
管理画面「再利用ブロック」カスタマイズ
公開日:2021年10月14日
管理画面左メニューに「再利用ブロック一覧」を表示
テーマ内の「functions.php」に以下のコードを追記。
/*********************************
管理画面左メニューに「再利用ブロック」を追加
**********************************/
add_action('admin_menu', function(){
add_menu_page(
'再利用ブロック',
'再利用ブロック',
'manage_options',
'edit.php?post_type=wp_block',
'',
'dashicons-screenoptions',
20
);
});

編集画面「再利用ブロック」をデザイン・編集不可にする
管理画面用CSSに以下のコードを追記。デザイン内容は適宜変更する。
/* 編集画面再利用ブロックデザイン・編集不可 */
.block-library-block__reusable-block-container {
pointer-events: none;
border: 3px solid #fcc;
border-radius: 6px;
}
.block-library-block__reusable-block-container:before {
content: '再利用ブロック編集不可';
color: #666;
font-size: 0.8em;
display: block;
text-align: center;
}
/* テーブルブロック編集不可 */
.block-editor-block-list__layout {
user-select: none;
}

再利用ブロック一覧にIDを表示
テーマ内の「functions.php」に以下のコードを追記。
以下のコードは「投稿一覧」「再利用ブロック一覧」にID番号を表示させる。
/*********************************
管理画面一覧にID表示
**********************************/
function add_posts_columns_postid($columns)
{
$columns['postid'] = 'ID';
return $columns;
}
function add_posts_columns_postid_row($column_name, $post_id)
{
if ($column_name == 'postid') {
echo $post_id;
}
}
add_filter('manage_posts_columns', 'add_posts_columns_postid');
add_action('manage_posts_custom_column', 'add_posts_columns_postid_row', 10, 2);
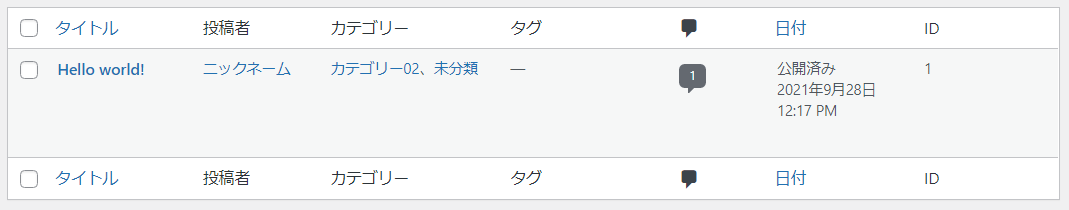
投稿一覧

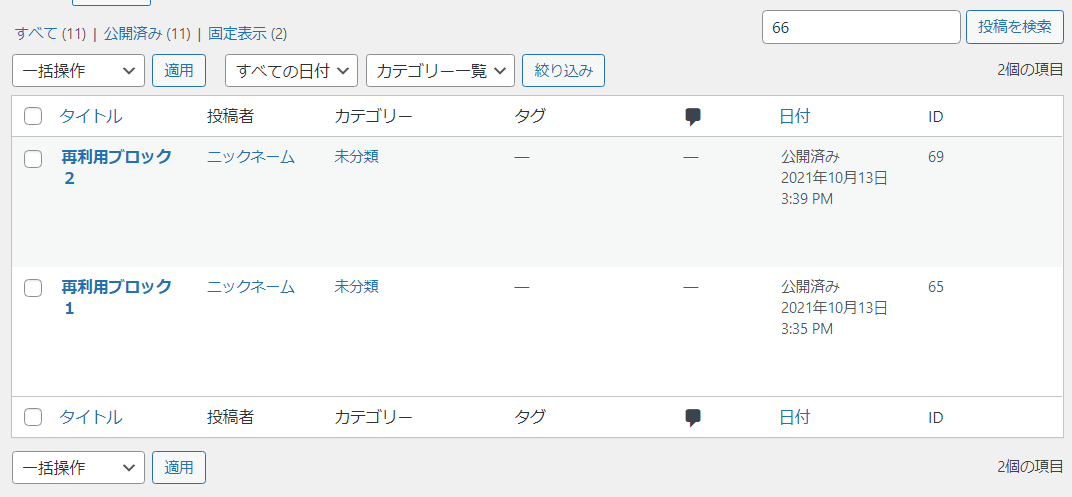
再利用ブロック一覧

再利用ブロックを使用している「投稿」「固定ページ」を検索
「投稿一覧」「固定ページ一覧」の右上検索ボックスに「再利用ブロックID番号」を入力して検索。下記例だと再利用ブロックID番号「66」で検索している。

同じカテゴリーのコンテンツ



