
Gutenbergエディタ主要ブロックの生成HTMLを確認
公開日:2019年07月17日
Gutenbergエディタで使える主要ブロックがどんなHTMLを生成するのか確認します。
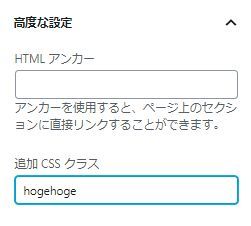
また「追加CSSクラス」に「hogehoge」を指定した時のHTMLも確認します。
見出し

生成されるHTML
<h2>見出し</h2>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<h2 class="hogehoge">見出し</h2>
段落

生成されるHTML
<p>段落</p>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<p class="hogehoge">段落</p>
リスト

生成されるHTML
<ul> <li>リスト</li> <li>リスト</li> </ul>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<ul class="hogehoge"> <li>リスト</li> <li>リスト</li> </ul>
画像

生成されるHTML
<figure class="wp-block-image"> <img src="画像パス" alt="" class="wp-image-番号"> <figcaption>画像</figcaption> </figure>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<figure class="wp-block-image hogehoge"> <img src="画像パス" alt="" class="wp-image-番号"> <figcaption>画像</figcaption> </figure>
テーブル

生成されるHTML
<table class="wp-block-table">
<tbody>
<tr>
<td>テーブル</td>
<td>テーブル</td>
</tr>
<tr>
<td>テーブル</td>
<td>テーブル</td>
</tr>
</tbody>
</table>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<table class="wp-block-table hogehoge">
<tbody>
<tr>
<td>テーブル</td>
<td>テーブル</td>
</tr>
<tr>
<td>テーブル</td>
<td>テーブル</td>
</tr>
</tbody>
</table>
整形済みテキスト

生成されるHTML
<pre class="wp-block-preformatted">
/l、
("゚. 。 フ
/つc□
() (~)~
</pre>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<pre class="wp-block-preformatted hogehoge">
/l、
("゚. 。 フ
/つc□
() (~)~
</pre>
コード

生成されるHTML
<pre class="wp-block-code"><code>
.groupname .hogehoge {
color: #f00;
}
</code></pre>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<pre class="wp-block-code hogehoge"><code>
.groupname .hogehoge {
color: #f00;
}
</code></pre>
ボタン

生成されるHTML
<div class="wp-block-button">
<a class="wp-block-button__link" href="絶対パス">
Hello World
</a>
</div>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<div class="wp-block-button hogehoge">
<a class="wp-block-button__link" href="絶対パス">
Hello World
</a>
</div>
カラム

生成されるHTML
<div class="wp-block-columns has-2-columns">
<div class="wp-block-column">
<p>カラム</p>
</div>
<div class="wp-block-column">
<p>カラム</p>
</div>
</div>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<div class="wp-block-columns has-2-columns hogehoge">
<div class="wp-block-column">
<p>カラム</p>
</div>
<div class="wp-block-column">
<p>カラム</p>
</div>
</div>
メディアと文章

生成されるHTML
<div class="wp-block-media-text alignwide">
<figure class="wp-block-media-text__media">
<img src="画像パス" alt="" class="wp-image-番号">
</figure>
<div class="wp-block-media-text__content">
<p>文章</p>
</div>
</div>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<div class="wp-block-media-text alignwide hogehoge">
<figure class="wp-block-media-text__media">
<img src="画像パス" alt="" class="wp-image-番号">
</figure>
<div class="wp-block-media-text__content">
<p>文章</p>
</div>
</div>
最新の記事

生成されるHTML
<ul class="wp-block-latest-posts"> <li><a href="絶対パス">実績03</a></li> <li><a href="絶対パス">実績02</a></li> <li><a href="絶対パス">実績01</a></li> <li><a href="絶対パス">ブログ03</a></li> <li><a href="絶対パス">ブログ02</a></li> </ul>
編集画面で「追加CSSクラス」を指定

追加CSSクラスありで生成されるHTML
<ul class="wp-block-latest-posts hogehoge"> <li><a href="絶対パス">実績03</a></li> <li><a href="絶対パス">実績02</a></li> <li><a href="絶対パス">実績01</a></li> <li><a href="絶対パス">ブログ03</a></li> <li><a href="絶対パス">ブログ02</a></li> </ul>
同じカテゴリーのコンテンツ



