HTMLからCSSセレクタを自動生成
公開日:2014年03月31日
CSSセレクタをいちいち書くのは面倒なので、HTMLから自動生成するサービス。

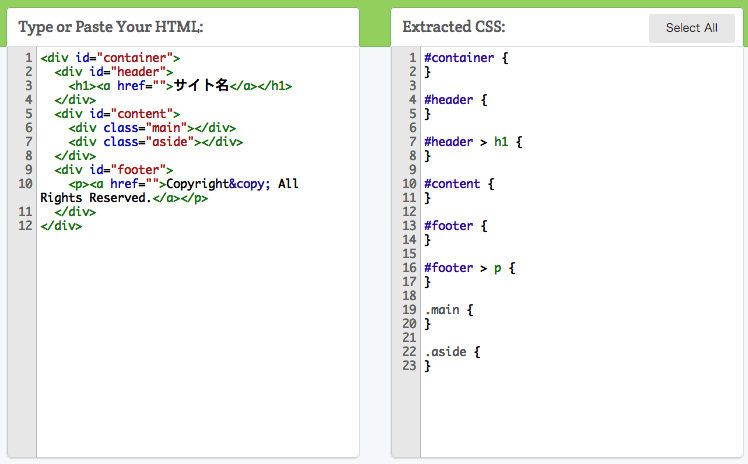
extractCSS
以下のコードで試すと、こんなセレクタが生成される。設定でidのみやclassのみ、子要素セレクタを除外等ができる。
<div id="container">
<div id="header">
<h1><a href="">サイト名</a></h1>
</div>
<div id="content">
<div class="main"></div>
<div class="aside"></div>
</div>
<div id="footer">
<p><a href="">Copyright© All Rights Reserved.</a></p>
</div>
</div>
#container {
}
#header {
}
#header > h1 {
}
#content {
}
#footer {
}
#footer > p {
}
.main {
}
.aside {
}
同じカテゴリーのコンテンツ