
WordPress:「テキスト」カテゴリブロック確認
WordPressのビジュアルエディタ「Gutenberg(グーテンベルク)」の「テキスト」カテゴリのブロック紹介

見出しブロック


右サイドバー「ブロック」で設定できる項目

h1見出し
h2見出し
h3見出し
h4見出し
h5見出し
h6見出し
出力コード
<h1>h1見出し</h1>
<h2>h2見出し</h2>
<h3>h3見出し</h3>
<h4>h4見出し</h4>
<h5>h5見出し</h5>
<h6>h6見出し</h6>
段落ブロック


- 「Enter」押下で「新しい段落ブロック」作成
- 「Shift」+「Enter」押下で「改行 <br>」を挿入
右サイドバー「ブロック」で設定できる項目

段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック
段落ブロック太字と段落ブロック斜体と段落ブロックリンク
段落ブロック左寄せ
段落ブロック中央寄せ
段落ブロック右寄せ
段落ブロック上付き文字
段落ブロック下付き文字
段落ブロック取り消し線
段落ブロック文字色変更
出力コード
<p>段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック段落ブロック<br><br><strong>段落ブロック太字</strong>と<em>段落ブロック斜体</em>と段落ブロックリンク</p>
<p class="has-text-align-left">段落ブロック左寄せ</p>
<p class="has-text-align-center">段落ブロック中央寄せ</p>
<p class="has-text-align-right">段落ブロック右寄せ</p>
<p>段落ブロック<sup>上付き文字</sup><br>段落ブロック<sub>下付き文字</sub><br>段落ブロック<s>取り消し線</s><br><span class="has-inline-color has-vivid-red-color">段落ブロック文字色変更</span></p>
番号なしリストブロック


右サイドバー「ブロック」で設定できる項目

- 番号なしリスト項目1
- 番号なしリスト項目2
- 入れ子の番号なしリスト1
- 入れ子の番号なしリスト2
- 入れ子の番号なしリスト3
- 番号なしリスト3
出力コード
<ul>
<li>番号なしリスト項目1</li>
<li>番号なしリスト項目2
<ul>
<li>入れ子の番号なしリスト1</li>
<li>入れ子の番号なしリスト2</li>
<li>入れ子の番号なしリスト3</li>
</ul>
</li>
<li>番号なしリスト3</li>
</ul>
番号つきリストブロック


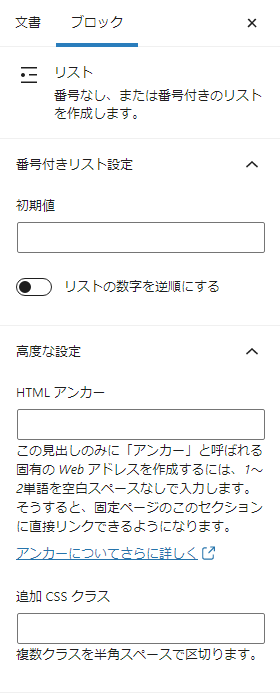
右サイドバー「ブロック」で設定できる項目

- 番号なしリスト項目1
- 番号なしリスト項目2
- 入れ子の番号なしリスト1
- 入れ子の番号なしリスト2
- 入れ子の番号なしリスト3
- 番号なしリスト3
出力コード
<ol>
<li>番号なしリスト項目1</li>
<li>番号なしリスト項目2
<ol>
<li>入れ子の番号なしリスト1</li>
<li>入れ子の番号なしリスト2</li>
<li>入れ子の番号なしリスト3</li>
</ol>
</li>
<li>番号なしリスト3</li>
</ol>
引用ブロック


長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文
引用元引用元引用元引用元引用元
出力コード
<blockquote class="wp-block-quote">
<p>長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文</p>
<cite>引用元引用元引用元引用元引用元</cite>
</blockquote>
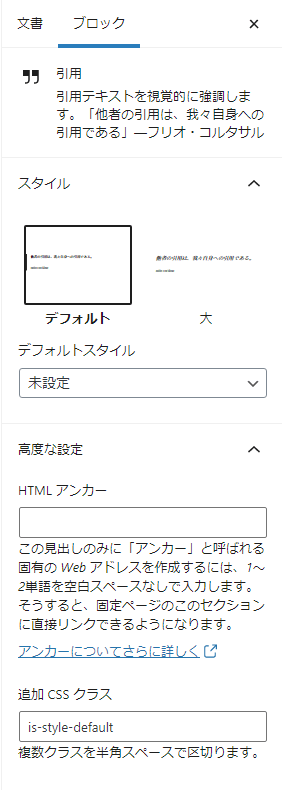
右サイドバー「ブロック」で設定できる項目

コードブロック


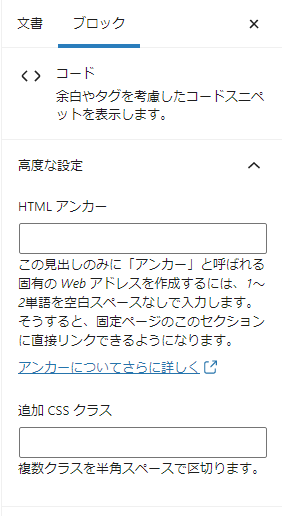
右サイドバー「ブロック」で設定できる項目

コードブロック
<?php
while ($the_query->have_posts()) {
$the_query->the_post();
the_title();
}出力コード
<pre class="wp-block-code"><code>コードブロック
<?php
while ($the_query->have_posts()) {
$the_query->the_post();
the_title();
}</code></pre>
クラシックブロック


右サイドバー「ブロック」で設定できる項目
クラシックブロックはWordPress4系以前に使用されていたビジュアルエディターに近いブロックです。上部のボタンで文章構造を定義します。

クラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロック
出力コード
<p>クラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロッククラシックブロック</p>
整形済みテキストブロック


右サイドバー「ブロック」で設定できる項目

整形済みテキスト 整形済みテキスト整形済みテキスト 整形済みテキスト整形済みテキスト整形済みテキスト 整形済みテキスト太字と整形済みテキスト斜体と整形済みテキストリンク 整形済みテキスト上付き文字 整形済みテキスト下付き文字整形済みテキスト取り消し線整形済みテキスト文字色変更
出力コード
<pre class="wp-block-preformatted">整形済みテキスト
整形済みテキスト整形済みテキスト
整形済みテキスト整形済みテキスト整形済みテキスト
<strong>整形済みテキスト太字</strong>と<em>整形済みテキスト斜体</em>と<a rel="noreferrer noopener" href="http://jobtech.jp/" target="_blank">整形済みテキストリンク</a>
整形済みテキスト<sup>上付き文字</sup>
整形済みテキスト<sub>下付き文字</sub>
<s>整形済みテキスト取り消し線</s>
<span class="has-inline-color has-vivid-red-color">整形済みテキスト文字色変更</span></pre>
プルクォートブロック


右サイドバー「ブロック」で設定できる項目

プルクォートブロック
引用元引用元引用元引用元
テキストの引用に特別な視覚的強調を加えます
出力コード
<figure class="wp-block-pullquote">
<blockquote>
<p>プルクォートブロック</p>
<p>テキストの引用に特別な視覚的強調を加えます</p>
<cite>引用元引用元引用元引用元</cite>
</blockquote>
</figure>
プルクォートブロック左寄せ
引用元引用元引用元引用元
段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章
出力コード
<figure class="wp-block-pullquote alignleft">
<blockquote>
<p>プルクォートブロック左寄せ</p>
<cite>引用元引用元引用元引用元</cite>
</blockquote>
</figure>
<p>段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章</p>
プルクォートブロック右寄せ
引用元引用元引用元引用元
段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章
出力コード
<figure class="wp-block-pullquote alignright">
<blockquote>
<p>プルクォートブロック右寄せ</p>
<cite>引用元引用元引用元引用元</cite>
</blockquote>
</figure>
<p>段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章</p>
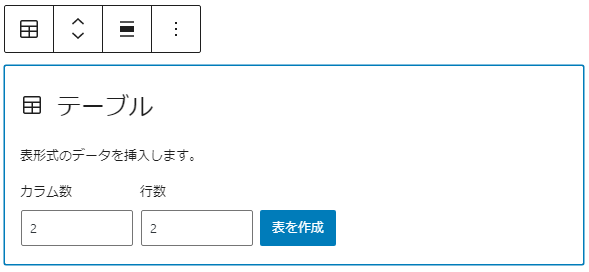
テーブルブロック


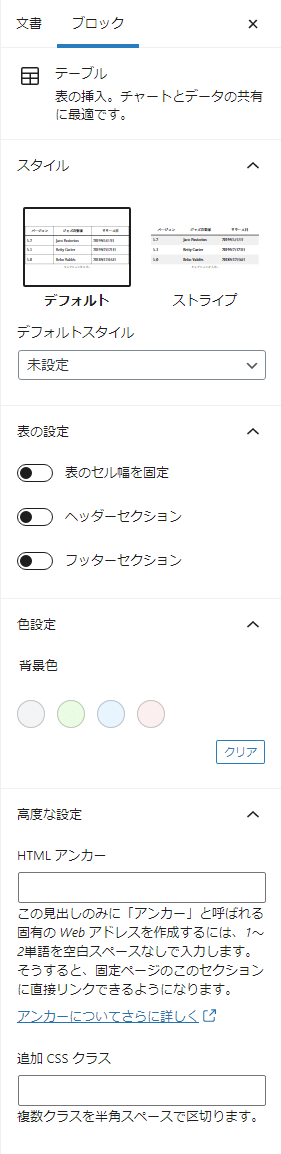
右サイドバー「ブロック」で設定できる項目

| カラムを左寄せ | カラムを中央配置 | カラムを右寄せ |
| テーブルセル | 123456 | – |
| テーブルセル | 123456 | + |
| テーブルセル | abcdefghijk | * |
| テーブルセル | あいうえおかきくけこ | / |
出力コード
<figure class="wp-block-table">
<table>
<tbody>
<tr>
<td>カラムを左寄せ</td>
<td class="has-text-align-center" data-align="center">カラムを中央配置</td>
<td class="has-text-align-right" data-align="right">カラムを右寄せ</td>
</tr>
<tr>
<td>テーブルセル</td>
<td class="has-text-align-center" data-align="center">123456</td>
<td class="has-text-align-right" data-align="right">-</td>
</tr>
<tr>
<td>テーブルセル</td>
<td class="has-text-align-center" data-align="center">123456</td>
<td class="has-text-align-right" data-align="right">+</td>
</tr>
<tr>
<td>テーブルセル</td>
<td class="has-text-align-center" data-align="center">abcdefghijk</td>
<td class="has-text-align-right" data-align="right">*</td>
</tr>
<tr>
<td>テーブルセル</td>
<td class="has-text-align-center" data-align="center">あいうえおかきくけこ</td>
<td class="has-text-align-right" data-align="right">/</td>
</tr>
</tbody>
</table>
<figcaption>テーブルキャプション</figcaption>
</figure>
| 左寄せテーブル | テーブル | テーブル |
| テーブルセル | 123456 | – |
| テーブルセル | 123456 | + |
| テーブルセル | abcdefghijk | * |
| テーブルセル | あいうえおかきくけこ | / |
段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章
出力コード
<figure class="wp-block-table alignleft">
<table>
<tbody>
<tr>
<td>左寄せテーブル</td>
<td>テーブル</td>
<td>テーブル</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>123456</td>
<td>-</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>123456</td>
<td>+</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>abcdefghijk</td>
<td>*</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>あいうえおかきくけこ</td>
<td>/</td>
</tr>
</tbody>
</table>
<figcaption>左寄せ</figcaption>
</figure>
<p>段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章</p>
| 中央揃えテーブル | テーブル | テーブル |
| テーブルセル | 123456 | – |
| テーブルセル | 123456 | + |
| テーブルセル | abcdefghijk | * |
| テーブルセル | あいうえおかきくけこ | / |
段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章
出力コード
<figure class="wp-block-table aligncenter">
<table>
<tbody>
<tr>
<td>中央揃えテーブル</td>
<td>テーブル</td>
<td>テーブル</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>123456</td>
<td>-</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>123456</td>
<td>+</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>abcdefghijk</td>
<td>*</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>あいうえおかきくけこ</td>
<td>/</td>
</tr>
</tbody>
</table>
<figcaption>中央揃え</figcaption>
</figure>
<p>段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章</p>
| 右寄せテーブル | テーブル | テーブル |
| テーブルセル | 123456 | – |
| テーブルセル | 123456 | + |
| テーブルセル | abcdefghijk | * |
| テーブルセル | あいうえおかきくけこ | / |
段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章
出力コード
<figure class="wp-block-table alignright">
<table>
<tbody>
<tr>
<td>右寄せテーブル</td>
<td>テーブル</td>
<td>テーブル</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>123456</td>
<td>-</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>123456</td>
<td>+</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>abcdefghijk</td>
<td>*</td>
</tr>
<tr>
<td>テーブルセル</td>
<td>あいうえおかきくけこ</td>
<td>/</td>
</tr>
</tbody>
</table>
<figcaption>右寄せ</figcaption>
</figure>
<p>段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章段落ブロック文章</p>
詩ブロック


右サイドバー「ブロック」で設定できる項目

左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック 左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック
中央寄せ詩ブロック中央寄せ詩ブロック中央寄せ詩ブロック中央寄せ詩ブロック中央寄せ詩ブロック
右寄せ詩ブロック右寄せ詩ブロック右寄せ詩ブロック右寄せ詩ブロック右寄せ詩ブロック右寄せ詩ブロック
出力コード
<pre class="wp-block-verse">左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック
左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック左寄せ詩ブロック</pre>
<pre class="wp-block-verse has-text-align-center">中央寄せ詩ブロック中央寄せ詩ブロック中央寄せ詩ブロック中央寄せ詩ブロック中央寄せ詩ブロック</pre>
<pre class="wp-block-verse has-text-align-right">右寄せ詩ブロック右寄せ詩ブロック右寄せ詩ブロック右寄せ詩ブロック右寄せ詩ブロック右寄せ詩ブロック</pre>



