
Emmet-HTML編:SublimeText3
公開日:2014年10月09日
HTMLファイルであるか確認
拡張子「.html」で保存したファイルを編集しているか確認。
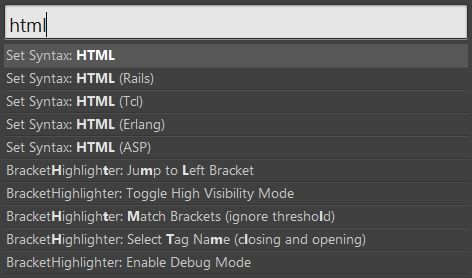
もしくはCtrl+Shift+Pキーで表示された画面に「html」と入力し「Set Syntax: HTML」を選択。

Emmetの記述をHTMLに展開
Tabキー or Ctrl+Eキー
HTMLの基本構造を作る
HTML5 は「!」か「html:5」
!
Tabキー or Ctrl+Eキーで展開
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
- HTML4.01 Strict は「html:4s」
- HTML4.01 Transitional は「html:4t」
- XHTML1.0 Strict は「html:xs」
- XHTML1.0 Transitional は「html:xt」
- XHTML1.1 は「html:xxs」
要素名を記述して展開する
img
Tabキー or Ctrl+Eキーで展開
<img alt="" />
入れ子構造を作る
「>」が入れ子を表す記号
ul>li
Tabキー or Ctrl+Eキーで展開
<ul> <li></li> </ul>
同じ要素を複数作る
「*」が同じ要素を複数作る記号
ul>li*3
Tabキー or Ctrl+Eキーで展開
<ul> <li></li> <li></li> <li></li> </ul>
グループ化する
「( )」がグループ化の記号
ul>(li>a)*3
Tabキー or Ctrl+Eキーで展開
<ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul>
グループ化しないと・・・
ul>li>a*3
Tabキー or Ctrl+Eキーで展開
<ul>
<li>
<a href=""></a>
<a href=""></a>
<a href=""></a>
</li>
</ul>
要素内に文字を入れる
「{ }」が要素内文字の記号
ul>(li>a{項目})*3
Tabキー or Ctrl+Eキーで展開
<ul> <li><a href="">項目</a></li> <li><a href="">項目</a></li> <li><a href="">項目</a></li> </ul>
連番を作る
「$」が連番の記号
ul>(li>a{項目$})*3
Tabキー or Ctrl+Eキーで展開
<ul> <li><a href="">項目1</a></li> <li><a href="">項目2</a></li> <li><a href="">項目3</a></li> </ul>
「$$」で2桁の連番
ul>(li>a{項目$$})*3
Tabキー or Ctrl+Eキーで展開
<ul> <li><a href="">項目01</a></li> <li><a href="">項目02</a></li> <li><a href="">項目03</a></li> </ul>
属性を指定する
[属性名=属性値]が属性指定の記号
ul>(li>a[href=menu$.html]{項目$$})*3
Tabキー or Ctrl+Eキーで展開
<ul> <li><a href="menu1.html">項目01</a></li> <li><a href="menu2.html">項目02</a></li> <li><a href="menu3.html">項目03</a></li> </ul>
id属性を指定する
「#」がid属性指定の記号
ul#nav>(li>a[href=menu$.html]{項目$$})*3
Tabキー or Ctrl+Eキーで展開
<ul id="nav"> <li><a href="menu1.html">項目01</a></li> <li><a href="menu2.html">項目02</a></li> <li><a href="menu3.html">項目03</a></li> </ul>
class属性を指定する
「.」がclass属性指定の記号
ul#nav>(li.menu$$>a[href=menu$.html]{項目$$})*3
Tabキー or Ctrl+Eキーで展開
<ul id="nav"> <li class="menu01"><a href="menu1.html">項目01</a></li> <li class="menu02"><a href="menu2.html">項目02</a></li> <li class="menu03"><a href="menu3.html">項目03</a></li> </ul>
セットタグをまとめて作る
「+」がtableやdl等のセットタグまとめて作成の記号
※最小構成なので後からコピペすることになる
table+
Tabキー or Ctrl+Eキーで展開
<table>
<tr>
<td></td>
</tr>
</table>
同じタグのコンテンツ
同じカテゴリーのコンテンツ