
006:アイキャッチ機能を使用可能にする
アイキャッチ画像機能を有効にする
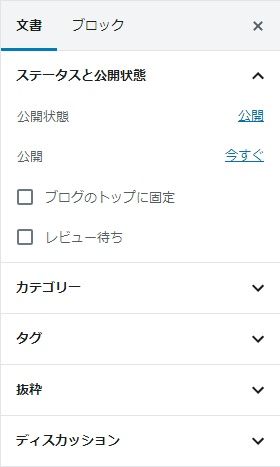
管理画面「投稿」>「新規追加」を選択します。
アイキャッチ画像パネルがありません。

テーマに機能を追加するには「functions.php」を使用します。アイキャッチ画像機能を有効にする命令を記述します。
functions.php
/*********************************
アイキャッチ画像機能
**********************************/
// アイキャッチ画像機能を使えるようにする
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support('post-thumbnails');
}
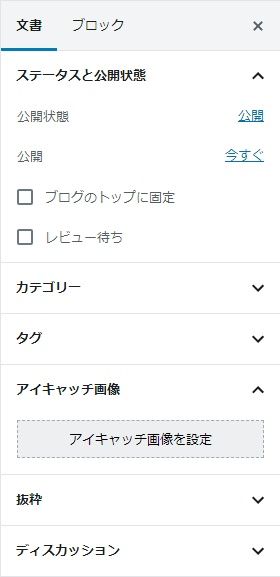
アイキャッチ画像パネルが表示されます。

アイキャッチ画像のサイズ
アイキャッチ画像のサイズは管理画面「設定」>「メディア」から3サイズ設定することができます。
※サイズを変更した場合、既にアップロード済み画像はサイズ変更されないので注意
※アップロード済み画像に変更を適用させる場合は「Regenerate Thumbnails」プラグイン等を使用する

テーマ内で画像を表示する際に使用する関数と引数
| the_post_thumbnail(‘thumbnail’) | サムネイル (デフォルト 150px x 150px :最大値) |
|---|---|
| the_post_thumbnail(‘medium’) | 中サイズ (デフォルト 300px x 300px :最大値) |
| the_post_thumbnail(‘large’) | 大サイズ (デフォルト 1024px x 1024px :最大値) |
| the_post_thumbnail(‘full’) | フルサイズ (アップロードした画像の元サイズ) |
オリジナルサイズのアイキャッチ画像を設定
管理画面でサイズを変更させたくない場合は以下の関数を「functions.php」に記述します。
※新しい画像サイズの名前には「thumb」など使えないものがあるので注意
functions.php
// アイキャッチ画像サイズの設定
if ( function_exists( 'add_image_size' ) ) {
add_image_size('img_300_200', 300, 200, true);
add_image_size('img_960_200', 960, 200);
}
| 第1引数(string)(必須) | 初期値:なし | 新しい画像サイズの名前 |
|---|---|---|
| 第2引数(int) | 初期値:0 | 投稿サムネイルの幅をピクセル数で指定 |
| 第3引数(int) | 初期値:0 | 投稿サムネイルの高さをピクセル数で指定 |
| 第4引数(boolean) | 初期値:false | true:切り抜きする, false:切り抜きしない |
※「add_image_size()」は「add_theme_support(‘post-thumbnails’);」を実行していないと機能しません
アイキャッチ画像を表示する
アイキャッチ画像表示用関数はページ内容表示用ループ内で使用します。
<?php
// アイキャッチ画像が設定されているか確認
if (has_post_thumbnail()) {
// アイキャッチ画像が設定されている時の処理
// アイキャッチ画像img要素を出力
the_post_thumbnail();
}
?>
表示するアイキャッチ画像のサイズを指定
the_post_thumbnail関数の引数に画像サイズの名称を文字列で指定します。
引数なしの場合は「フルサイズ」もしくは「set_post_thumbnail_size関数」で指定したサイズになります。
管理画面指定サイズのアイキャッチ画像出力
| the_post_thumbnail(‘thumbnail’) | サムネイル (デフォルト 150px x 150px :最大値) |
|---|---|
| the_post_thumbnail(‘medium’) | 中サイズ (デフォルト 300px x 300px :最大値) |
| the_post_thumbnail(‘large’) | 大サイズ (デフォルト 1024px x 1024px :最大値) |
| the_post_thumbnail(‘full’) | フルサイズ (アップロードした画像の元サイズ) |
| the_post_thumbnail( array(300,200) ) | この引数の場合は横幅300px、縦幅を200pxにリサイズされる |
テーマ指定サイズのアイキャッチ画像出力
テーマの「functions.php」で指定したアイキャッチ画像サイズを出力する際は、第1引数で指定した名称を使用します。
functions.php
// アイキャッチ画像サイズの設定
if ( function_exists( 'add_image_size' ) ) {
add_image_size('img_300_200', 300, 200, true);
add_image_size('img_960_200', 960, 200);
}
アイキャッチ画像が設定されていない時を考慮する
front-page.php
変更前
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
}
?>
変更後
テーマフォルダの画像用フォルダ「img」にアイキャッチ画像指定されていない時用画像「no-image.png」を用意します。
「has_post_thumbnail()」で判定をしてアイキャッチ画像がないページは代替画像「no-image.png」を表示します。
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('img_300_200');
} else {
echo '<img src="'.get_template_directory_uri().'/img/no-image.png" alt="'.get_the_title().'">'.PHP_EOL;
}
?>
HTML出力結果
アイキャッチ画像がある場合
<img width="300" height="200" src="画像ファイルパス" class="attachment-img_300_200 size-img_300_200 wp-post-image" alt="ページタイトル">
アイキャッチ画像がない場合
<img src="http://localhost/WordPressフォルダ/wp-content/themes/テーマ名/img/no-image.png" alt="ページタイトル">
このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。



