
CSS「nth-child()」と「nth-of-type()」の違い
公開日:2021年08月24日
何番目の要素なのかを指定する「nth-child()」と「nth-of-type()」の違いについて。
以下の定義リストを使って違いを検証します。
<dl>
<dt>1番目の兄弟:1番目のdt</dt>
<dd>2番目の兄弟:1番目のdd</dd>
<dd>3番目の兄弟:2番目のdd</dd>
<dt>4番目の兄弟:2番目のdt</dt>
<dd>5番目の兄弟:3番目のdd</dd>
<dd>6番目の兄弟:4番目のdd</dd>
</dl>
セレクタ:nth-child(n)
「セレクタ:nth-child(n)」は「セレクタ対象要素」かつ「兄弟の中でn番目」の両方を満たすものが対象になります。
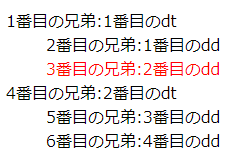
ケース1
dd:nth-child(3) {
color: red;
}
上記は「dd要素」かつ「兄弟要素(dt要素・dd要素含む)の中で3番目」が対象要素になります。

ケース2
dd:nth-child(4) {
color: red;
}
上記は「dd要素」かつ「兄弟要素(dt要素・dd要素含む)の中で4番目」が対象要素になります。しかし、兄弟要素の中で4番目は「dt要素」なので該当要素なしになります。

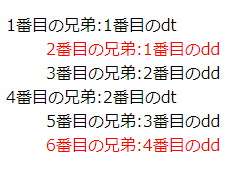
ケース3
dd:nth-child(even) {
color: red;
}
上記は「dd要素」かつ「兄弟要素(dt要素・dd要素含む)の中で偶数」が対象要素になります。兄弟要素の中で偶数箇所だったとしても該当箇所が「dt要素」のところはデザインが反映されません。

セレクタ:nth-of-type(n)
「セレクタ:nth-of-type(n)」は「セレクタ対象要素」かつ「兄弟セレクタ対象要素の中でn番目」の両方を満たすものが対象になります。
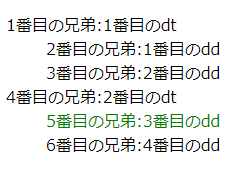
ケース1
dd:nth-of-type(3) {
color: green;
}
上記は「dd要素」かつ「兄弟dd要素の中で3番目」が対象要素になります。dd要素のみカウントし、同じ兄弟要素の「dt要素」はカウント対象から外れます。

ケース2
dd:nth-of-type(4) {
color: green;
}
上記は「dd要素」かつ「兄弟dd要素の中で4番目」が対象要素になります。

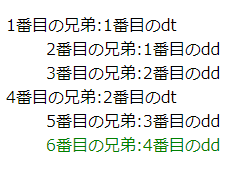
ケース3
dd:nth-of-type(even) {
color: green;
}
上記は「dd要素」かつ「兄弟dd要素の中で偶数番目」が対象要素になります。dd要素のみ対象として偶数箇所にデザインが反映されます。

同じカテゴリーのコンテンツ






