
WordPressにオリジナルのカテゴリボックスを作る
カスタムタクソノミー(オリジナルカテゴリ・タグ)設定用プラグインインストール
Custom Post Type UI
[プラグイン] > [新規追加] から「Custom Post Type UI」をインストールして有効化

Custom Post Type UI 設定
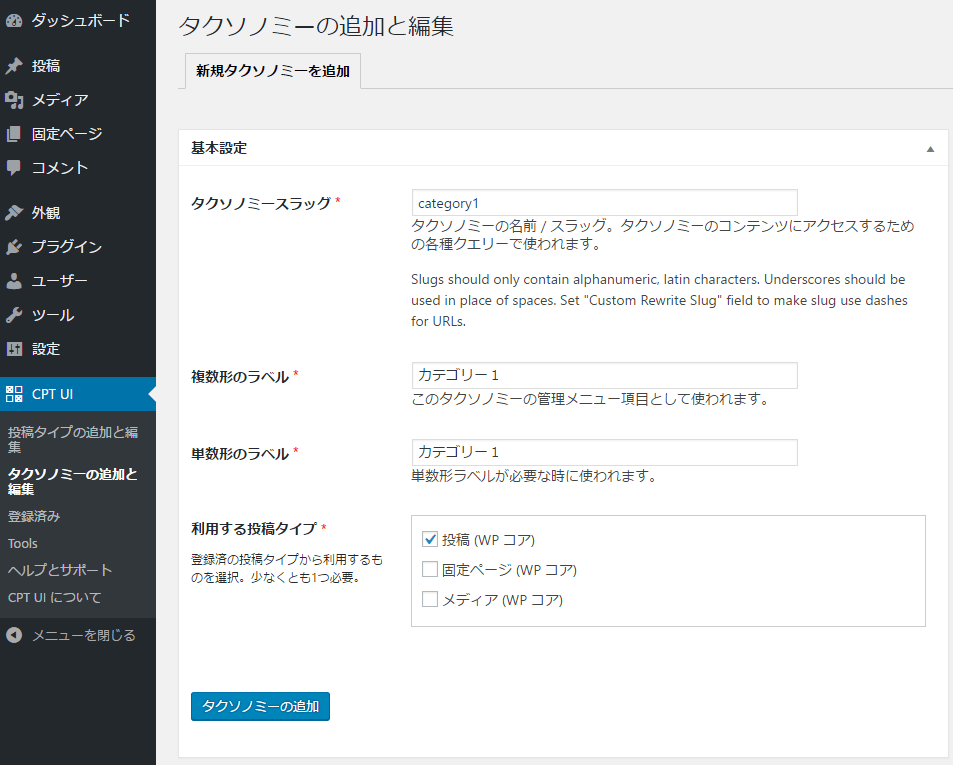
[CPT UI] > [タクソノミーの追加と編集]
基本設定

タクソノミースラッグ
URL等で使う文字なので半角英数で作成するオリジナルカテゴリの名前を入力
複数形のラベル
管理画面に表示する文字(日本語可)
単数形のラベル
管理画面に表示する文字(日本語可)
※単数形と複数形で単語が違う言語のためにあるので日本語の場合は「複数形のラベル」も「単数形のラベル」も同じ文言で入力
利用する投稿タイプ
今回作成するオリジナルカテゴリをどこで使用するか選択する
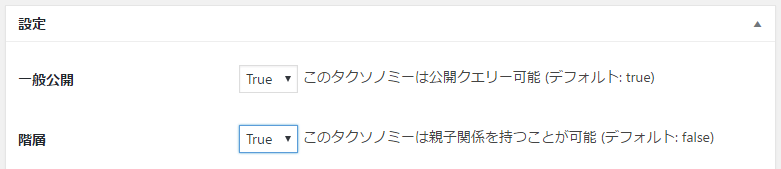
設定
階層
カテゴリの場合は「True」、タグの場合は「false」。今回は「True」でカテゴリを作成。

階層リライト
カテゴリの場合は「True」、タグの場合は「false」。今回は「True」でカテゴリを作成。
![]()
クイック編集パネル/一括編集パネルに表示
クイックパネルで作成したオリジナルカテゴリを編集する場合は「True」。

上記入力後「タクソノミーの追加」をクリック
後から Custom Post Type UI の設定内容を変更する場合
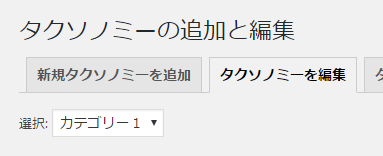
[CPT UI] > [タクソノミーの追加と編集]
「タクソノミーを編集」タブをクリックして「選択」ドロップダウンから編集対象を選んで編集。

作成したオリジナルカテゴリの確認
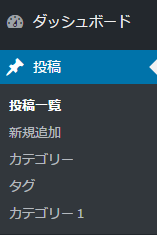
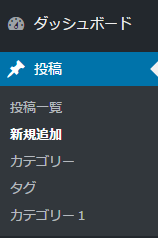
[投稿]
今回作成した [カテゴリー1] が表示される。

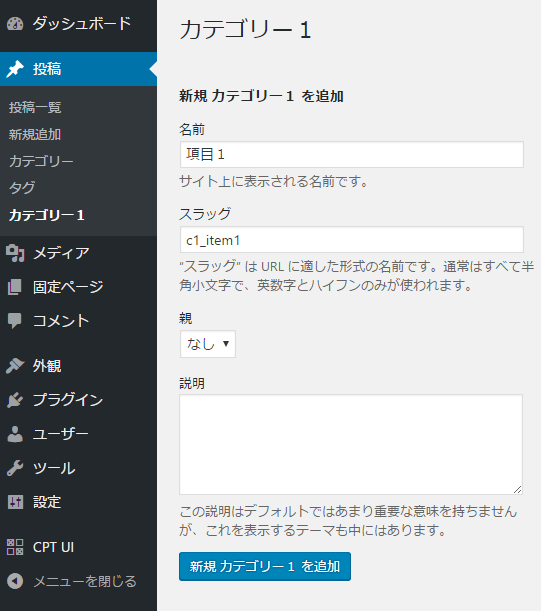
[カテゴリー1] をクリックしてオリジナルカテゴリ作成。

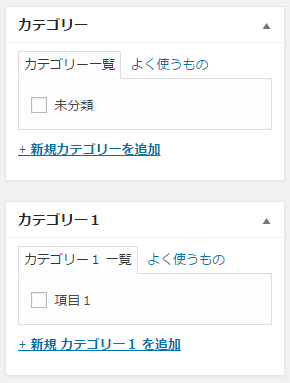
[投稿] > [新規追加]
投稿画面でカテゴリボックスが二つ表示されていることを確認。


投稿個別記事にオリジナルカテゴリを表示
投稿個別ページに該当記事が所属しているオリジナルカテゴリを表示。
「single.php」に下記コードをコピペ。
リンクつきカテゴリ名表示
「$catSlug = ‘category1’;」の「’category1’」部分にカスタムタクソノミースラッグを入力。
<?php // カスタムタクソノミーリンク文字列表示 ?>
<?php
$catSlug = 'category1';
$catTerms = get_the_terms(get_the_id(), $catSlug);
if (is_array($catTerms)) {
echo '<ul class="post_category">'.PHP_EOL;
foreach ($catTerms as $term){
echo '<li>' .get_the_term_list($post->ID, $catSlug) . '</li>'.PHP_EOL;
}
echo '</ul>'.PHP_EOL;
}
?>
リンクなしカテゴリ名表示
「$catSlug = ‘category1’;」の「’category1’」部分にカスタムタクソノミースラッグを入力。
<?php // カスタムタクソノミー文字列表示 ?>
<?php
$catSlug = 'category1';
$catTerms = get_the_terms(get_the_id(), $catSlug);
if (is_array($catTerms)) {
echo '<ul class="post_category">'.PHP_EOL;
foreach ($catTerms as $term){
echo '<li>' .$term->name . '</li>'.PHP_EOL;
}
echo '</ul>'.PHP_EOL;
}
?>
オリジナルカテゴリ一覧リンクを表示
オリジナルカテゴリ一覧を表示させたいテンプレートに以下のコードをコピペ。
「$catSlug = ‘category1’;」の「’category1’」部分にカスタムタクソノミースラッグを入力。
<?php // カスタムタクソノミー一覧表示 ?>
<?php
$catSlug = 'category1';
$args = array(
'hide_empty' => false, //true:投稿記事がないタクソノミーを取得しない false:投稿記事がないタクソノミーを取得
);
$catTerms = get_terms($catSlug, $args);
if (is_array($catTerms)) {
foreach ($catTerms as $term){
echo '<a href="'.get_term_link($term->slug, $catSlug).'">'.$term->name.'</a>';
}
}
?>




