
19:メニューを表示
公開日:2019年07月14日
更新日:2019年07月15日
メニュー表示用関数
管理画面「外観」>「メニュー」で作成したメニューを表示するにはwp_nav_menu関数を使用します。
<?php wp_nav_menu( array( 'container' => false, 'theme_location' => 'header-nav', )); ?>
公式サイトでどのような引数を設定できるか調べてみましょう。
作成したグローバルメニューを表示
header.php
変更前
<div class="flex-item nav">
<ul class="flex">
<li class="flex-item">
<a href="#">Works</a>
</li>
<li class="flex-item">
<a href="archive.html">Blog</a>
</li>
<li class="flex-item">
<a href="#profile">Profile</a>
</li>
</ul>
</div><!-- .flex-item -->
変更後
<div class="flex-item nav">
<?php
wp_nav_menu( array(
'container' => false,
'theme_location' => 'header-nav',
));
?>
</div><!-- .flex-item -->
変更後出力ソースコード
Googleの検証ツールを使用しwp_nav_menu関数によって出力されたHTMLコードを確認します。
<div class="flex-item nav">
<ul id="menu-%e3・・・%bc" class="menu">
<li id="menu-item-XX" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-XX">
<a href="http://localhost/wp00/category/blog/">Blog</a>
</li>
<li id="menu-item-XX" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-XX">
<a href="http://localhost/wp00/category/works/">Works</a>
</li>
<li id="menu-item-XX" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-XX">
<a href="#profile">Profile</a>
</li>
</ul>
</div>
コーディング済みCSS
Googleの検証ツールで確認したHTMLコードをもとにCSSを変更します。
今回は変更なしで対応できています。
.hero .nav {
width: 50%;
box-sizing: border-box;
}
.hero .nav ul {
display: flex;
justify-content: flex-end;
list-style: none;
padding-left: 0;
}
.hero .nav li {
padding: 0 1em;
}
.hero .nav a {
color: #fff;
}
メニュー以外でリンク先を指定する方法
WordPressではURLをスラッグで管理しているため、該当ページのスラッグをリンク先の値に設定します。
外部ファイルと同様リンク先も絶対パスで指定します。
その際、WordPressのトップディレクトリURLを取得できるのがhome_url関数です。出力する際はecho命令を忘れないようにしましょう。
<?php echo home_url(); ?>
今回home_url関数は文字列「http://localhost/wp00」を返します。
「実績一覧 >」に実績カテゴリ一覧へのリンクを設定します。

WordPressはカテゴリ一覧用のURLが以下になります。
http://localhost/WordPressフォルダ名/category/カテゴリースラッグ/
変更前
<div class="link">
<a href="#">実績一覧 ></a>
</div><!-- .link -->
変更後
<div class="link">
<a href="<?php echo home_url(); ?>/category/works">実績一覧 ></a>
</div><!-- .link -->
おさらい問題
「ブログ一覧 >」にリンクを設定しましょう。

このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
表示確認
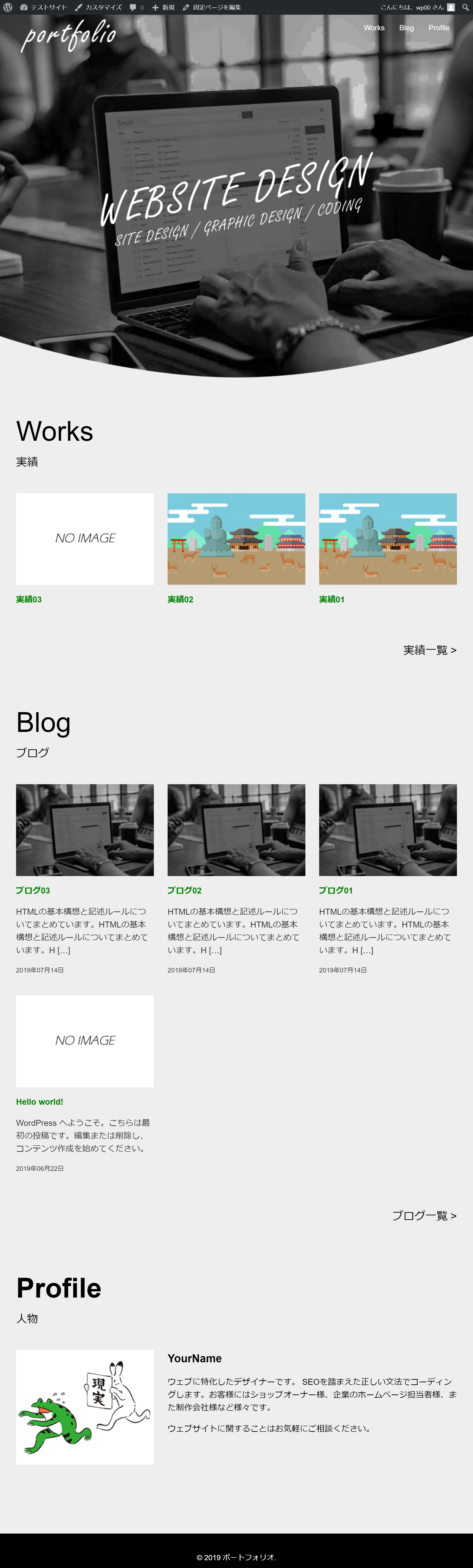
以下URLにアクセスすると以下の表示になります。
http://localhost/WordPressフォルダ名/
グローバルメニューのリンク先が設定されていればOKです。
現段階では「Profile」のページ内リンクのみ機能しており、「Works」「Blog」はテンプレート「index.php」の内容「最後の砦」が表示されます。


※欠席者対応:lesson10 – lesson11
同じカテゴリーのコンテンツ



