
26:ウィジェット・カスタムメニュー機能を有効にする
公開日:2018年11月05日
更新日:2018年11月06日
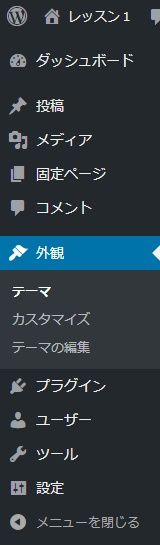
初期状態では「外観」に「ウィジェット」という項目がありません。
ウィジェット機能を有効にします。

functions.php
// ウィジェットエリアを作成(ウィジェット機能追加)
register_sidebar(
array(
'name' => 'サイドバー',
)
);
register_sidebar関数を呼び出すことでウィジェット機能が有効になり、引数で指定したウィジェットエリアが作成されます。
また同時にカスタムメニューも使用できるようになります。

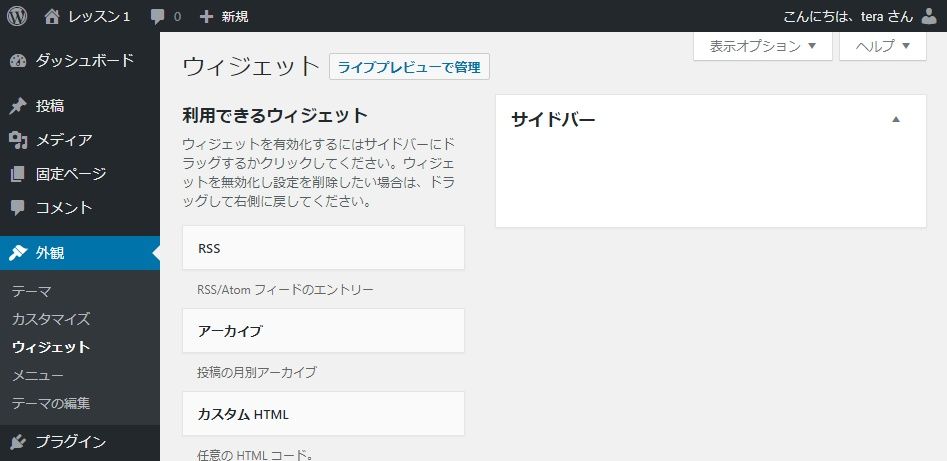
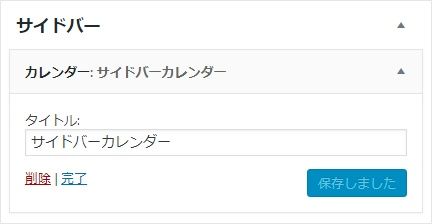
作成したウィジェットエリアに「カレンダー」を追加します。

ウィジェット表示エリアを作成する
テンプレートの任意の場所でdynamic_sidebar関数を呼び出します。
sidebar.php
<div class="sidebar">
<ul class="sidebar_list">
<?php dynamic_sidebar('サイドバー'); ?>
</ul>
</div><!-- /.sidebar -->
HTML出力結果
dynamic_sidebar関数の出力結果
liタグで出力されるのでulタグ内でdynamic_sidebar関数を呼び出します。
<li id="calendar-3" class="widget widget_calendar">
<h2 class="widgettitle">サイドバーカレンダー</h2>
<div id="calendar_wrap" class="calendar_wrap">
<table id="wp-calendar">
:
</table>
</div>
</li>
試してみよう
フッターエリア用のウィジェットを作成します。
任意の位置にコピーしてフッターエリア用ウィジェットを有効にしましょう。
register_sidebar(
array(
'name' => 'フッターエリア',
'before_widget' => '<div class="widget-footer">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
)
);
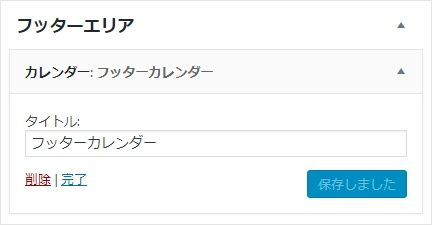
作成したフッターエリアウィジェットにカレンダーを追加します。

フッターコピーライト上にウィジット表示エリアを作成しましょう。
<?php dynamic_sidebar('フッターエリア'); ?>
HTML出力結果
register_sidebar関数の引数を考察してみましょう。
<div class="widget-footer">
<h3>フッターカレンダー</h3>
<div class="calendar_wrap">
<table id="wp-calendar">
:
</table>
</div>
</div>
このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
register_sidebar()
dynamic_sidebar()
欠席者対応:wireframe10
同じタグのコンテンツ
同じカテゴリーのコンテンツ



