アイコンをWebフォントで表示する
公開日:2014年04月01日
サイトで使うアイコンにWebフォントを利用する方法。Webフォントアイコンを利用すると色や大きさを変更するのが容易。しかも大きさを変えても劣化しないので使い勝手が良い。
Font Awesome
ダウンロードと設置
Font Awesomeのトップページからダウンロード。

ダウンロードしたZIPファイルを解凍。

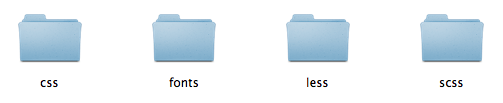
解凍したファイルの中にある「css」フォルダと「fonts」フォルダをサイトにアップロード。(今回は「less」「scss」は使わない)

cssファイルを読み込む
先程設置した「css」フォルダ内の「font-awesome.min.css」を読み込む

<link rel="stylesheet" href="先程設置したcssフォルダまでのパス/css/font-awesome.min.css">
CSSを記述
もし「h1」要素の先頭にアイコンを表示するには以下の記述。「:before」を忘れずに!
h1:before {
content: "\f109";//フォント番号
font-family: FontAwesome;//フォント名を指定
font-weight: normal;//標準の太さ(h1が太字なので必要に応じて)
font-style: normal;//斜体をやめる(h1は斜体じゃないけどいろんなセレクタで使えるように)
display: inline-block;//改行しないインラインでありながら幅・高さあり
}
←これが表示される
アイコンを選ぶ
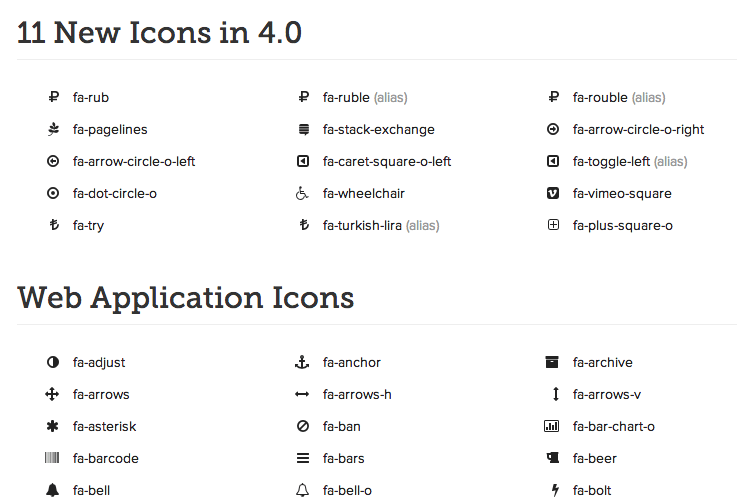
フォント番号を「The icons」で調べて指定する.
使用したいアイコンをクリックするとフォント番号が表示される。

同じカテゴリーのコンテンツ







