
07:外部ファイルのURLを関数で取得
WordPressでサイトを構築する際の注意
WordPressはテンプレートファイルを使って各ページを生成します。
テンプレートファイルがどんなURLで使用されるかわからない為、テンプレートファイル内で画像やCSSなど外部ファイルを読み込む際は絶対パスで指定します。
例)固定ページ用テンプレート「page.php」が使用される場面
会社案内総合ページ:https://jobtech.jp/company/
会社案内事業ページ:https://jobtech.jp/company/it/
関数を使って絶対パスを取得
WordPressサイトの作成時はテスト環境で作成した後、本番環境へ移行することが多いため絶対パスが環境によって変わってしまいます。
絶対パスの「http://localhost/」や「https://jobtech.jp/」部分は直書きせず、関数を使って取得します。
<?php echo get_stylesheet_directory_uri(); ?>
出力内容:http://サーバ名/WordPressフォルダ/wp-content/themes/テーマフォルダ
使用例:
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/logo.png" alt="ロゴ">
CSSファイル内は相対パスでOK
テーマ内のCSSファイルは常に同じ位置にあるため、CSSファイルからテーマフォルダ内の画像等(外部ファイル)を読み込む場合は相対パスで構いません。
使用例:
.hero .inner {
background-image: url(img/hero_text.png);
background-repeat: no-repeat;
background-position: center;
height: 100%;
}
外部ファイルのURLを絶対パスに修正
よく使う処理はWordPress関数としてあらかじめ用意してあります。
特にファイルパスに関する記述はWordPress関数を使うことでテスト環境から本番環境へ移行しやすくなります。
サーバ名「http://localhost/」を直に記述しないようにしましょう。
外部ファイルのURLを絶対パスに変換する主な関数は以下です。
テーマCSS読み込み
get_stylesheet_uri()
テーマフォルダ内「style.css」までのURLを返します。「echo」で出力することを忘れずに!
headタグ内でテーマフォルダ内の「style.css」を読み込みます。
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
外部ファイル読み込みを絶対パスに変更
get_stylesheet_directory_uri()
現在使用しているテーマフォルダまでのURLを返します。「echo」で出力することを忘れずに! 例)「テーマフォルダ > img > logo.png」を表示
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/logo.png" alt="ロゴ">
テンプレート修正
コピペ用関数
<?php echo get_stylesheet_uri(); ?>
<?php echo get_stylesheet_directory_uri(); ?>/
front-page.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>ポートフォリオサイト</title>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
</head>
<body>
<div class="hero">
<div class="inner">
<div class="flex">
<div class="flex-item logo">
<a href="index.html">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/logo.png" alt="ロゴ">
</a>
</div><!-- .flex-item -->
<div class="flex-item nav">
<ul class="flex">
<li class="flex-item">
<a href="#">Works</a>
</li>
<li class="flex-item">
<a href="archive.html">Blog</a>
</li>
<li class="flex-item">
<a href="#profile">Profile</a>
</li>
</ul>
</div><!-- .flex-item -->
</div><!-- .flex -->
</div><!-- .inner -->
</div><!-- .hero -->
<div class="works">
<div class="inner">
<h2 class="title">Works</h2>
<div class="subtitle">実績</div>
<div class="flex">
<div class="flex-item">
<a href="#">
<div class="image">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/thumbnail.jpg" alt="実績タイトル">
</div>
<div class="item-title">おすすめ店舗サイト</div>
</a>
</div><!-- .flex-item -->
<div class="flex-item">
<a href="#">
<div class="image">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/thumbnail.jpg" alt="実績タイトル">
</div>
<div class="item-title">おすすめ店舗サイト</div>
</a>
</div><!-- .flex-item -->
<div class="flex-item">
<a href="#">
<div class="image">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/thumbnail.jpg" alt="実績タイトル">
</div>
<div class="item-title">おすすめ店舗サイト</div>
</a>
</div><!-- .flex-item -->
</div><!-- .flex -->
<div class="link">
<a href="#">実績一覧 ></a>
</div><!-- .link -->
</div><!-- .inner -->
</div><!-- .works -->
<div class="blog">
<div class="inner">
<h2 class="title">Blog</h2>
<div class="subtitle">ブログ</div>
<div class="flex">
<div class="flex-item">
<a href="single.html">
<div class="image">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/thumbnail.jpg" alt="ブログタイトル">
</div>
<div class="item-title">HTML基本タグ</div>
<div class="item-text">HTMLの基本構想と記述ルールについてまとめています。</div>
<div class="item-date">2019年05月05日</div>
</a>
</div><!-- .flex-item -->
<div class="flex-item">
<a href="single.html">
<div class="image">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/thumbnail.jpg" alt="ブログタイトル">
</div>
<div class="item-title">HTML基本タグ</div>
<div class="item-text">HTMLの基本構想と記述ルールについてまとめています。</div>
<div class="item-date">2019年05月05日</div>
</a>
</div><!-- .flex-item -->
<div class="flex-item">
<a href="single.html">
<div class="image">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/thumbnail.jpg" alt="ブログタイトル">
</div>
<div class="item-title">HTML基本タグ</div>
<div class="item-text">HTMLの基本構想と記述ルールについてまとめています。</div>
<div class="item-date">2019年05月05日</div>
</a>
</div><!-- .flex-item -->
</div><!-- .flex -->
<div class="link">
<a href="archive.html">ブログ一覧 ></a>
</div><!-- .link -->
</div><!-- .inner -->
</div><!-- .blog -->
<div id="profile" class="profile">
<div class="inner">
<h2 class="title">Profile</h2>
<div class="subtitle">人物</div>
<div class="flex">
<div class="flex-item photo">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/human.png" alt="YourName">
</div><!-- .flex-item -->
<div class="flex-item text">
<div class="name">YourName</div>
<div class="item-text">
<p>
ウェブに特化したデザイナーです。
SEOを踏まえた正しい文法でコーディングします。お客様にはショップオーナー様、企業のホームページ担当者様、また制作会社様など様々です。
</p>
<p>
ウェブサイトに関することはお気軽にご相談ください。
</p>
</div><!-- .item-text -->
</div><!-- .flex-item -->
</div><!-- .flex -->
</div><!-- .inner -->
</div><!-- .profile -->
<div class="footer">
<div class="inner">
<div class="copyright">
© 2019 ポートフォリオ.
</div><!-- .copyright -->
</div><!-- .inner -->
</div><!-- .footer -->
</body>
</html>
このページで出てくる関数
テンプレートに直に記述していた内容を関数で取得・表示しています。
特にファイルパス部分が関数に置き換わっていることを確認しましょう。
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
get_stylesheet_directory_uri()
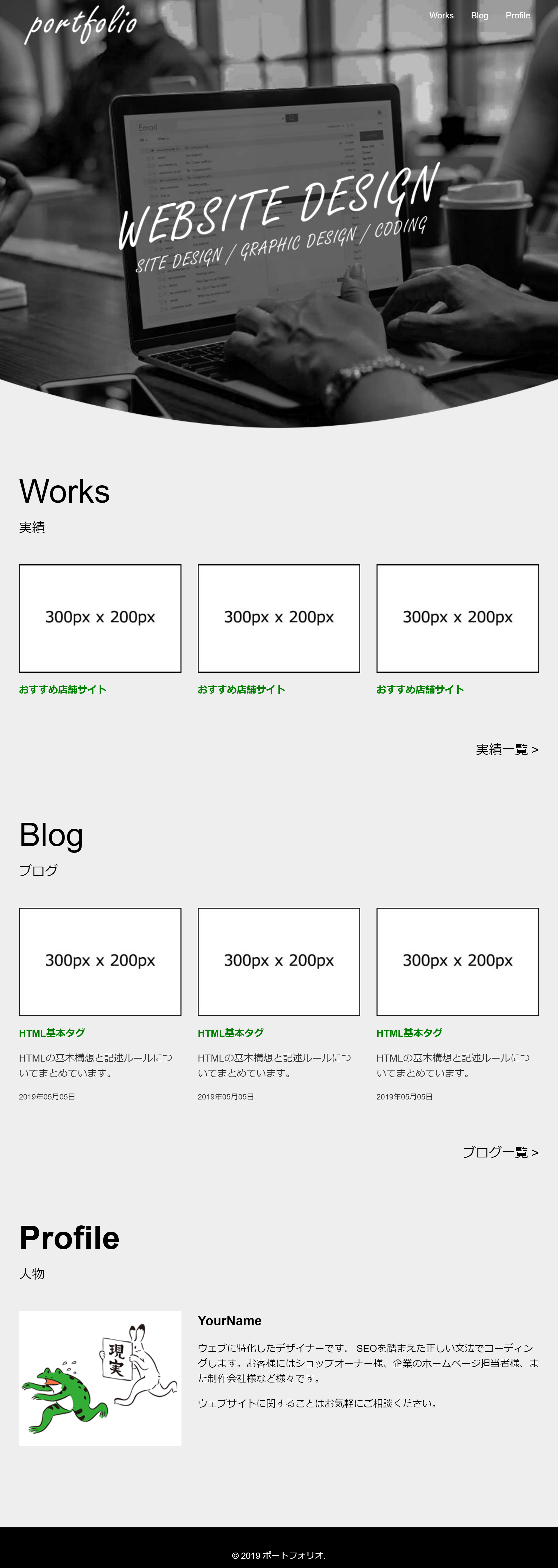
表示確認
以下URLにアクセスすると以下の表示になります。
http://localhost/WordPressフォルダ名/

※欠席者対応:lesson02 – lesson03



