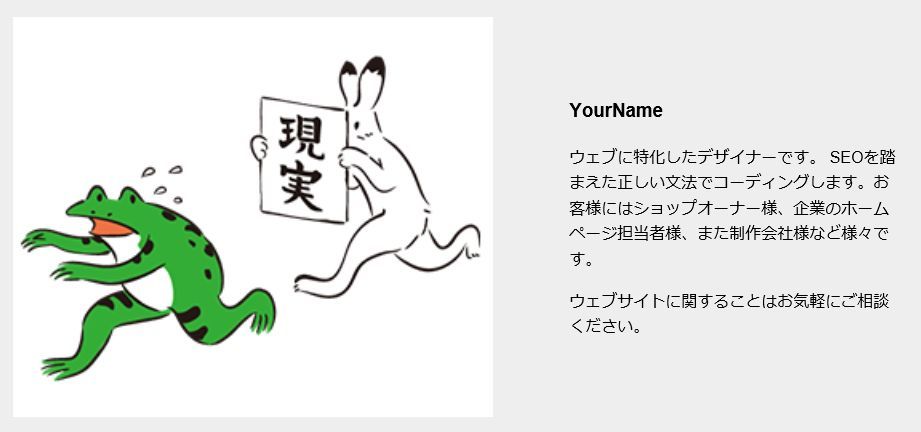
IE11表示

同じカテゴリーのコンテンツ



