幅の計算が楽になるbox-sizing
公開日:2014年04月11日
box-sizing
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
box-sizingの値
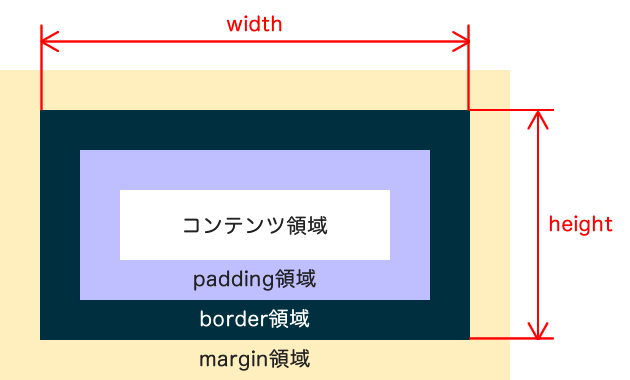
- content-box
- padding, border, margin を幅(width)と高さ(height)に含めない(初期値)

- border-box
- padding, borderを幅(width)と高さ(height)に含める

- inherit
- 親要素の値を継承
コンテンツ幅の計算
Webページのレイアウトをしている時、幅の計算は以下のようにするので結構面倒です。
width + 左右padding + 左右border + 左右margin = コンテンツの幅
以下のようなコードで試してみましょう。
HTML
<div class="box">
<div class="main">
<p>
サンプルテキストサンプルテキストサンプルテキスト
サンプルテキストサンプルテキストサンプルテキスト
サンプルテキストサンプルテキストサンプルテキスト
</p>
</div>
</div>
CSS
.box {
width: 300px;
background-color: rgba(255, 0, 0, .3); /* 背景色:赤 */
}
.main {
padding: 10px;
width: 100%;
background-color: rgba(0, 255, 0, .3); /* 背景色:緑 */
}
widthの100%(300px)に左右paddingが10pxずつプラスされてはみ出てしまう・・・。
box-sizing に border-box を指定
そんな時にbox-sizing。このプロパティの値にborder-boxを指定すると「コンテンツ領域(本来のwidth)+ 左右padding + 左右border = width」として扱ってくれます。すごい便利!
HTML
<div class="box">
<div class="main">
<p>
サンプルテキストサンプルテキストサンプルテキスト
サンプルテキストサンプルテキストサンプルテキスト
サンプルテキストサンプルテキストサンプルテキスト
</p>
</div>
</div>
CSS
.box {
width: 300px;
background-color: rgba(255, 0, 0, .3); /* 背景色:赤 */
}
.main {
padding: 10px;
width: 100%;
background-color: rgba(0, 255, 0, .3); /* 背景色:緑 */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
内余白とボーダーも含めた幅がwidthの値として指定できるので変な計算をしなくてもピッタリ収まって一安心。
スマホサイトはwidthに100%をよく使うので、このプロパティ大活躍です。
同じカテゴリーのコンテンツ







