
S01:PC表示とスマホ表示を分ける方法
公開日:2019年07月24日
更新日:2020年02月05日
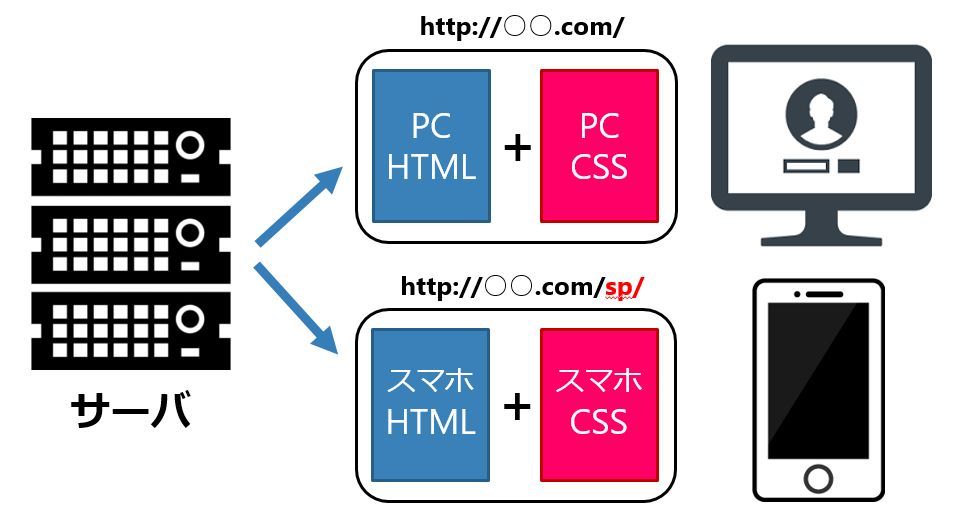
ユーザーエージェント振り分け
サーバ側で閲覧者が使用している端末を判定し「PC表示」と「スマホ表示」を振り分ける方法になります。
メリット
「PC表示サイト」と「スマホ表示用サイト」を別管理するのでサイトのレイアウトや表示内容を柔軟に対応させることができる。
デメリット
同じ内容のページを「PC表示サイト」と「スマホ表示用サイト」でそれぞれ管理しなければならないので、運用・更新が手間になる。
同じ内容のページが2つ存在することでGoogle検索などのページランクが下がってしまう原因になる可能性がある。
レスポンシブウェブデザイン:RWD
閲覧者表示端末の画面幅でCSSを切り替える方法。
HTMLは同じものを使用し「PC表示用CSS」と「スマホ表示用CSS」を閲覧者端末の画面幅で切り替えて表示します。
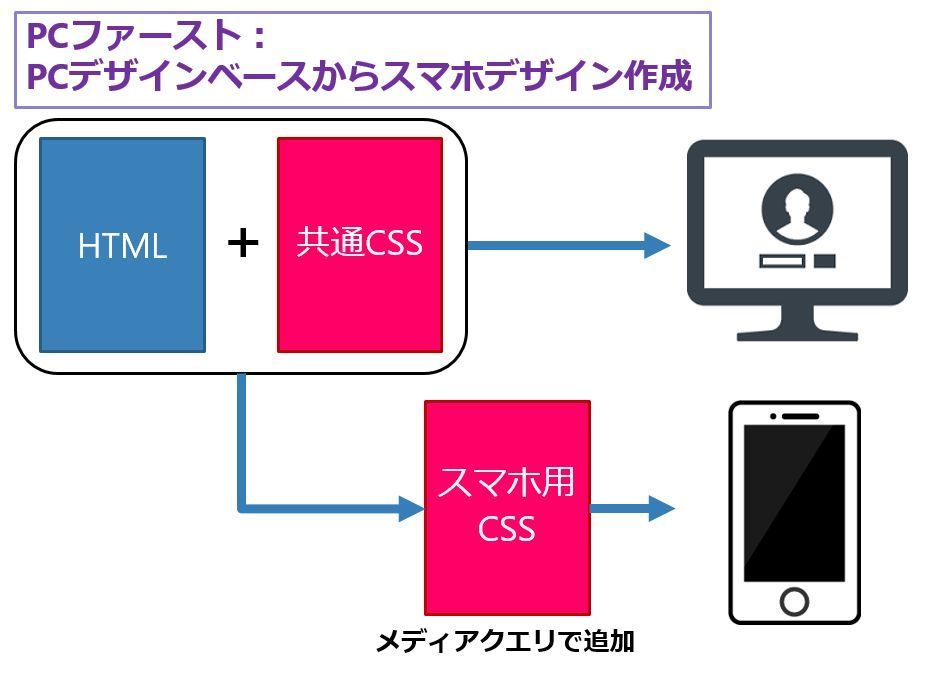
PC用のCSSを作成してからスマホ用CSSを追加する「PCファースト」

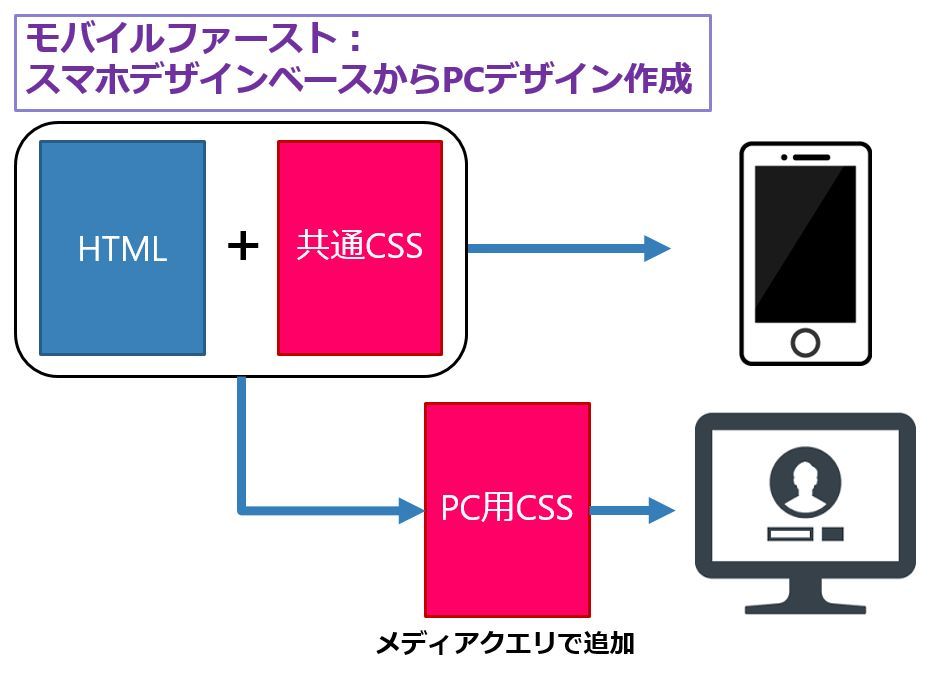
スマホ用CSSを作成してからPC表示用CSSを追加する「モバイルファースト」

メリット
HTMLをPC表示とスマホ表示で共有しているので、運用・更新時の修正が1度で済む。
URLがPCもスマホも共通なのでコンテンツが分散せず、SEO対策に有利。
デメリット
PC用の表示内容とスマホ用の表示内容を一つのHTMLに詰め込む為、ソースコードが複雑になる。
HTMLを共有する為、PC表示とスマホ表示で大きく構成を変更することができない。
同じカテゴリーのコンテンツ






