
inline-blockで隙間ができたときの対処法
公開日:2017年04月05日
更新日:2017年06月21日
ナビゲーション等でリストを「display: inline-block;」で横並びにした際に生じる隙間をなくす方法
基本コード
HTML
<ul class="test1">
<li>項目01</li>
<li>項目02</li>
<li>項目03</li>
</ul>
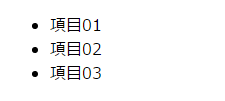
表示内容

display: inline-block; で横並びにする
HTML
<ul class="test2">
<li>項目01</li>
<li>項目02</li>
<li>項目03</li>
</ul>
CSS
ul.test2 {
text-align: center;
padding-left: 0;
}
ul.test2 li {
display: inline-block;
border: solid 1px;
width: 100px;
padding: 10px;
}
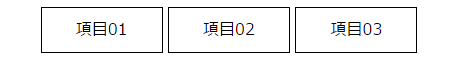
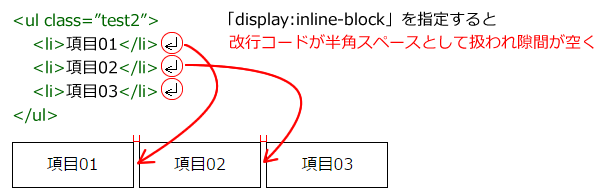
表示内容

li要素とli要素の間に隙間があいている

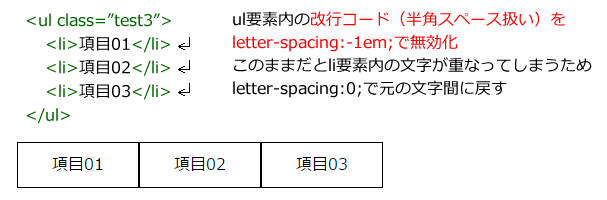
隙間を無効化する
HTML
<ul class="test3">
<li>項目01</li>
<li>項目02</li>
<li>項目03</li>
</ul>
CSS
ul要素に対して「letter-spacing: -1em;」を使って隙間を無効化する
li要素に「letter-spacing: 0;」を指定して通常の文字間に戻す
ul.test3 {
text-align: center;
padding-left: 0;
letter-spacing: -1em;
}
ul.test3 li {
display: inline-block;
border: solid 1px;
width: 100px;
padding: 10px;
letter-spacing: 0;
}
表示内容


同じカテゴリーのコンテンツ







